HarmonyOS 鸿蒙Next flexGrow与layoutWeight的区别分析记录
HarmonyOS 鸿蒙Next flexGrow与layoutWeight的区别分析记录

在 HarmonyOS 应用开发中,flexGrow 和 .layoutWeight 是两种不同的布局属性,它们在特定条件下有不同的用途和效果。以下是关于这两种属性的一些详细解释:
1. 使用场景:
• flexGrow 只能在 Flex 容器中使用,用于控制子元素如何根据剩余空间进行扩展。
• .layoutWeight 可以在 Flex容器中使用,也可以 Row 和 Column中使用。
2. 混合使用:
• 当在非 Flex 容器中混合使用 flexGrow 和 .layoutWeight 时,只有 .layoutWeight 会被考虑。这是因为 flexGrow 只在 Flex 容器中有效,而 .layoutWeight 在多种容器中都能发挥作用。
3. 分配方式:
• flexGrow 根据每个子元素的权重分配剩余空间,但会先保留子元素自身的宽度。例如,如果有两个子元素,一个设置了 flexGrow: 1,另一个设置了 flexGrow: 1,那么它们将平分剩余空间。但如果其中一个子元素的内容更长,那么该子元素的实际宽度可能会比另一个更大。
• .layoutWeight 根据每个子元素的权重分配整个组件的宽度。这意味着具有相同权重的子元素将获得相等的宽度,无论它们的内容多长。
4. 推荐使用:
• .layoutWeight 因为其简单直观的宽度分配方式,通常更适合在需要均匀分配空间的情况下使用。
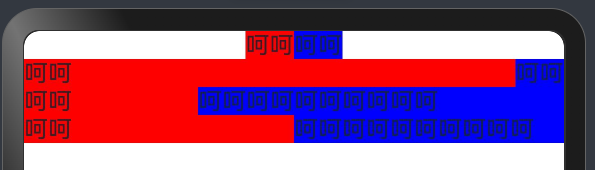
@Entry @Component struct Page11 { @State message: string = ‘Hello World’;build() { Column() { Row(){ Text(“呵呵”).flexGrow(1).backgroundColor(Color.Red) Text(“呵呵”).flexGrow(1).backgroundColor(Color.Blue) } Flex(){ Text(“呵呵”).layoutWeight(1).backgroundColor(Color.Red) Text(“呵呵”).flexGrow(1).backgroundColor(Color.Blue) } Flex(){ Text(“呵呵”).flexGrow(1).backgroundColor(Color.Red) Text(“呵呵呵呵呵呵呵呵呵呵”).flexGrow(1).backgroundColor(Color.Blue) }.width(‘100%’)
Flex(){ Text(<span class="hljs-string"><span class="hljs-string">"呵呵"</span></span>).layoutWeight(<span class="hljs-number"><span class="hljs-number">1</span></span>).backgroundColor(Color.Red) Text(<span class="hljs-string"><span class="hljs-string">"呵呵呵呵呵呵呵呵呵呵"</span></span>).layoutWeight(<span class="hljs-number"><span class="hljs-number">1</span></span>).backgroundColor(Color.Blue) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)} }
更多关于HarmonyOS 鸿蒙Next flexGrow与layoutWeight的区别分析记录的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next flexGrow与layoutWeight的区别分析记录的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS的flexGrow与layoutWeight在布局属性上有所区别。flexGrow主要在Flex容器中使用,控制子元素根据剩余空间进行扩展,但会保留子元素自身宽度。而layoutWeight可在Flex、Row和Column等多种容器中使用,更灵活。它根据子元素权重分配整个组件宽度,相同权重的子元素宽度相同,无论内容长度。在非Flex容器中,flexGrow无效,仅layoutWeight生效。简而言之,flexGrow注重剩余空间分配,layoutWeight更关注整体宽度均匀分配。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next flexGrow与layoutWeight的区别分析记录的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








