HarmonyOS 鸿蒙Next 自定义键盘编辑输入和切换系统键盘出现光标闪跳
HarmonyOS 鸿蒙Next 自定义键盘编辑输入和切换系统键盘出现光标闪跳
【关键字】
自定义键盘光标 / 时间注入 / setTimeOut / 系统键盘 / 光标闪跳
【问题描述】
问题一:
自定义键盘光标,测试后发现,输入过快,光标会跳到前面的字符,自定义键盘切换到系统键盘的时候光标在文本中间,但是切换到系统键盘光标就会跳到最后的位置。
问题二:
不做时间注入,切换不了系统键盘,最后加了setTimeOut,才能达到从自定义键盘切到系统键盘的,那这种冲突要怎么处理呢?

【解决方案】
问题一:
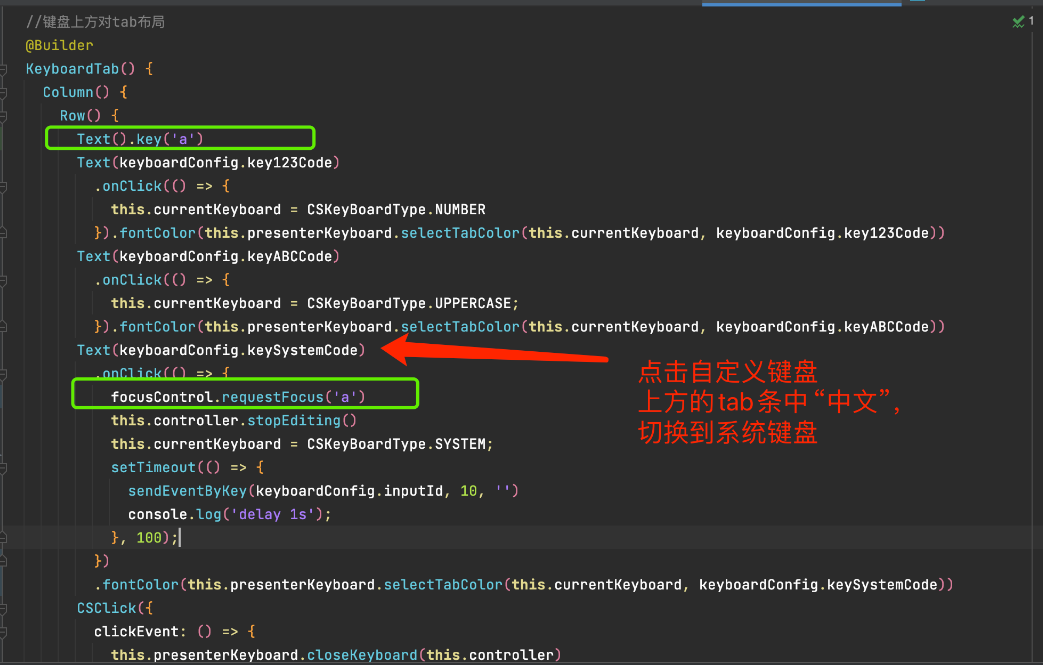
切换系统键盘做了时间注入。需要把 setTimeOut 这部分代码注释掉。然后在切换键盘的时候,通过requestfocus转移焦点给别的组件。
问题二:
切换中文输入法后并未让输入框失焦,输入框还是聚焦状态,所以组件内无法唤起系统键盘,可以先将输入框的focusable属性或enabled属性设置为false使其变为失焦状态再获焦即可唤起系统键盘。
@Entry
@Component
struct Index {
@State keyboardType: number = 0
@State text: string = ‘’
controller: TextInputController = new TextInputController()
@State flag:boolean = true
build() {
Column() {
Button(‘Set caretPosition 1’)
.onClick(() => {
this.controller.caretPosition(1)
})
TextInput({ text: this.text, placeholder: ‘input your word…’, controller: this.controller })
.placeholderFont({ size: 14, weight: 400 })
.width(320).height(40)
.fontSize(14).fontColor(Color.Black)
.backgroundColor(Color.White)
.id(‘TextInput’)
.customKeyboard(this.keyboardType == 0 ? this.buildCustomKeyboard() : null)
.defaultFocus(true)
.focusable(this.flag)
}
.backgroundColor(Color.Red)
.expandSafeArea([SafeAreaType.SYSTEM])
.width(‘100%’)
.height(‘100%’)
}
@Builder buildCustomKeyboard() {
Column({space: 10}) {
Row({space: 10}) {
Text(‘600’)
.onClick(()=>{
this.text = ‘600’
})
Text(‘800’)
.onClick(()=>{
this.text = ‘800’
})
}
.justifyContent(FlexAlign.SpaceAround)
.width(‘100%’)
.layoutWeight(1)
Row({space: 10}){
Text(‘确认’)
.onClick(()=>{
this.controller.stopEditing()
})
Text(‘中文’)
.onClick(()=>{
this.keyboardType = 1
this.flag = false
setTimeout(()=>{
this.flag = true
focusControl.requestFocus(‘TextInput’)
}, 2000)
})
}
.justifyContent(FlexAlign.SpaceAround)
.width(‘100%’)
.layoutWeight(1)
}
.backgroundColor(Color.White)
.height(200) }
}
1 回复








