HarmonyOS 鸿蒙Next:引用动态库(shared library)后,无法预览,怎么解决?
HarmonyOS 鸿蒙Next:引用动态库(shared library)后,无法预览,怎么解决?
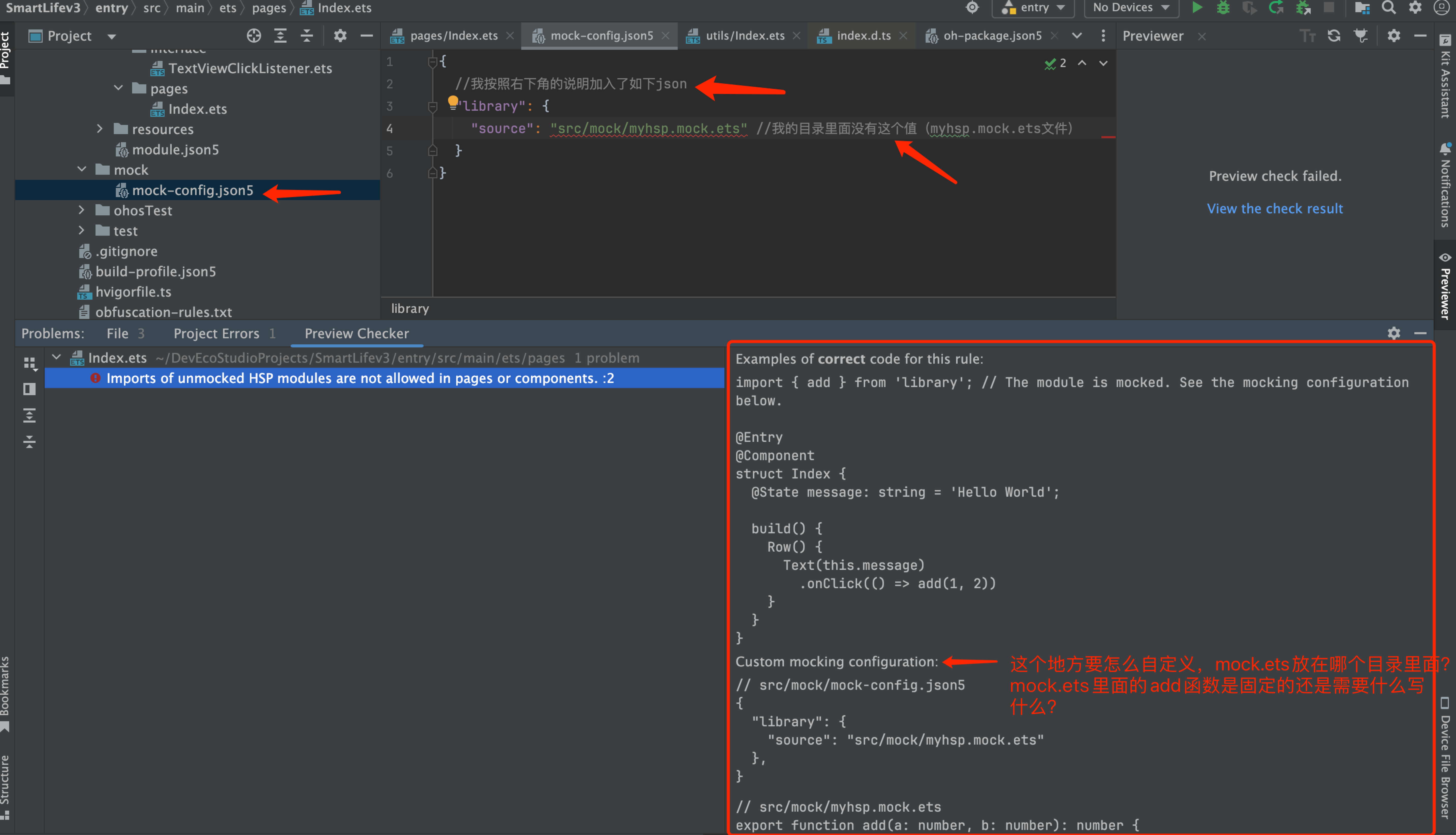
引用动态库(shared library)后,无法预览;
错误日志:Imports of unmocked HSP modules are not allowed in pages or components.
更多关于HarmonyOS 鸿蒙Next:引用动态库(shared library)后,无法预览,怎么解决?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这就是为了解决跨包调用在预览器中不支持的问题弄一个模仿代码来绕开,需要将在正式代码中调用的跨包代码在指定mock.ets文件中生成一个临时代码给预览器编译时用,通常如果是调用函数,则写一个简单函数给出一些简单返回值替换正式代码,当然全量复制也可以;如果是组件,则要么复制代码要么写一个临时占位组件来模拟;
配置分两部分:
1、mock的配置:在 src\mock子目录下的mock-config.json5文件中为预览代码中调用的动态库指定模拟代码文件,模拟代码文件要自己创建;配置中的库包要和预览文件中导入的库名相同,如拷屏中的"library",配置的"source"字段对应的是预览器用来临时替代动态库代码的模仿代码文件路径,从src起头,通常和配置文件放在一起;
2、mock.ets代码文件:文件名可自定义,只要在上面配置文件中指明即可;拷屏中也说明示例,如代码要调用动态库的 add函数,在模仿代码中也写个同样签名的函数即可,预览器会自动用模仿代码替换,原理就是用指定的模仿代码代替跨库代码进行编译;模仿代码的复杂程度可自行决定,满足预览器测试需求即可。
更多关于HarmonyOS 鸿蒙Next:引用动态库(shared library)后,无法预览,怎么解决?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对HarmonyOS 鸿蒙Next引用动态库后无法预览的问题,可以尝试以下解决步骤:
- 确保鸿蒙系统版本为最新,并检查预览功能是否对您的设备开放。
- 检查引用的动态库是否与当前鸿蒙版本兼容,必要时更新或降级库版本。
- 在mock配置文件中为预览代码中调用的动态库指定模拟代码文件,模拟代码需满足预览器测试需求。
如果以上方法均无效,建议检查日志文件中的详细错误信息,以便进一步定位问题。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:引用动态库(shared library)后,无法预览,怎么解决?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








