HarmonyOS 鸿蒙Next ArkTS中interface匿名实现问题
HarmonyOS 鸿蒙Next ArkTS中interface匿名实现问题


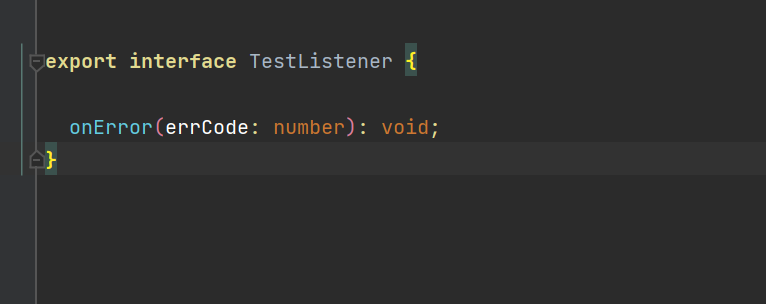
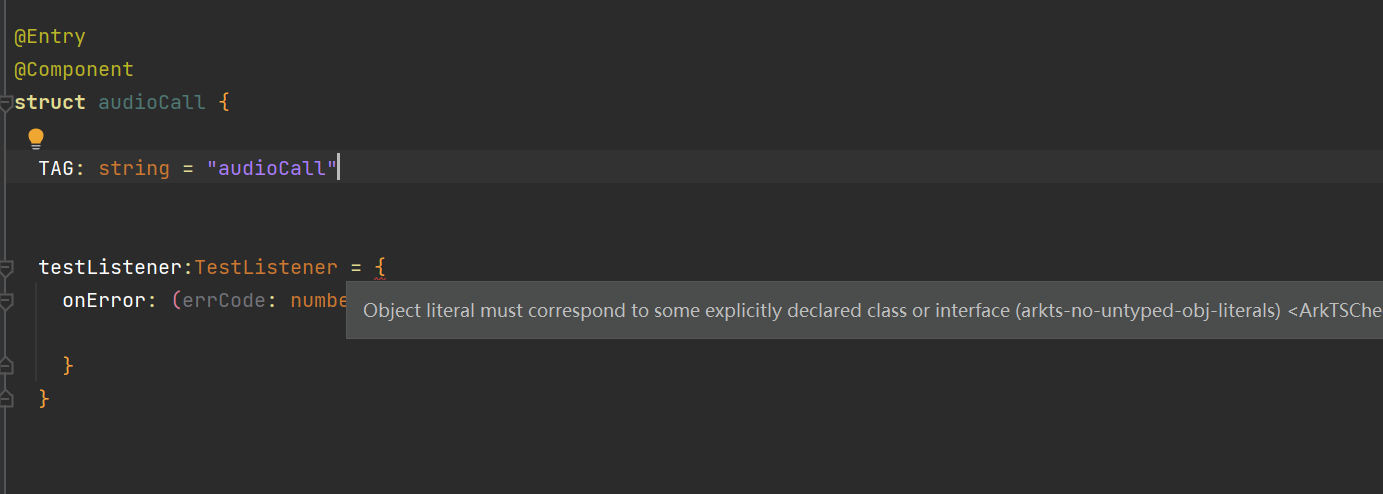
如图定义一个interface,让后如图二方式去实现它,报错Object literal must correspond to some explicitly declared class or interface (arkts-no-untyped-obj-literals)。
请问改如何改进实现方式?我需要在根据interface中回调的信息去更改UI的显示。
目标API 11
更多关于HarmonyOS 鸿蒙Next ArkTS中interface匿名实现问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next ArkTS中interface匿名实现问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
export interface ResultCallback { onResult(status: number, action: string, result: string): void; }private callback: ResultCallback = { //这一行语法报错 onResult: (status: number, action: string, result: string): void => { throw new Error(‘Function not implemented.’); } }
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
报错Object literal must correspond to some explicitly declared class or interface (arkts-no-untyped-obj-literals)
到底要怎么写?
如果是为了回调用,可抛开Interface的形式,直接在类间或类与UI间传递xxx: Function 当作类似变量来用。 private callback: Function = (params…) => void; //相当于定义好了回调函数 this.callback(params…); //本类中调用方式 构造器 constructor(…, cb: Function) { …; this.callback = cb; } //构造时传递回调函数实现 在实现函数的地方,调用此带回调的类时,new Xxx(…, myFunc); //调用方传递回调的实现,注意实现时参数要对应。
这样的话,一个系列的回调,例如有6个,在传参的地方是不是要定义6遍。 例如 onLoaded,onError,onCompleted,onLoadError,onRenderError,onClick
原来 requestAd(callback: IRequestAdCallback) 现在要 requestAd(onLoaded:Function, onError:Function, onCompleted:Function, onLoadError:Function, onRenderError:Function, onClick:Function)
这样吗?
可以把回调合并为一个呀,用个参数指定回调类型,在回调中switch处理即可;
你好,TestListener的用途正好跟您这个相反,我需要的是在UI界面去实现它,然后把它的实例注册到别的类,别的类通话调用onError把信息传递到UI
感谢老哥,eventHub可以解决我的问题
在HarmonyOS鸿蒙系统中,ArkTS框架主要支持TypeScript/JS开发,而传统Java或Kotlin中的interface概念在TypeScript中通常通过接口(interface)或类型别名(type alias)配合类(class)或对象字面量(object literals)来实现。
对于匿名实现,TypeScript本身不直接支持Java那样的匿名内部类实现接口。但你可以通过对象字面量来模拟这种行为,直接实现接口中定义的方法。例如:
interface MyInterface {
myMethod(): void;
}
const myImplementation: MyInterface = {
myMethod() {
console.log('Method implemented');
}
};如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next ArkTS中interface匿名实现问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









