HarmonyOS 鸿蒙Next图表如何展示(eharts)
HarmonyOS 鸿蒙Next图表如何展示(eharts)
如何使用arkts 语言 开发类似eharts图表的展示
10 回复
canvas 或者 svg 画呗
更多关于HarmonyOS 鸿蒙Next图表如何展示(eharts)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
谢谢 有类似案例的网址么
入群,在群里说一下哈,谢谢,群二维码在GitHub上
二维码失效,麻烦拉我一下735774801
很喜欢HarmonyOS的卡片式设计,信息一目了然,操作也更便捷。
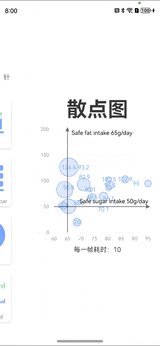
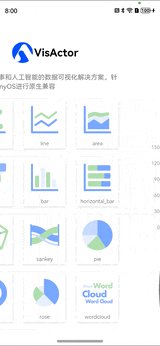
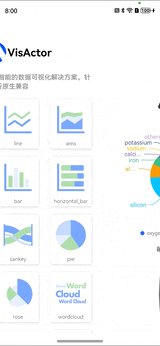
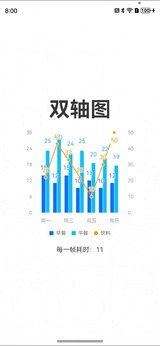
可以使用这个vchart图表,比较成熟了 https://ohpm.openharmony.cn/#/cn/detail/[@visactor](/user/visactor)%2Fharmony-vchart

谢谢提供
在HarmonyOS(鸿蒙)系统中集成ECharts图表展示,主要可以通过Webview组件或者使用跨平台UI框架(如Flutter、UniApp等)来实现,因为ECharts本质上是一个基于JavaScript的开源可视化图表库,适用于Web环境。
方案一:使用Webview
- 准备ECharts图表:首先,在服务器上或本地准备一个HTML页面,该页面包含ECharts图表的配置和渲染代码。
- 集成Webview:在HarmonyOS应用中使用Webview组件加载这个HTML页面。确保Webview组件的URL指向你的HTML页面。
- 交互处理:如果需要从HarmonyOS应用向Webview传递数据或处理来自Webview的事件,可以通过URL的查询参数、本地存储、或Webview提供的接口(如JavaScriptBridge)来实现。
方案二:使用跨平台框架
- 选择框架:选择支持HarmonyOS的跨平台框架,如Flutter(通过插件)或UniApp(支持编译到HarmonyOS)。
- 集成ECharts:查找并集成适用于该框架的ECharts插件或库。这些库通常是对ECharts的封装,以便在非Web环境中使用。
- 配置图表:在框架中按照ECharts的API配置图表,并使用框架提供的布局和渲染机制来展示图表。
注意事项
- 考虑到性能和兼容性,确保测试在不同设备和HarmonyOS版本上的表现。
- 遵循HarmonyOS的开发规范和最佳实践,以确保应用的稳定性和安全性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。









