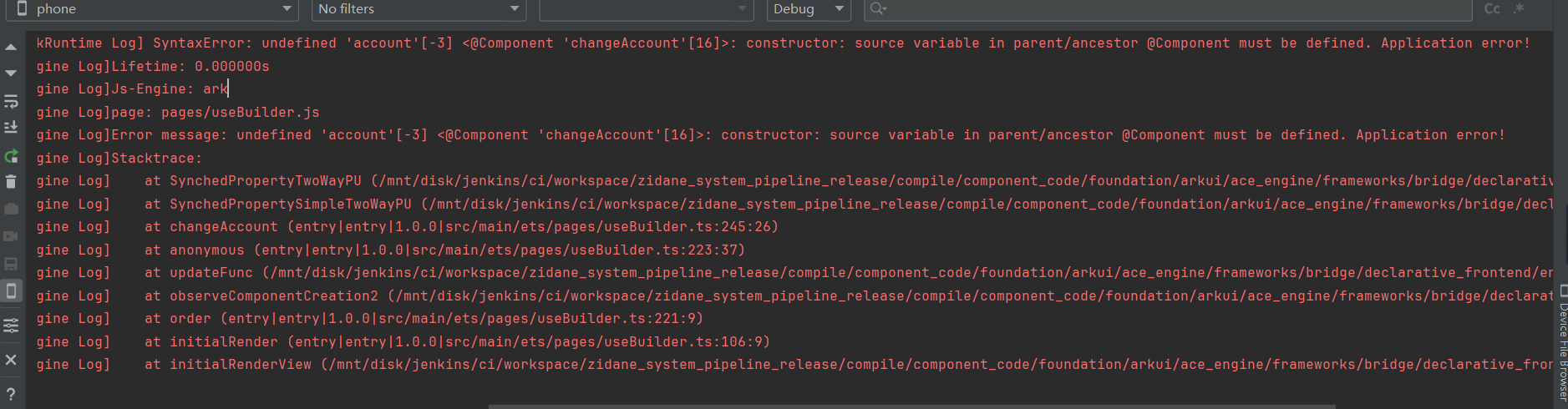
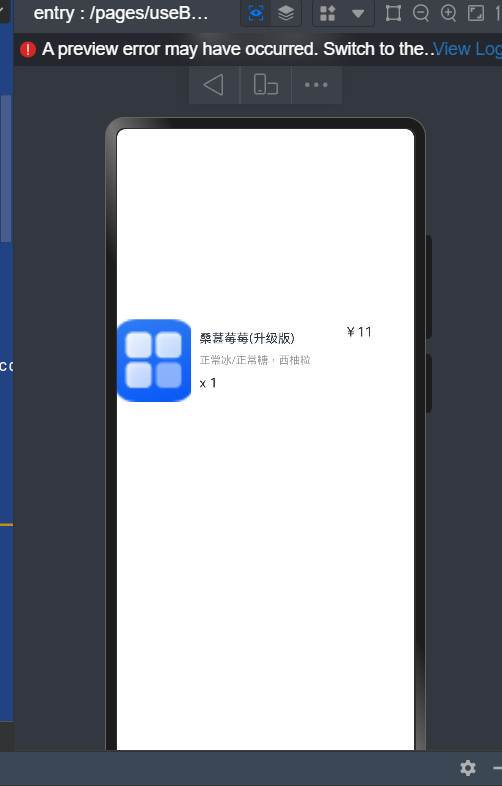
HarmonyOS 鸿蒙Next预览器只加载一半
HarmonyOS 鸿蒙Next预览器只加载一半
class Order{
milkTeaName:string;
price:number;
constructor(milkTeaName:string, price: number) {
this.milkTeaName = milkTeaName;
this.price = price;
}
}
class Temp{
TotalPrice:number = 0
account:number = 1
}
@Entry
@Component
struct UseBuilder {
@State orderDate:Order = new Order(‘桑葚莓莓(升级版)’,11)
@State TotalPrice:number = 0
@State account:number = 1
build() {
Column() {
Column() {
Column({space:5}){
order(this.orderDate,{TotalPrice:this.TotalPrice,account:this.account})
Row(){
Text(共1件,\t\t合计).fontColor(’#9FA19F’)
Text(¥${this.TotalPrice})
}
.height(‘10%’)
.width(‘100%’)
.justifyContent(FlexAlign.End)
}
.height(‘25%’)
.width(‘95%’)
.backgroundColor(Color.White)
.margin({ top:100})
.padding(15)
.borderRadius(5)
Blank()
Row(){
Text(实付: ¥${this.TotalPrice})
Text(‘确认支付’)
.width(90)
.height(40)
.fontColor(Color.White)
.textAlign(TextAlign.Center)
.border({
radius:5
})
.backgroundColor(Color.Red)
}
.height(‘8%’)
.width(‘100%’)
.padding(10)
.backgroundColor(Color.White)
.justifyContent(FlexAlign.SpaceBetween)
}
.height(‘100%’)
.width(‘100%’)
.backgroundColor(’#E5E5E5’)
}
.height(‘100%’)
.width(‘100%’)
}
}
@Builder function order(orderDate:Order,$$:Temp){
Column(){
Row({space:10}){
Image($r(‘app.media.app_icon’)).width(90).height(100)
Column({space:10}){
Text(${orderDate.milkTeaName}).fontSize(15)
Text(‘正常冰/正常糖,西柚粒’).fontColor(’#9FA19F’).fontSize(13)
Text(x ${$$.account})
}
.alignItems(HorizontalAlign.Start)
Text(¥${orderDate.price}).offset({x:30,y:-35})
}
.height(‘80%’)
.width(‘100%’)
changeAccount({account:$$.account})
}
.height(‘90%’)
.width(‘100%’)
}
@Component
struct changeAccount{
@Link account:number
build() {
Row(){
Text(’-’).fontColor(’#9FA19F’).fontSize(30)
.onClick(()=>{
this.account–
console.log(‘减少成功’, this.account)
})
Blank().width(20)
Text(’+’).fontColor(’#9FA19F’).fontSize(30)
.onClick(()=>{
this.account++
})
}
.height(‘20%’)
.width(‘100%’)
.justifyContent(FlexAlign.End)
}
} 

更多关于HarmonyOS 鸿蒙Next预览器只加载一半的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
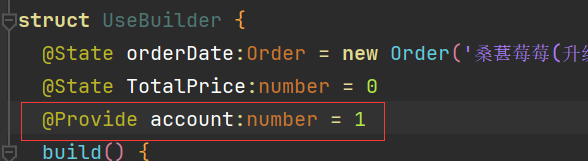
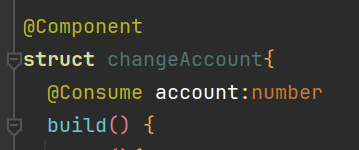
可以用[@Provide](/user/Provide)和[@Consume](/user/Consume),
父:
子:
更多关于HarmonyOS 鸿蒙Next预览器只加载一半的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
Property ‘account’ in the custom component ‘changeAccount’ cannot be initialized here (forbidden to specify).也报错
你调用changeAccount的地方,把入参删了 直接 changeAccount()
无法渲染,父级组件account数量
不用link无法双向绑定变量
HarmonyOS 鸿蒙Next预览器只加载一半可能是由多种原因导致的,如资源加载问题、内存不足或代码错误等。建议检查网络连接,确保资源完整下载;同时,查看设备内存使用情况,确保有足够的内存供应用运行。此外,检查代码逻辑,特别是与预览器加载相关的部分,确保没有错误。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next预览器只加载一半的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








