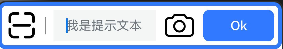
HarmonyOS 鸿蒙Next DevEco Studio中的TextInput({ placeholder: '我是提示文本' })显示问题
HarmonyOS 鸿蒙Next DevEco Studio中的TextInput({ placeholder: ‘我是提示文本’ })显示问题
@Entry
@Component
struct Temp {
build() {
Row({space : 10}){
Image($r(‘app.media.ic_public_input_scan’))
.height(40)
.width(40)
Divider()
.vertical(true).height(22).color(’#182431’).opacity(0.6)
TextInput({placeholder:‘我是提示文本’})
.borderRadius(0)
.layoutWeight(1)
Image($r(‘app.media.ic_public_camera’))
.height(40)
.width(40)
Button(‘Ok’, { type: ButtonType.Normal, stateEffect: true })
.borderRadius(8)
.backgroundColor(0x317aff)
.width(90)
.height(40)
}
.padding(5)
.border({width: 5, color: 0x317AF7, radius: 10 })
}
}



输入框占位符的我字前面的空白怎么去掉呀?
我尝试把左边的分隔符变成输入框的左边框,太长。边框的长度是跟输入框的高度直接相连的,怎么变短一点呀。
尝试把左边的分隔符变成输入框的占位符又太短。
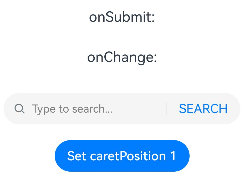
使用search组件怎么更换前后的图标啊?
@Entry
@Component
struct SearchExample {
@State changeValue: string = ‘’
@State submitValue: string = ‘’
controller: SearchController = new SearchController()
build() {
Column() {
Text(‘onSubmit:’ + this.submitValue).fontSize(18).margin(15)
Text(‘onChange:’ + this.changeValue).fontSize(18).margin(15)
Search({ value: this.changeValue, placeholder: ‘Type to search…’, controller: this.controller })
.searchButton(‘SEARCH’)
//.width(300)
.height(40)
.backgroundColor(’#F5F5F5’)
.placeholderColor(Color.Grey)
.placeholderFont({ size: 14, weight: 400 })
.textFont({ size: 14, weight: 400 })
.onSubmit((value: string) => {
this.submitValue = value
})
.onChange((value: string) => {
this.changeValue = value
})
.margin(20)
Button(‘Set caretPosition 1’)
.onClick(() => {
// 设置光标位置到输入的第一个字符后
this.controller.caretPosition(1)
})
}
.width(‘100%’)
.padding(10)
}
}

评论区为什么不支持插入ArkTs的代码类型呀?


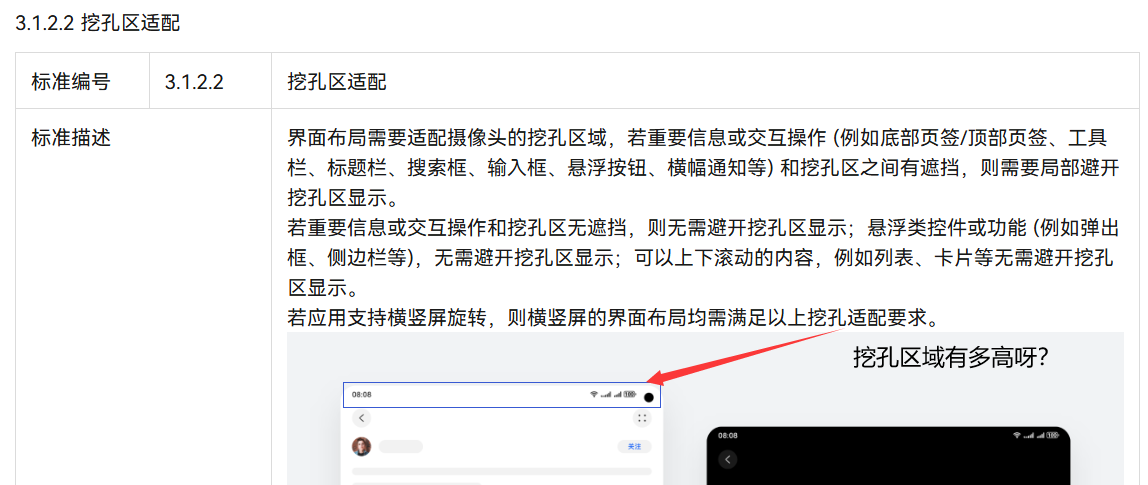
设计规范的避让挖孔区,那个挖孔区域高度是多少呀?

1、.padding({left: 2}) 只修改左内间距;
2、Search组件参数中有个可选项icon,加个状态变量切换指向的资源图标即可;
3、ArkTS和JavaScrip是堂兄弟,代码格式上统一,当成一家人就好:)
4、避开区域问题论坛里搜索“沉浸式”就有参考代码可抄作业。
更多关于HarmonyOS 鸿蒙Next DevEco Studio中的TextInput({ placeholder: '我是提示文本' })显示问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可用感谢。
兄弟们,为什么我直接点击论坛的复制没有直接将整个代码块复制到剪切板呀,只能拖动选中然后复制。
可能不是插入的代码,是自动识别的。我这个是使用网页端插入代码功能插入的,不知道能不能直接复制。
使用使用网页端插入代码功能插入只能在一个高度有限的框里面上下滑动修改,不好用,不方便。
这里推荐直接在编辑器编辑好再来插入代码会舒服一点
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
build() {
Column() {
//内容
}
.width('100%')
.padding(5)
}
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>上面说到的避让挖孔的事情:你直接在最外围的容器的属性里面加个 .padding(5) 把内容往里面挤一下稍微留点框就行。预览器的界面没显示上面的挖孔摄像头。使用模拟器运行一下会发现显示内容是带有挖孔的边框框住了预览器的显示内容。
如果不用全屏显示的话,直接挤一下就行。
TextInput左边的边距加个padding就可以控制了
.padding({left:5})可用感谢。
预览器的分隔线不显示的问题,怎么改善呀
Row({ space: 25 }) {
Text('新用户注册').fontSize(14).fontColor('#666')
Divider()
.vertical(true).height(20).color('#182431').opacity(1).width(1)
Text('账户密码登录').fontSize(14).fontColor('#666')
Divider()
.vertical(true).height(20).color('#182431').opacity(1).width(1)
Text('无法登录').fontSize(14).fontColor('#666')
}
.margin({ top: 15 })

HarmonyOS的分布式技术让我实现了跨设备的无缝协作,工作效率翻倍。
宽度都改大一点就能显示出来了 Row({ space: 25 }) { Text(‘新用户注册’).fontSize(14).fontColor(’#666’)
Divider()
.vertical(true).height(20).color('#182431').opacity(1).width(2)
Text('账户密码登录').fontSize(14).fontColor('#666')
Divider()
.vertical(true).height(20).color('#182431').opacity(1).width(2)
Text('无法登录').fontSize(14).fontColor('#666')
}
.margin({ top: 15 })也有可能是预览器的显示问题,缩放一下预览器的视图也会发现分隔符会有显示效果变化。
在HarmonyOS的DevEco Studio中,TextInput 组件的 placeholder 属性用于设置输入框内的提示文本。如果你遇到了 placeholder 显示问题,首先确认你的 TextInput 组件的语法和属性设置是否正确。确保 placeholder 属性的值被正确包裹在引号内,并且没有语法错误。
此外,检查你的样式设置是否可能影响到 placeholder 的显示,比如文本颜色是否与背景色过于接近导致难以区分。
如果以上检查都没问题,尝试清理并重建项目,或重启DevEco Studio。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next DevEco Studio中的TextInput({ placeholder: '我是提示文本' })显示问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html







