HarmonyOS 鸿蒙Next如何给UI界面添加一个水印布局
HarmonyOS 鸿蒙Next如何给UI界面添加一个水印布局
我有个需求,就是界面上需要显示一个水印蒙版,不只是一个页面,是整个APP的所有页面都需要这个水印蒙版;像Android的话可以在BaseActivity统一给主布局addView一个水印布局,那鸿蒙怎么做到统一给所有页面都添加一个水印蒙版布局?难道每个页面都在Stack里写一遍吗?哪里可以统一设置?如下图

更多关于HarmonyOS 鸿蒙Next如何给UI界面添加一个水印布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
重写UIActivity,加上水印。
其他页面如果需要水印,就继承这个UIActivity即可
更多关于HarmonyOS 鸿蒙Next如何给UI界面添加一个水印布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
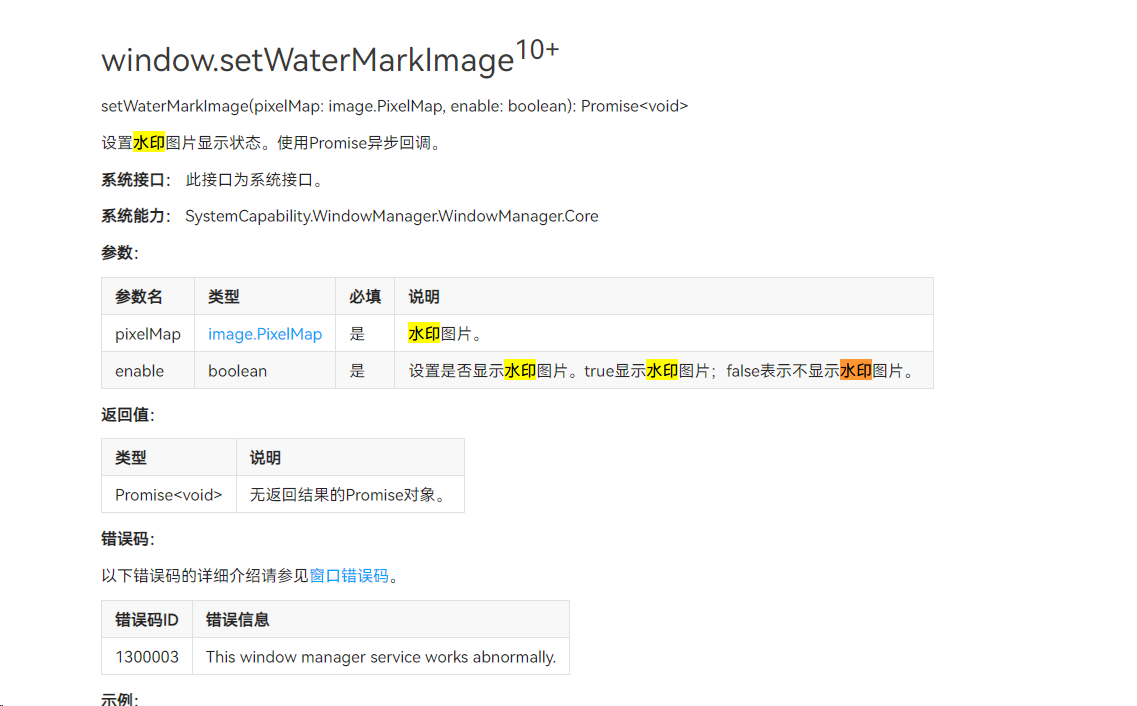
api10支持设置水印

HarmonyOS的分布式文件系统让我在多设备间共享文件变得更加方便。
木有搜到setWaterMarkImage相关API
HarmonyOS 鸿蒙Next给UI界面添加水印布局,可通过以下两种方式实现:
-
使用Canvas组件:在Canvas的onReady函数中,通过绘制文本或图片作为水印,然后利用Stack布局将Canvas组件置于页面顶层,实现水印效果。
-
封装水印组件:创建一个自定义的水印组件,内部使用Canvas进行水印绘制,然后通过overlay属性在其他页面组件上添加该水印组件,实现水印的复用和灵活布局。
如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next如何给UI界面添加一个水印布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








