HarmonyOS 鸿蒙Next 垂直方向的 tas tabBar 如何向上对齐
HarmonyOS 鸿蒙Next 垂直方向的 tas tabBar 如何向上对齐
【关键字】
垂直方向 / tabBar / tabs / 向上对齐
【问题描述】
垂直方向的 tabs tabBar 如何向上对齐?
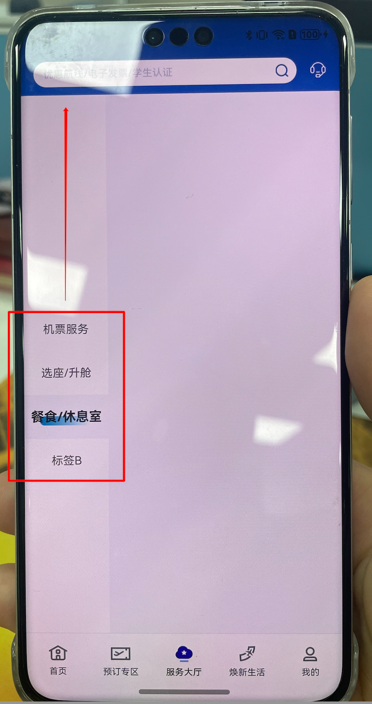
当前效果如下图所示。

【解决方案】
目前tabbar只支持居中、均匀显示,可以使用自定义导航栏构建参考链接: https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-navigation-tabs-V5#%E8%87%AA%E5%AE%9A%E4%B9%89%E5%AF%BC%E8%88%AA%E6%A0%8F
示例代码如下:
@Entry
@Component
struct Index {
build() {
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
Text(‘首页的内容’).fontSize(30)
}
.tabBar(‘首页’)
TabContent() {
Text(‘推荐的内容’).fontSize(30)
}
.tabBar(‘推荐’)
TabContent() {
Text(‘发现的内容’).fontSize(30)
}
.tabBar(‘发现’)
TabContent() {
Text(‘我的内容’).fontSize(30)
}
.tabBar(“我的”)
}
.vertical(true)
.barWidth(1000)
.barHeight(1000)
}
}更多关于HarmonyOS 鸿蒙Next 垂直方向的 tas tabBar 如何向上对齐的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 垂直方向的 tas tabBar 如何向上对齐的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS中,垂直方向的tabs tabBar默认可能不支持直接向上对齐。由于HarmonyOS的UI组件可能未直接提供此对齐方式的API,你可以考虑使用自定义导航栏的方式来实现。你可以通过修改布局参数或重写绘制逻辑,将tabBar放置在所需位置。此外,查阅最新的HarmonyOS官方文档或社区论坛也可能找到相关解决方案或替代方法。如果问题依旧没法解决请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next 垂直方向的 tas tabBar 如何向上对齐的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html








