HarmonyOS 鸿蒙Next多次点击全选checkgroup失效了
HarmonyOS 鸿蒙Next多次点击全选checkgroup失效了
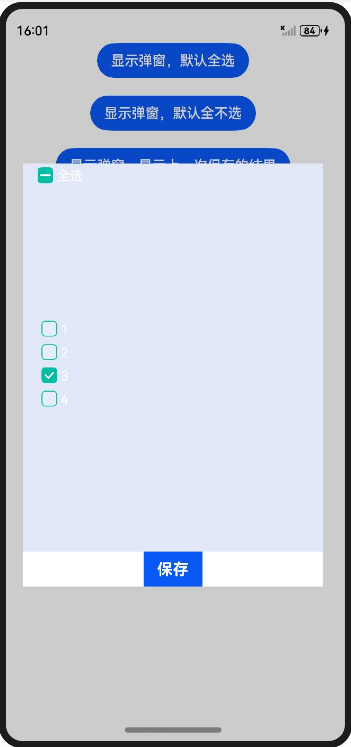
我需要实现的是,点击设置弹出自定义弹框,在弹窗中创建多个checkbox,现在我点击全选的时候,点保存关闭弹窗,再次打开弹窗时,checkbox状态为未选中,但是我console.info输出的确实全选的值,这是为什么,该如何解决
//对象
export class DeviceItem {
name:string=’’;//名称
checked:boolean = false;//是否选中
constructor(name:string,checked:boolean) {
this.name=name
this.checked=checked
}
}
//数组内容
alarmSetting: DeviceItem[] = [
new DeviceItem(“1”, false),
new DeviceItem(“2”, false),
new DeviceItem(“3”, false),
new DeviceItem(“4”, false)
];
//循环渲染数组
Flex() {
Column(){
Flex(){//全选
CheckboxGroup({ group: ‘checkboxGroup’ })
.checkboxShape(CheckBoxShape.ROUNDED_SQUARE)
.selectedColor(’#00BFA5’)
.onChange((itemName: CheckboxGroupResult) => {
this.checkState=true
console.info(“checkbox group content” + JSON.stringify(itemName))
})
.unselectedColor(’#00BFA5’)
.width(18)
.height(18)
Text(‘全选’).fontSize(15).fontColor(Color.White).margin({ top: 5 })
}.padding({left:13})
Scroll(this.scroller) {
List({ space: 0, initialIndex: 0}) {
ForEach(this.alarmSetting, (item: DeviceItem,index:number) => {
ListItem() {
Flex() {
Checkbox({ name: item.name.toString()+index, group: ‘checkboxGroup’ })
.selectedColor(’#00BFA5’)
.shape(CheckBoxShape.ROUNDED_SQUARE)
.unselectedColor(’#00BFA5’)
.select(item.checked)
.onChange((value: boolean) => {
this.checkState=true
console.info(‘Checkbox2 change is’ + item.checked)
})
.width(18)
.height(18)
Text(item.name).fontSize(15).fontColor(Color.White).margin({ top: 5 })
}
}
}, (item: DeviceItem) => JSON.stringify(item))
}
}
.scrollable(ScrollDirection.Vertical) // 滚动方向为垂直方向
.scrollBar(BarState.Off) // 滚动条常驻显示
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹
.friction(0.9)
.width(‘90%’)
.height(‘91%’)
}
}.width(‘90%’)
.height(‘53%’)
.backgroundColor("#211a52c9") //点保存关闭弹窗,返回首页
Button(‘保存’, { type: ButtonType.Normal, stateEffect: true })
.fontColor(Color.White)
.fontWeight(700)
.fontSize(18)
.saveButtomStyle()
.onClick(() => {
//提交保存信息 关闭弹窗
getContext(this).eventHub.emit(this.dialogID, “关闭弹窗”)
})

更多关于HarmonyOS 鸿蒙Next多次点击全选checkgroup失效了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
点击保存之后调用onWillAppear方法,this.alarmSetting的值改变了,但是下一次点击弹窗的时候,this.alarmSetting又恢复成原来的了,我用了你的代码是可以正常的,但是我原先的逻辑是点菜单然后弹出一个A窗口,再在A窗口中点击设置弹出选择框,我单独用你的代码可以,是否和多个弹窗有关系呢
更多关于HarmonyOS 鸿蒙Next多次点击全选checkgroup失效了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
问题的关键在于 this.alarmSetting 的状态没有被正确保存或更新。每次打开弹窗时,this.alarmSetting 可能被重置为初始值。你可以考虑以下解决方案: 确保状态持久化:在关闭弹窗时,确保将当前的 this.alarmSetting 状态保存到一个持久化的地方,比如全局状态管理或本地存储。 使用事件监听:在弹窗关闭时,使用事件将当前的 this.alarmSetting 传递回主页面,确保主页面的状态得到更新。 检查弹窗逻辑:确保每次打开弹窗时,传入的 myDeviceInfo 对象是最新的状态,而不是每次都创建新的实例。 调试输出:在弹窗打开和关闭时,添加调试输出,检查 this.alarmSetting 的值,确保它在预期的时间点被正确更新。 通过这些方法,可以确保弹窗中的复选框状态能够正确反映并保持在多次打开弹窗之间。
HarmonyOS 鸿蒙Next多次点击全选CheckboxGroup失效的问题,可能由于多种原因引起,如界面状态、事件监听设置不当或组件缓存问题。请检查以下几点:
- 确认CheckboxGroup的接口及属性(如selectAll)是否设置正确。
- 检查是否有其他代码逻辑干扰了CheckboxGroup的全选功能。
- 确保界面未被冻结,且相关组件可交互。
- 尝试在list组件外嵌套scroll组件,以处理缓存问题。
如果问题依旧没法解决,请加我微信,我的微信是itying888,我可以进一步协助分析。
更多关于HarmonyOS 鸿蒙Next多次点击全选checkgroup失效了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








