HarmonyOS 鸿蒙 Next 实现分享功能
HarmonyOS 鸿蒙 Next 实现分享功能
官网文档参考:Share Kit简介。
场景一:设备间基于Share kit分享文件
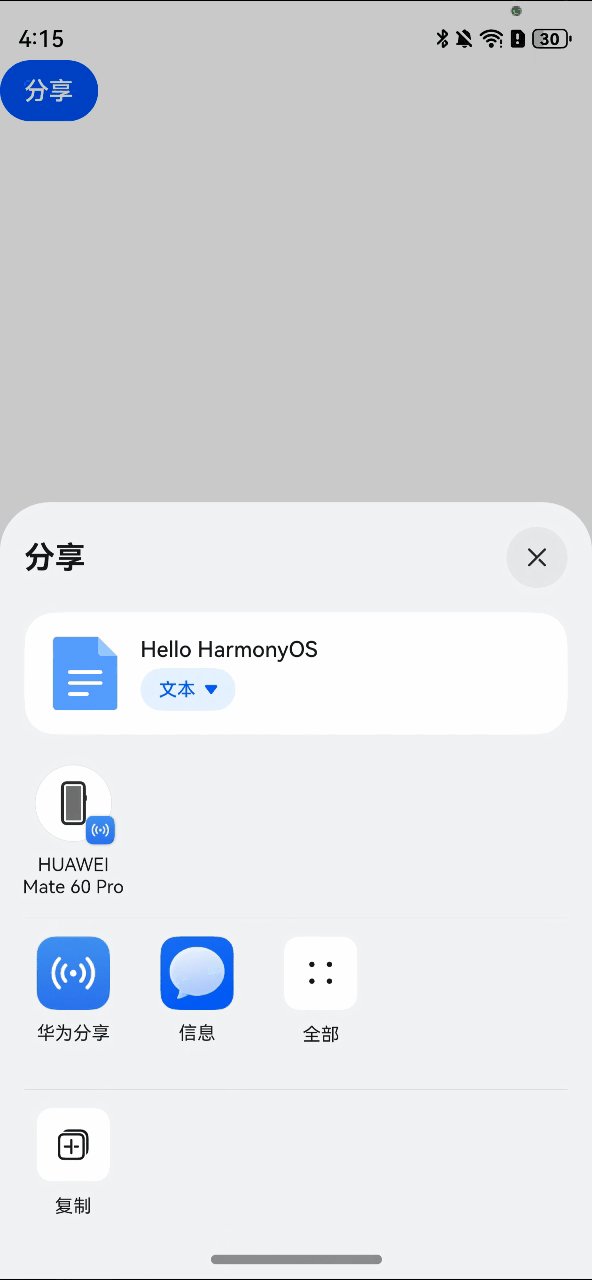
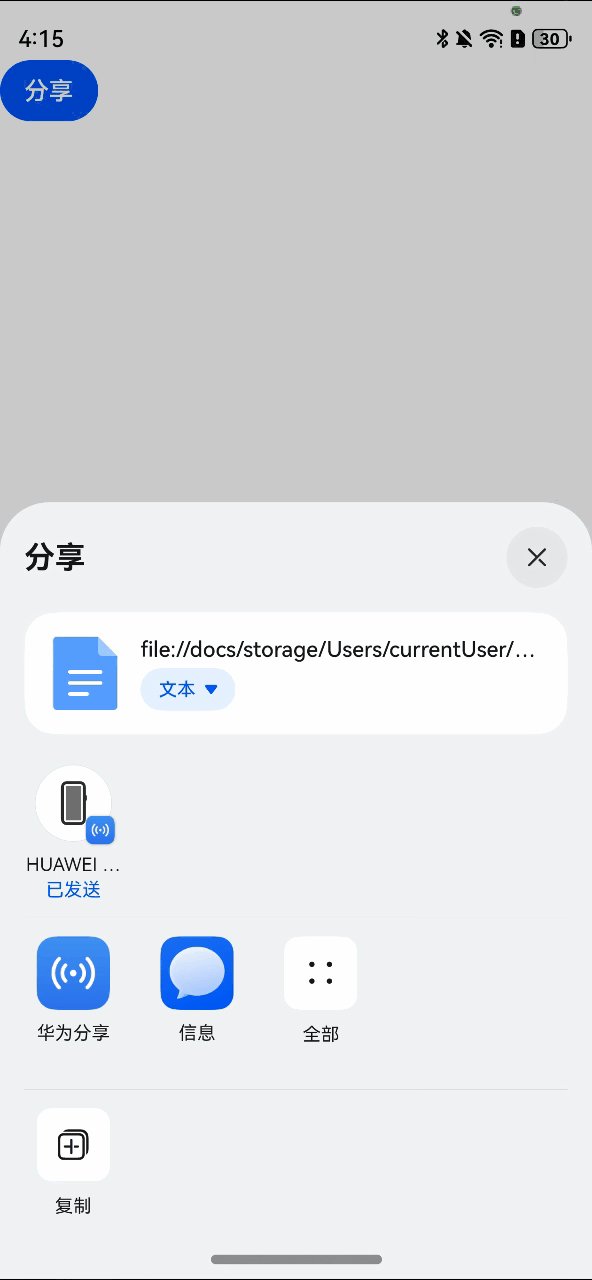
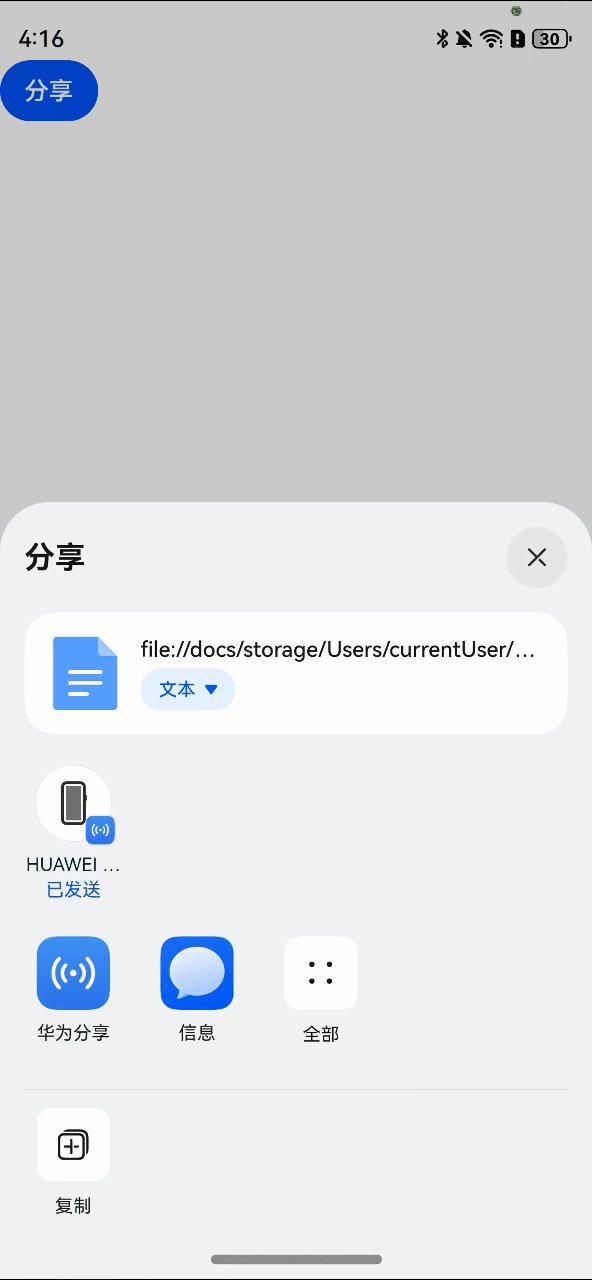
效果图

方案
- 导入相关模块(systemShare、uniformTypeDescriptor)。
- 使用systemShare.ShareData构造分享数据,可使用addRecord添加多条分享记录。
- 构造systemShare.ShareController对象,再使用show方法进行启动分享面板。
- 双方手机都打开华为分享功能,即可进行文件分享。
常见文件格式及其UniformDataType:
名称 |
值 |
说明 |
|---|---|---|
TEXT |
general.text |
所有文本的基类型,归属类型为OBJECT。 |
PNG |
general.png |
PNG图片类型,归属类型为IMAGE。 |
com.adobe.pdf |
PDF数据类型,归属类型为COMPOSITE_OBJECT。 |
|
MP3 |
general.mp3 |
MP3音频类型,归属类型为AUDIO。 |
TYPE_SCRIPT |
general.type-script |
TypeScript源代码类型,归属类型为SCRIPT。 |
查看更多类型参考:UniformDataType。
核心代码
import { common } from '@kit.AbilityKit'; import { systemShare } from '@kit.ShareKit'; import { uniformTypeDescriptor as utd } from '@kit.ArkData';
// 构造ShareData,需配置一条有效数据信息 let data: systemShare.SharedData = new systemShare.SharedData({ //设置传输文件的类型(更多类型查看上方表格) utd: utd.UniformDataType.PLAIN_TEXT, //设置自定义传输文本 content: ‘Hello HarmonyOS’ }); // 额外再添加一条记录 data.addRecord({ utd: utd.UniformDataType.PNG, // 通过文件所在目录进行传输 uri: ‘file://…/test.png’ }); // 构建ShareController let controller: systemShare.ShareController = new systemShare.ShareController(data); // 获取UIAbility上下文对象 let context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext; // 注册分享面板关闭监听 controller.on(‘dismiss’, () => { console.info(‘Share panel closed’); // 分享结束,可处理其他业务。 }); // 进行分享面板显示 controller.show(context, { // DETAIL为详细预览图模式 previewMode: systemShare.SharePreviewMode.DETAIL, // SINGLE为单选模式,传入一个记录则单传,多个则n选1;BATCH为批量模式 selectionMode: systemShare.SelectionMode.SINGLE });<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
场景二:应用间基于Share kit分享文件
效果图

如果应用需要显示在分享面板,则需要构建数据处理能力并按照配置要求在应用配置文件中声明。发送方应用与场景一致,下面介绍接收方应用配置。
1、导入相关模块。
2、目标应用可实现UIAbility,并从want中获取分享数据。
核心代码
import { AbilityConstant, UIAbility, Want } from '@kit.AbilityKit'; import { window } from '@kit.ArkUI'; import { systemShare } from '@kit.ShareKit'; import { BusinessError } from '@kit.BasicServicesKit';export default class TestUIAbility extends UIAbility { onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void { systemShare.getSharedData(want) .then((data: systemShare.SharedData) => { data.getRecords().forEach((record: systemShare.SharedRecord) => { // 处理分享数据 }); }) .catch((error: BusinessError) => { this.context.terminateSelf(); }); }
onWindowStageCreate(windowStage: window.WindowStage): void { // Main window is created, set main page for this ability windowStage.loadContent(‘pages/Index’, (err) => { if (err.code) { console.error('Failed to load the content. Cause: ’ + JSON.stringify(err) ?? ‘’); return; } console.info(‘Succeeded in loading the content.’); }); } }
3、被分享应用在应用配置文件(src/main/module.json5)配置actrions为ohos.want.action.sendData;uris需穷举所有支持的数据类型。
核心代码
"abilities": [
{
"name": "TestUIAbility",
"srcEntry": "./ets/entryability/TestUIAbility.ets",
"description": "$string:EntryAbility_desc",
"icon": "$media:layered_image",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:startIcon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"actions": [
"ohos.want.action.sendData"
],
// 目标应用在配置支持接收的数据类型时,需穷举支持的UTD,比如:支持全部图片类型,可声明:general.image,特例:目标应用可以处理全部类型。
// maxFileSupported 支持的最大数量 不填默认为0
"uris": [
{
"scheme": "file",
"utd": "general.text",
"maxFileSupported": 1
},
{
"scheme": "file",
"utd": "general.png",
"maxFileSupported": 1
},
{
"scheme": "file",
"utd": "general.jpeg",
"maxFileSupported": 1
}
]
}
]
}
]
4、社交类应用可以通过意图框架接口捐献联系人信息,可以让用户一步分享到应用内的指定用户。
更多关于HarmonyOS 鸿蒙 Next 实现分享功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙 Next 实现分享功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS的原生分享能力通过其强大的分布式框架实现,允许跨设备无缝分享。开发者可以利用ShareKit API集成分享功能,支持文本、图片、文件等多种类型。确保在manifest文件中声明所需权限,并遵循HarmonyOS的UI设计规范。调用分享接口时,可自定义分享面板和回调处理。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙 Next 实现分享功能的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








