HarmonyOS 鸿蒙Next:实现含"Hello ArkTS"和百度图片下载图片的页面遇白屏问题
HarmonyOS 鸿蒙Next:实现含"Hello ArkTS"和百度图片下载图片的页面遇白屏问题
@Entry
@Component
struct Uitest {
textValue = ‘Hello ArkTS’
textSize: number = 50
imageHeight: number = 800
imageWidth = 500
build() {
Column() {
Text(this.textValue)
.fontSize(this.textSize)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
Image(’“C:\Users\zouch\Pictures\Camera Roll\WIN_20240623_14_03_32_Pro.jpg”’)
.width(this.imageWidth)
.height(this.imageHeight)
}
}
}
更多关于HarmonyOS 鸿蒙Next:实现含"Hello ArkTS"和百度图片下载图片的页面遇白屏问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
加载本地图片有两种简单的方式
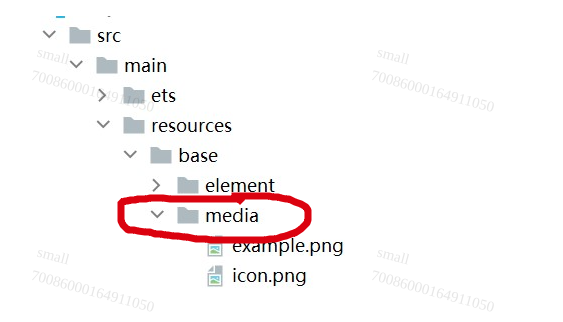
1.把图片拷贝到media目录下
.
引用方式:Image($r('app.media.你使用的图片名称不用加后缀名')),如Image($r('app.media.icon'))
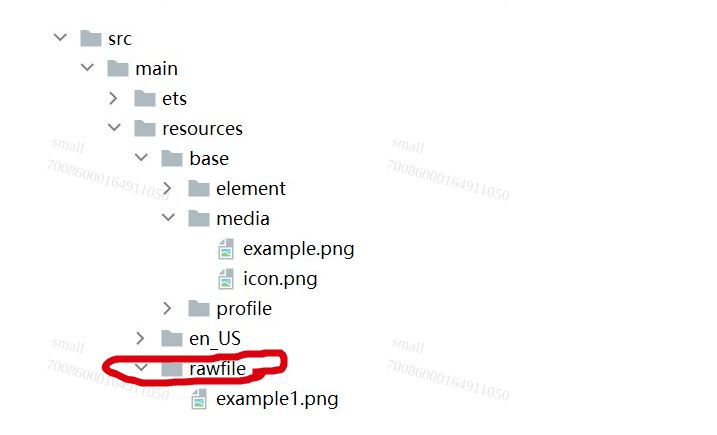
2.把图片拷贝到rawfile目录下

引用方式:Image($rawfile('example1.png'))
更多关于HarmonyOS 鸿蒙Next:实现含"Hello ArkTS"和百度图片下载图片的页面遇白屏问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
1、最好给Column加上.width('100%').height('100%')
2、Image里的路径在C盘是无法访问的,需要复制到项目中的资源目录下的rawfile子目录中用$rawfile('xx.jpg')来打开。看一下文档:
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/resource-categories-and-access-V5
为什么不把修饰放下面
针对您提到的HarmonyOS 鸿蒙Next实现含"Hello ArkTS"和百度图片下载图片的页面遇白屏问题,可能是由以下几个原因造成的:
-
图片资源访问问题:确保图片已正确添加到项目的资源目录中,并使用正确的路径引用。HarmonyOS中,图片可以放在
media或rawfile目录下,通过$r('app.media.图片名称')或$rawfile('图片名称')来引用。请检查路径和文件名是否无误,并注意文件名不要包含后缀名(除非在rawfile目录下明确指定)。 -
布局问题:检查
Column、Text和Image组件的布局设置。确保它们被正确嵌套和配置,特别是尺寸(width、height)和样式(如字体大小、颜色等)设置。可以尝试给Column添加.width('100%').height('100%')以确保其占据整个页面空间。 -
权限问题:如果图片是从网络下载的,确保应用已经申请了网络访问权限(
ohos.permission.INTERNET)。同时,检查是否有其他必要的权限被遗漏。 -
代码错误:检查ArkTS代码中的语法和逻辑错误。确保
Text和Image组件的属性和方法使用正确,没有遗漏或错误的调用。
如果以上步骤均无法解决问题,建议仔细检查应用日志,查找可能的错误或警告信息。这些日志信息通常可以提供导致白屏问题的具体原因。如果问题依旧没法解决,请联系官网客服获取进一步的帮助,官网地址是:https://www.itying.com/category-93-b0.html。








