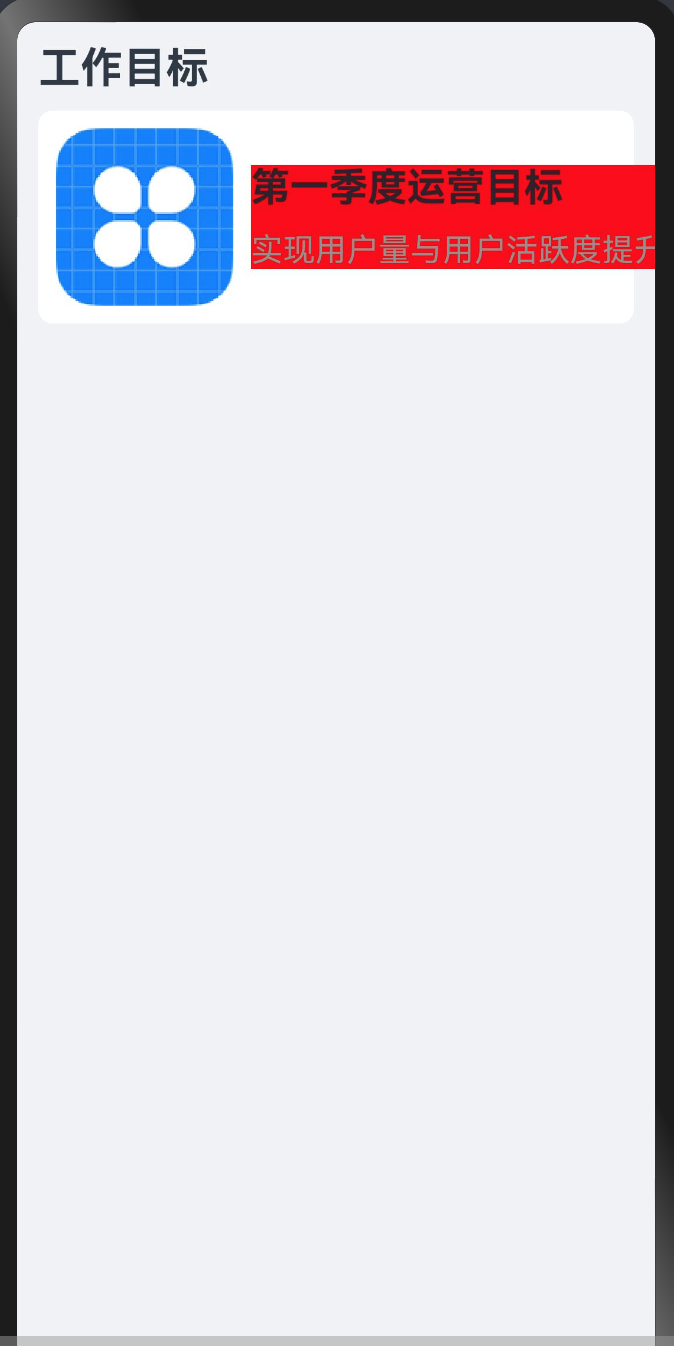
HarmonyOS 鸿蒙Next Row嵌套Image和Column,Column宽度超出Row
HarmonyOS 鸿蒙Next Row嵌套Image和Column,Column宽度超出Row
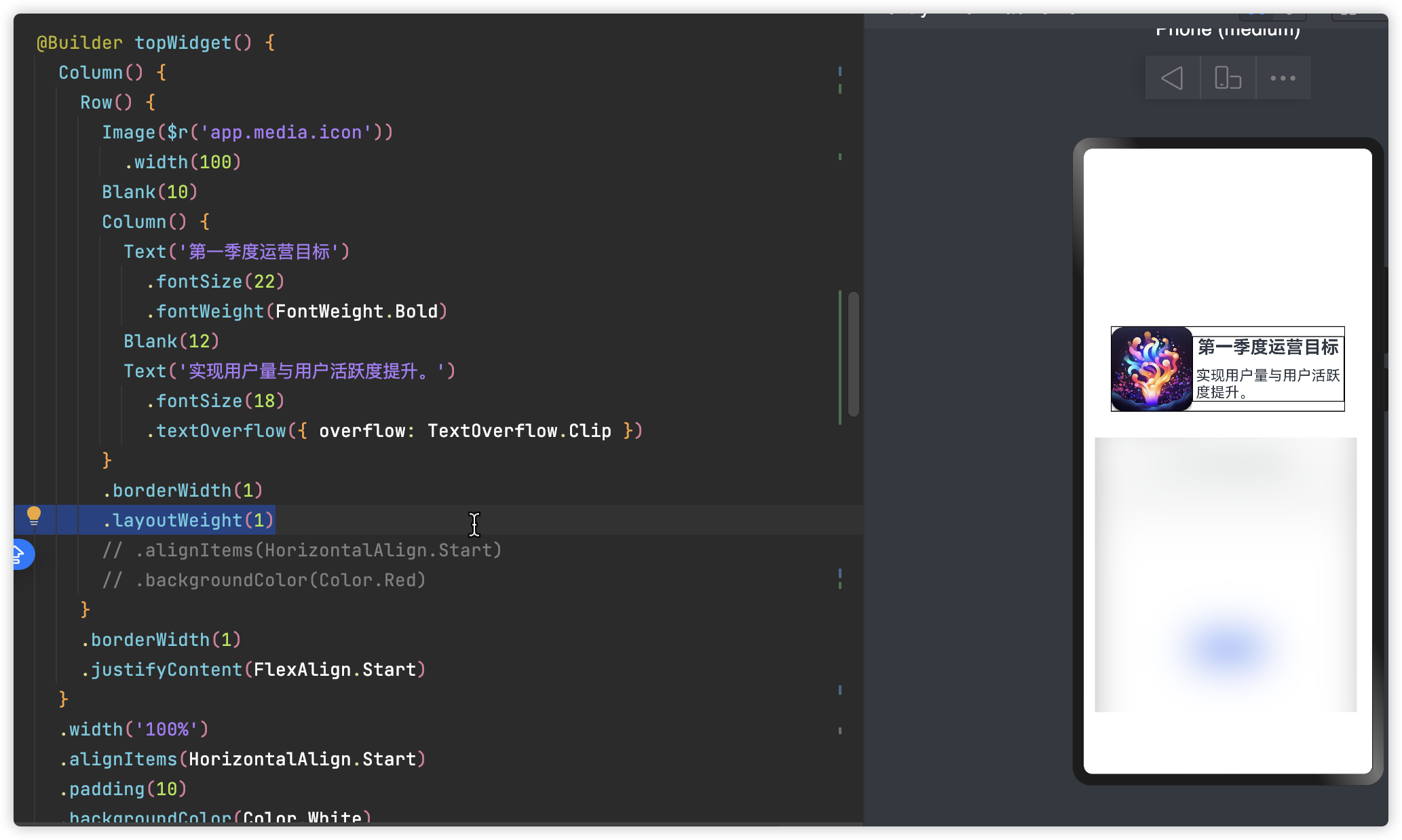
@Builder topWidget() {
Column(){
Row(){
Image($r(‘app.media.icon’))
.width(100)
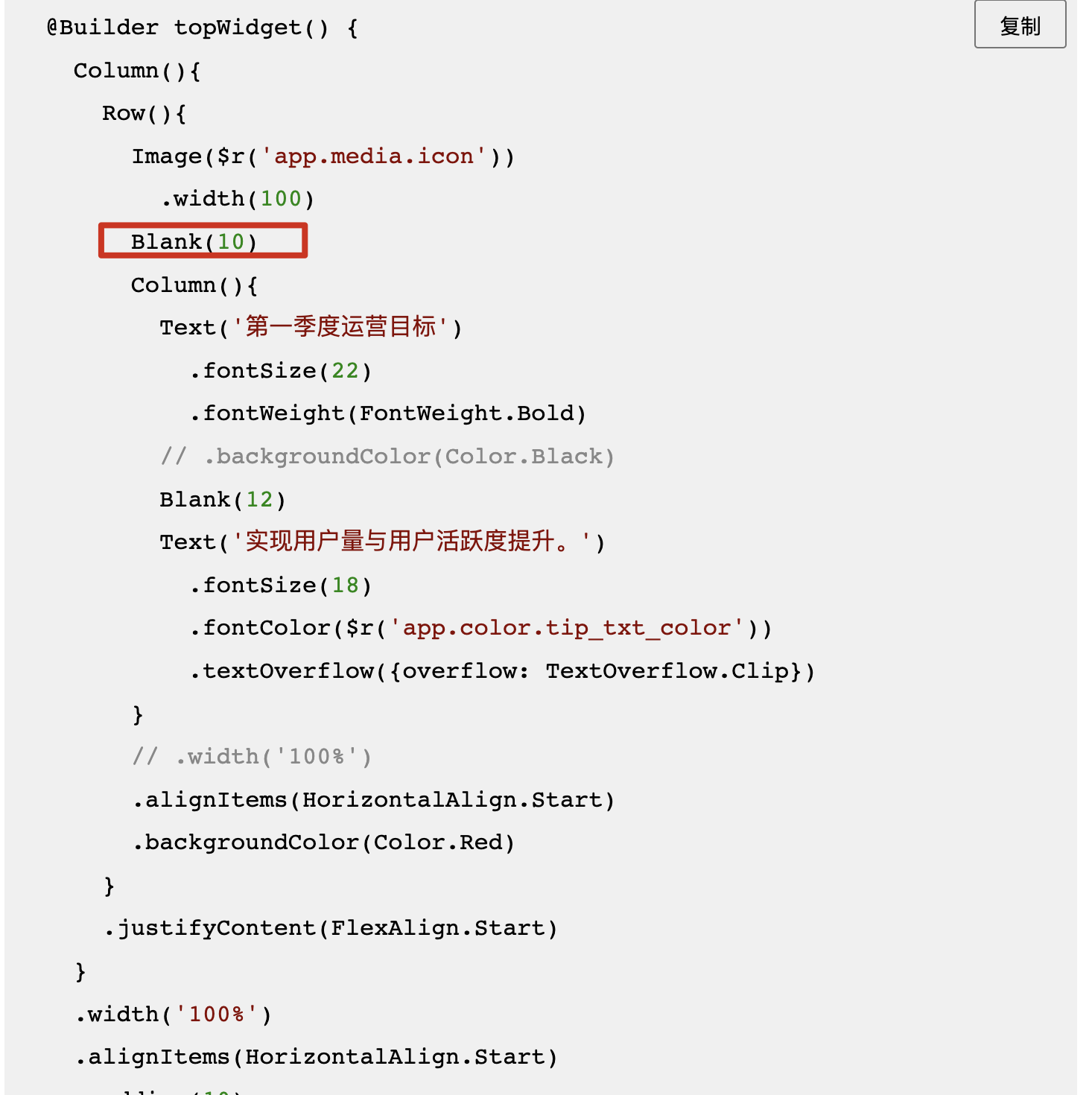
Blank(10)
Column(){
Text(‘第一季度运营目标’)
.fontSize(22)
.fontWeight(FontWeight.Bold)
// .backgroundColor(Color.Black)
Blank(12)
Text(‘实现用户量与用户活跃度提升。’)
.fontSize(18)
.fontColor($r(‘app.color.tip_txt_color’))
.textOverflow({overflow: TextOverflow.Clip})
}
// .width(‘100%’)
.alignItems(HorizontalAlign.Start)
.backgroundColor(Color.Red)
}
.justifyContent(FlexAlign.Start)
}
.width(‘100%’)
.alignItems(HorizontalAlign.Start)
.padding(10)
.backgroundColor(Color.White)
.borderRadius(8)
}
}
求助下,谢谢
更多关于HarmonyOS 鸿蒙Next Row嵌套Image和Column,Column宽度超出Row的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Row嵌套Image和Column,Column宽度超出Row的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

但是这样宽度就占满了,需求是column宽度随内容自动,不是宽度占满

问题在这吧,删掉就好了
针对HarmonyOS鸿蒙Next中Row嵌套Image和Column时,Column宽度超出Row的问题,这通常是由于布局约束或子组件尺寸设置不当导致的。以下是一些可能的解决方案:
-
检查Column的宽度设置:确保Column没有设置固定的宽度,或者其宽度设置不是基于Row的宽度,而是基于内容自动调整。如果设置了固定宽度,尝试改为百分比宽度或去掉宽度设置。
-
调整Row的约束:检查Row是否有足够的空间来容纳Column。如果Row的父容器或外部布局对其有宽度限制,可能需要调整这些限制或优化Row内其他子组件的布局。
-
使用Flex布局特性:利用Flex布局的灵活性,通过调整justifyContent和alignItems等属性,来优化子组件在Row中的对齐和分布,以间接影响Column的宽度表现。
-
检查Image和其他子组件的影响:确保Image和其他子组件没有因为某些样式设置(如边距、内边距等)导致Row内部空间不足,从而间接影响Column的宽度。
-
代码审查和调试:仔细检查相关布局代码,确保没有遗漏或错误的样式设置。在开发环境中运行并调试,观察布局的实际表现,以便更准确地定位问题。
如果问题依旧没法解决,请联系官网客服。官网地址是:https://www.itying.com/category-93-b0.html ,他们将提供专业的技术支持和帮助。