HarmonyOS 鸿蒙Next:Scroll的子组件是RelativeContainer的情况下,无法滚动
HarmonyOS 鸿蒙Next:Scroll的子组件是RelativeContainer的情况下,无法滚动

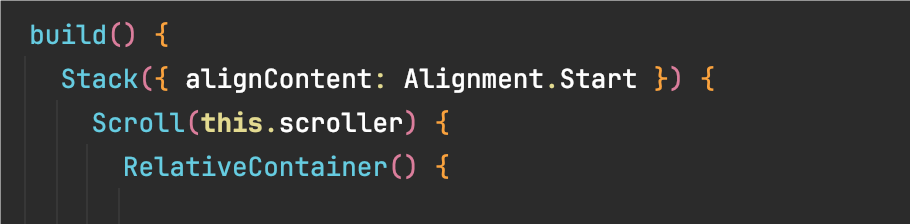
这种结构无法滚动,RelativeContainer换成Column就没问题,这是什么原因?
但是当height设置auto时,如果垂直方向上子组件以容器作为锚点,则auto不生效,水平方向上同理。
相关规则参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-container-relativecontainer-0000001862687657
更多关于HarmonyOS 鸿蒙Next:Scroll的子组件是RelativeContainer的情况下,无法滚动的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS开发中,当你遇到Scroll组件的子组件为RelativeContainer时无法滚动的问题,这通常是由于Scroll组件的滚动机制与RelativeContainer的布局特性之间的交互问题导致的。Scroll组件需要其子组件的总高度或总宽度(取决于滚动方向)大于Scroll自身的可视区域,以便能够触发滚动行为。
首先,请确保你的RelativeContainer内部有足够的子组件或内容,使得其整体尺寸超出了Scroll组件的可视范围。如果RelativeContainer内部内容较少,自然不会有滚动效果。
其次,检查Scroll组件的scrollDirection属性是否设置正确,以匹配你希望滚动的方向(水平或垂直)。
此外,确保没有CSS样式(在HarmonyOS中可能是样式类或者具体的样式设置)影响到Scroll组件或其子组件的布局和尺寸,特别是那些可能影响溢出(overflow)或定位(position)的属性。
如果以上步骤都确认无误但问题依旧存在,建议检查是否有其他组件或逻辑影响了布局或滚动行为。同时,也可以尝试在开发者社区或相关论坛搜索是否有其他开发者遇到并解决了类似问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








