HarmonyOS 鸿蒙Next中为什么Image组件使用rotate方法旋转后无法占满整个屏幕?谢谢大佬
HarmonyOS 鸿蒙Next中为什么Image组件使用rotate方法旋转后无法占满整个屏幕?谢谢大佬
请问 为什么Image组件使用rotate方法旋转后无法占满整个屏幕?谢谢大佬
@Entry
@Component
struct Index {
@State rotateAngle: RotateOptions = { centerX: ‘50%’, centerY: ‘50%’, angle: 90 }
build() {
Column() {
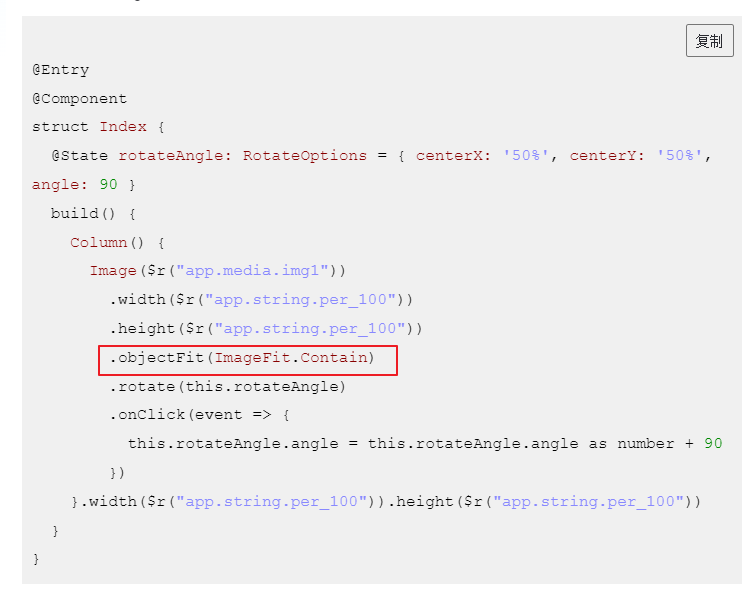
Image($r(“app.media.img1”))
.width($r(“app.string.per_100”))
.height($r(“app.string.per_100”))
.objectFit(ImageFit.Contain)
.rotate(this.rotateAngle)
.onClick(event => {
this.rotateAngle.angle = this.rotateAngle.angle as number + 90
})
}.width($r(“app.string.per_100”)).height($r(“app.string.per_100”))
}
}
更多关于HarmonyOS 鸿蒙Next中为什么Image组件使用rotate方法旋转后无法占满整个屏幕?谢谢大佬的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

更多关于HarmonyOS 鸿蒙Next中为什么Image组件使用rotate方法旋转后无法占满整个屏幕?谢谢大佬的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
试过了,有触发。旋转角度是个@State变量,在事件中修改的。
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
你用v-if触发重绘试一下呢?
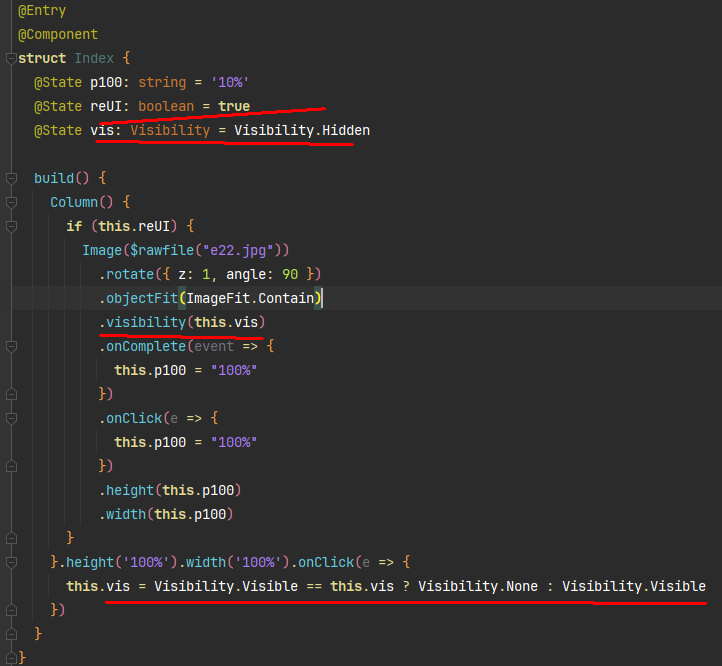
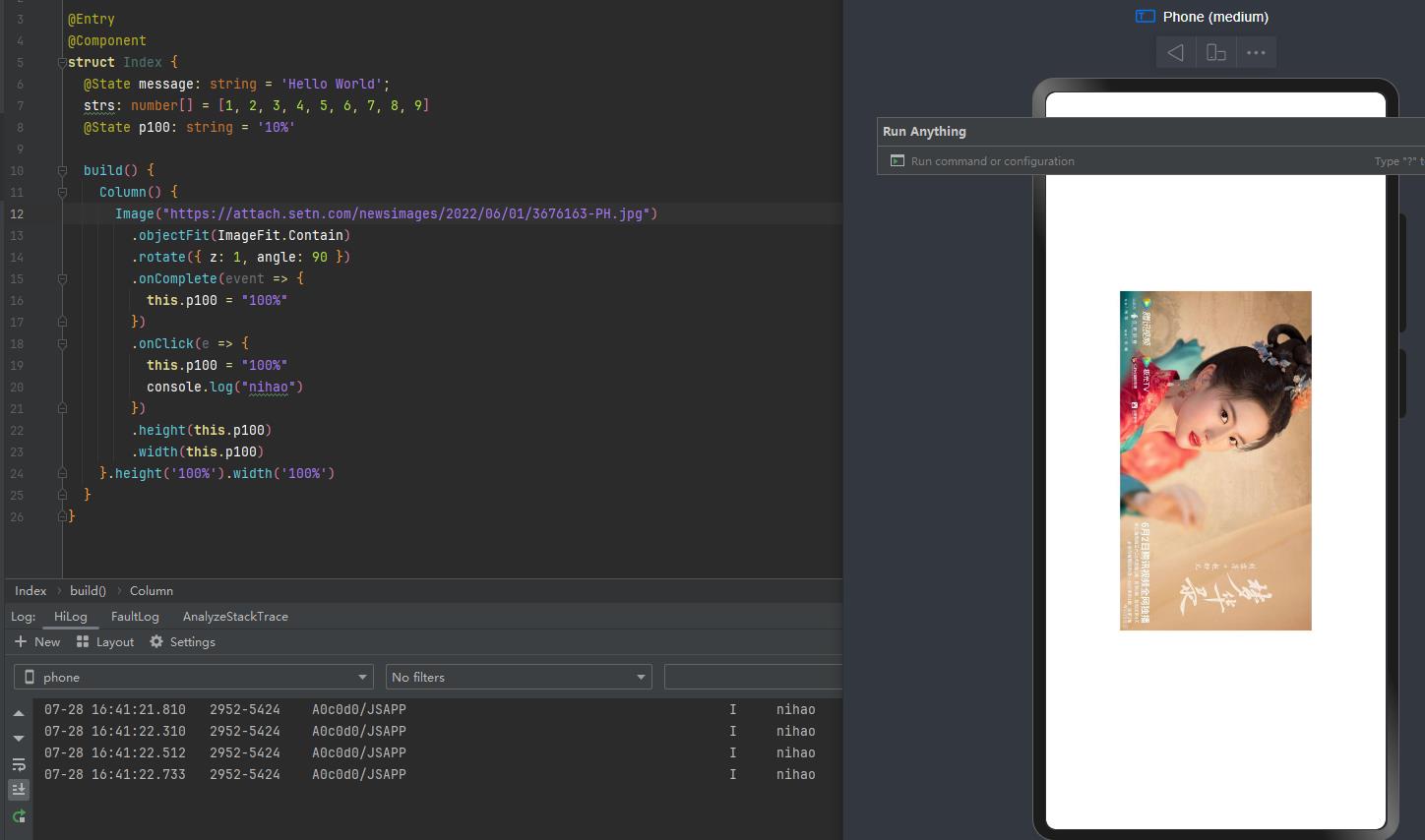
通过如下两种方式试了,还是不行呢
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
旋转后撑满吗?你这个属性改改?

是的,期望旋转后撑满。但是要保持比例不变。Contain,Cover,Auto,Fill,ScaleDown,None,里面只有Fill能填满屏幕,但比例变了

有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
HarmonyOS中,Image组件旋转后无法占满整个屏幕,主要因为旋转操作不改变组件布局尺寸。旋转仅围绕指定中心进行,图像“视觉”尺寸和位置会变化,可能无法完全覆盖容器。建议检查旋转后图像的宽高比和容器尺寸,确保它们匹配。如Image组件设置了objectFit: Contain,旋转后可能留白。尝试使用Fill并考虑动态调整尺寸或改用Flex/Grid布局以优化显示效果。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next中为什么Image组件使用rotate方法旋转后无法占满整个屏幕?谢谢大佬的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









