HarmonyOS 鸿蒙Next自定义弹窗(CustomDialog)和Navigation配合使用
HarmonyOS 鸿蒙Next自定义弹和Navigation配合使用的问题
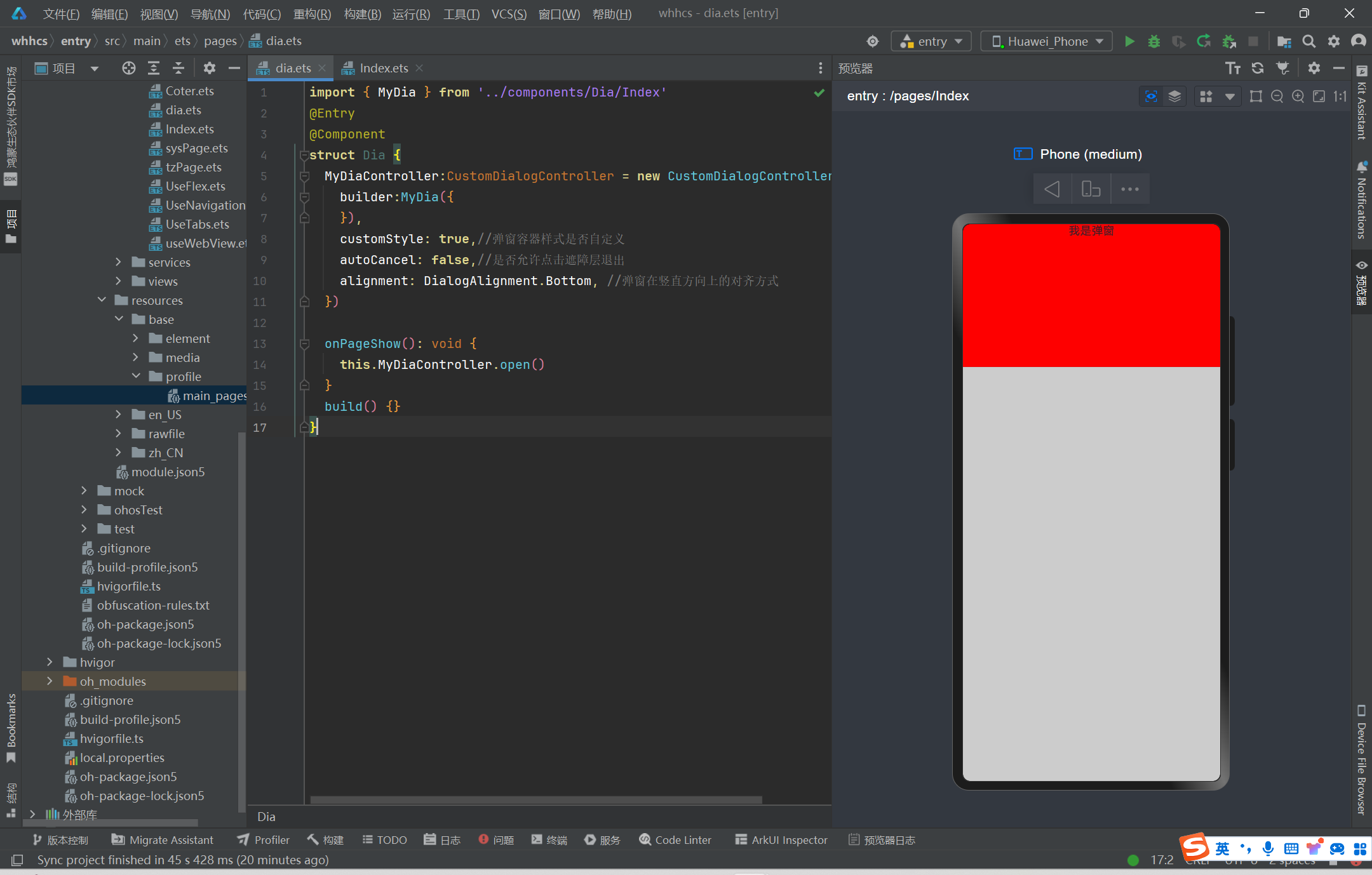
自定义弹窗(CustomDialog)和Navigation配合使用的时候;弹窗的位置一直在最上面而不是和alignment: DialogAlignment.Bottom属性保持一致 下面是代码(弹窗代码)
@ CustomDialog
export struct MyDia { //Dia改成dig
controller:CustomDialogController
build() {
Navigation(){
Column(){
Text(‘我是弹窗’)
}
.width(‘100%’)
.height(200)
.backgroundColor(‘red’)
}
}
}引用弹窗的代码
import { MyDia } from ‘…/components/Dia/Index’
@Entry
@Component
struct Dia {
MyDiaController:CustomDialogController = new CustomDialogController({
builder:MyDia({
}),
customStyle: true,//弹窗容器样式是否自定义
autoCancel: false,//是否允许点击遮障层退出
alignment: DialogAlignment.Bottom, //弹窗在竖直方向上的对齐方式
})
onPageShow(): void {
this.MyDiaController.open()
}
build() {}
}效果

更多关于HarmonyOS 鸿蒙Next自定义弹窗(CustomDialog)和Navigation配合使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next自定义弹窗(CustomDialog)和Navigation配合使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
不能去掉啊
去掉显示就正常了,为什么不能去掉啊?弹窗里也没必要有自己的Navigation啊。
针对HarmonyOS 鸿蒙Next自定义弹窗与Navigation配合使用的问题,建议首先查阅官方开发者文档,确保对Navigation和自定义弹窗的API有深入理解。确保自定义弹窗的创建和显示逻辑与Navigation的页面管理逻辑相兼容。在实现时,注意弹窗的显示时机和Navigation的页面跳转逻辑,避免冲突。如果问题依旧没法解决,可以查阅更多开发者社区的经验分享或专业博客,也可以加我微信(itying888),进一步讨论解决方案。
更多关于HarmonyOS 鸿蒙Next自定义弹窗(CustomDialog)和Navigation配合使用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








