HarmonyOS 鸿蒙Next Select组件的selected属性问题
HarmonyOS 鸿蒙Next Select组件的selected属性问题

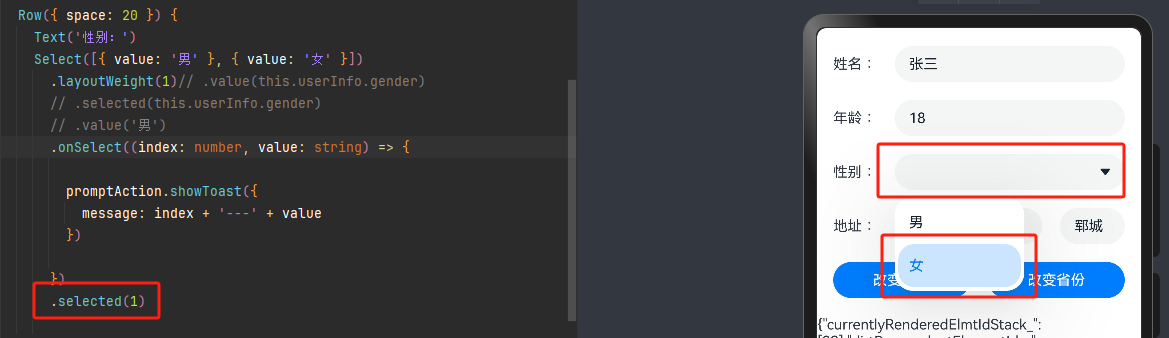
Select组件的selected方法,传进去索引值。右边红框并没有任何内容。点开下拉框之后,其中索引位置为1的女,呈现已选中状态。好奇这是因为什么。是bug了么
更多关于HarmonyOS 鸿蒙Next Select组件的selected属性问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Select组件的selected属性问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
那搞个这selected属性,设置上后,只有用户打开后才看到选择了其中某一个?那鸿蒙可真是个小机灵鬼
一般用两个状态变量 mIdx, mText 分别用于.value(this.mText).selected(this.mIdx); 这样设计是为了没有标签情况下Select本身可显示提示信息(放在mText初始值), 用户选择后根据.onSelect()事件可改变两个变量值。可能是有点不合乎直观哈。。。
HarmonyOS 鸿蒙Next的Select组件的selected属性用于设置下拉菜单的初始选中项。如果设置后不显示,可能是因为需要同时设置value属性来显示对应的文本内容。确保selected索引与options数组中的元素对应。如果问题依旧没法解决,请检查API版本是否支持该属性,并尝试重启应用或设备。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next Select组件的selected属性问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








