HarmonyOS 鸿蒙Next:基于CameraKit,通过avrecorder进行录像
HarmonyOS 鸿蒙Next:基于CameraKit,通过avrecorder进行录像
1 场景描述
录像是相机应用的最重要功能之一,录像是循环帧的捕获。本文通过CameraKit自定义相机并通过avrecorder进行录像。
2 效果图

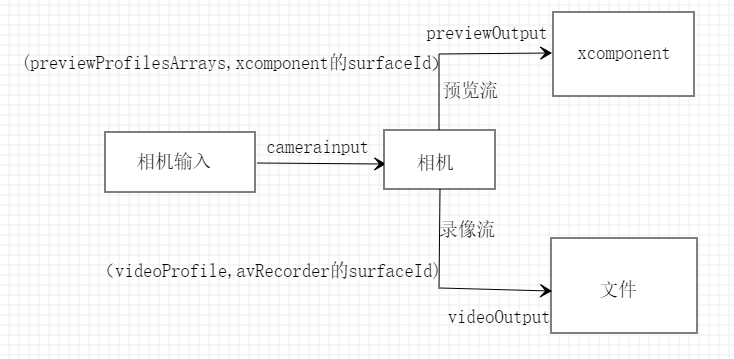
3 自定义相机录像流程图

4 方案描述
4.1 整体描述:
总体可分为:1、相机输入,2、同时输出预览流+录像流
1、通过cameraInputt,获取相机采集数据,创建相机输入
2、创建previewOutput,获取预览输出流,通过xcomponent的surfaceid连接,送显xcomponent
3、通过AVrecorder的surfaceid创建录像输出流VideoOutput输出到文件中
4.2 步骤一:通过CameraManager获取相机管理对象
1、创建CameraManager对象
let cameraManager: camera.CameraManager = camera.getCameraManager(context);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>2、通过getSupportedCameras 获取相机列表
let cameraArray: Array<camera.CameraDevice> = cameraManager.getSupportedCameras();<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3、通过getSupportedSceneModes获取支持的模式类型
let sceneModes: Array<camera.SceneMode> = cameraManager.getSupportedSceneModes(cameraArray[0]);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>4.3 步骤二:通过 cameraManager.createCameraInput获取相机输入
创建相机输入
let cameraInput: camera.CameraInput = cameraManager.createCameraInput(cameraArray[0]);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>4.4 步骤三:通过cameraManager.createPreviewOutput获取预览输出流
let previewOutput: camera.PreviewOutput = cameraManager.createPreviewOutput(previewProfilesArray[0], surfaceId);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>4.5 步骤四:获取录像输出流
4.5.1 步骤一:创建avRcorder的surface
let avRecorder: media.AVRecorder = await media.createAVRecorder();
let videoSurfaceId = await avRecorder.getInputSurface();<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.5.2 步骤二: 配置AVRecorderProfile信息
let aVRecorderProfile: media.AVRecorderProfile = {fileFormat : media.ContainerFormatType.CFT_MPEG_4, // 视频文件封装格式,只支持MP4
videoBitrate : 100000, // 视频比特率
videoCodec : media.CodecMimeType.VIDEO_AVC, // 视频文件编码格式,支持avc格式
videoFrameWidth : 640, // 视频分辨率的宽
videoFrameHeight : 480, // 视频分辨率的高
videoFrameRate : 30 // 视频帧率
};<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.5.3 步骤三:创建视频录制的参数
let aVRecorderConfig: media.AVRecorderConfig = {videoSourceType: media.VideoSourceType.VIDEO_SOURCE_TYPE_SURFACE_YUV,
profile: aVRecorderProfile,
url: “fd://” + file.fd,//获取文件的fd,且创建的文件要有读写权限
rotation: 90 // 90°为默认竖屏显示角度,如果由于设备原因或应用期望以其他方式显示等原因,请根据实际情况调整该参数
};<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
注:预览流与录像输出流的分辨率的宽(videoFrameWidth)高(videoFrameHeight)比要保持一致
4.5.4 步骤四:创建avrecorder和录像输出流videoOutput
// 创建avRecorderlet avRecorder: media.AVRecorder = await media.createAVRecorder();
// avRecorder准备
avRecorder.prepare(aVRecorderConfig);
// 创建VideoOutput对象
let videoOutput: camera.VideoOutput | undefined = undefined;
// createVideoOutput传入的videoProfile对象的宽高需要和aVRecorderProfile保持一致。
let videoProfile: undefined | camera.VideoProfile = videoProfilesArray.find((profile: camera.VideoProfile) => {
return profile.size.width === aVRecorderProfile.videoFrameWidth && profile.size.height === aVRecorderProfile.videoFrameHeight;
});
videoOutput = cameraManager.createVideoOutput(videoProfile, videoSurfaceId);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.6 步骤五:会话配置
//创建会话let videoSession: camera.CaptureSession | undefined = undefined;
videoSession.beginConfig();
// 向会话中添加相机输入流
videoSession.addInput(cameraInput);
// 向会话中添加预览输出流
videoSession.addOutput(previewOutput);
// 向会话中添加录像输出流
videoSession.addOutput(videoOutput);
// 提交会话配置
videoSession.commitConfig();
// 启动会话
videoSession.start();<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.7 步骤六:开始、停止录像
// 启动录像输出流videoOutput.start()
// 开始录像
avRecorder.start();
// 停止录像
avRecorder.stop();<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
4.8 步骤七:释放资源
// 停止当前会话videoSession.stop();
// 释放相机输入流
cameraInput.close();
// 释放预览输出流
previewOutput.release();
// 释放录像输出流
videoOutput.release();
// 释放会话
videoSession.release();
// 会话置空
videoSession = undefined;<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next:基于CameraKit,通过avrecorder进行录像的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:基于CameraKit,通过avrecorder进行录像的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我也有这个需求,应该会用到C库
看了好久,还是不知道怎么搞
大佬,找到解决办法说一声
这部分是AVRecorder的相关内容
在HarmonyOS(鸿蒙)系统中使用CameraKit结合AVRecorder进行录像时,首先需要确保你的项目已经正确集成了CameraKit库,并且配置了必要的权限,如CAMERA和RECORD_AUDIO。CameraKit提供了与摄像头交互的接口,而AVRecorder则用于录制音频和视频数据。
要实现录像功能,你可以按照以下步骤进行:
-
初始化CameraKit:首先通过CameraKit API获取摄像头实例,并配置摄像头参数,如分辨率、帧率等。
-
配置AVRecorder:使用MediaRecorder API或者更低层的AVFoundation(如果HarmonyOS有类似API)来设置录音和录像的格式、编码器、比特率等参数。
-
同步摄像头与AVRecorder:确保CameraKit的输出流(如预览流或视频流)与AVRecorder的输入源相匹配。
-
开始录制:启动CameraKit的预览,并同时启动AVRecorder进行录制。
-
停止录制:当需要停止录像时,先停止AVRecorder的录制,然后停止CameraKit的预览。
-
处理录制文件:保存录制的视频文件,并进行必要的后处理。
注意,具体的API调用和参数配置可能会根据HarmonyOS的版本和CameraKit的实现有所不同。如果在使用过程中遇到具体的问题,如权限问题、API不兼容等,建议查阅最新的HarmonyOS开发者文档或示例代码。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。









