HarmonyOS 鸿蒙Next通过refresh和list组件完成数据的下拉加载上来刷新(ArkTs)
HarmonyOS 鸿蒙Next通过refresh和list组件完成数据的下拉加载上来刷新(ArkTs)








一个小demo的分享~
更多关于HarmonyOS 鸿蒙Next通过refresh和list组件完成数据的下拉加载上来刷新(ArkTs)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next通过refresh和list组件完成数据的下拉加载上来刷新(ArkTs)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
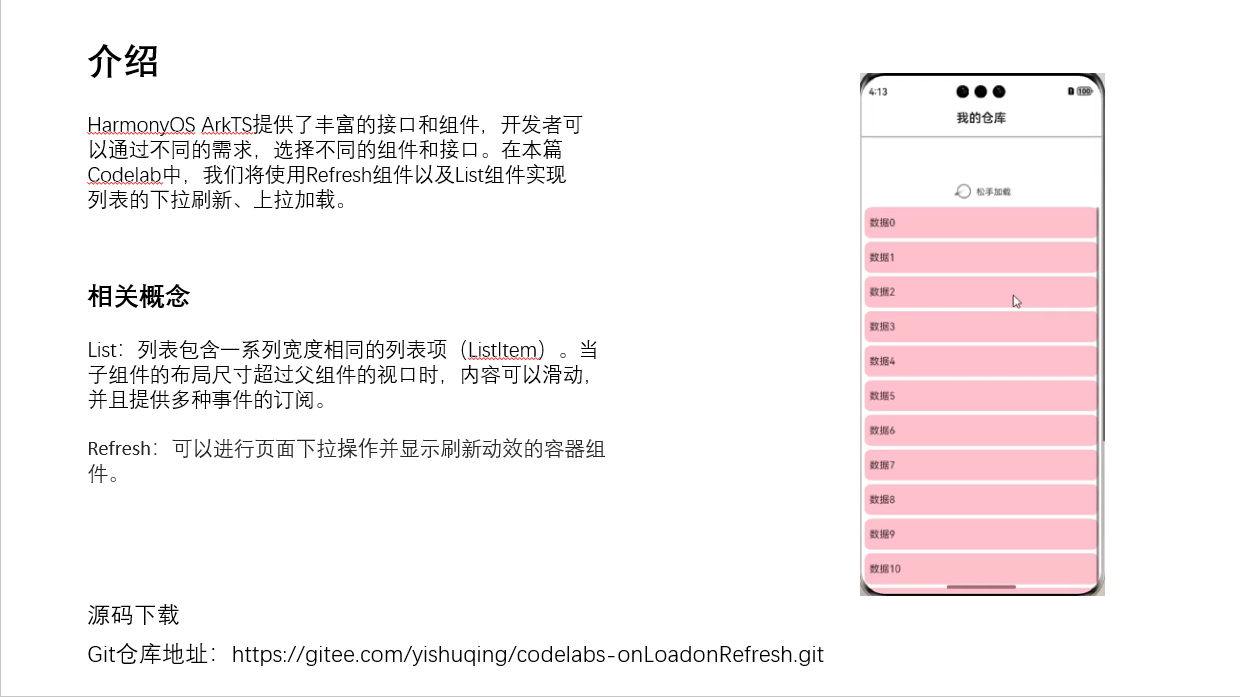
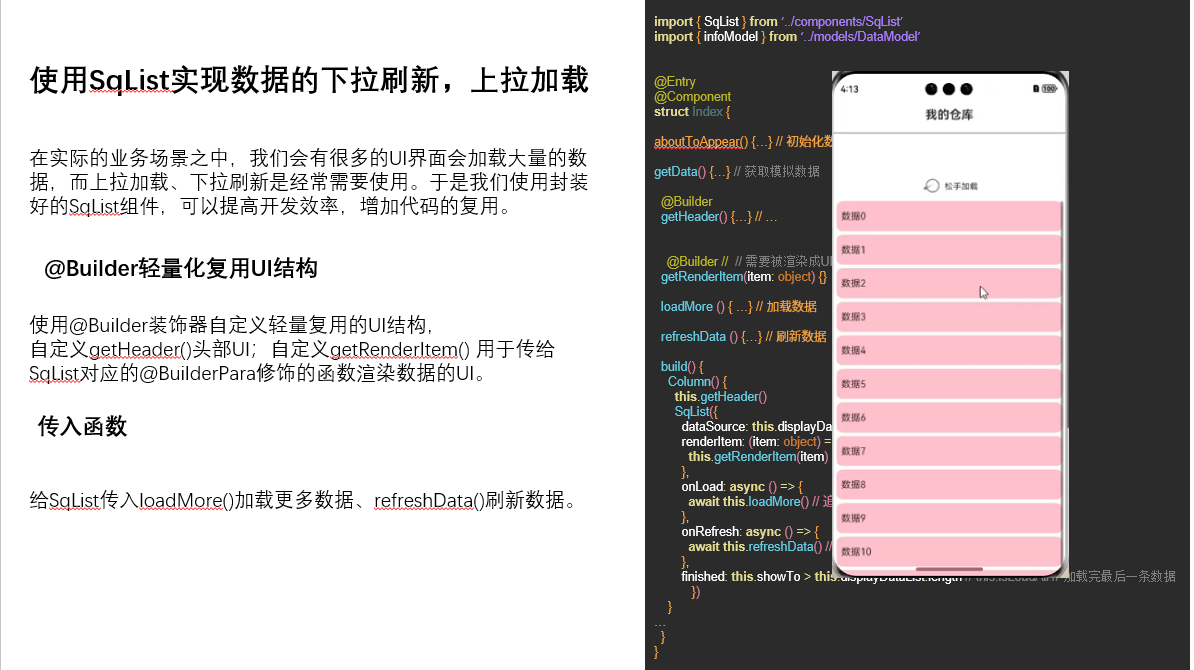
在HarmonyOS鸿蒙Next中,使用ArkTs实现数据的下拉刷新和上拉加载功能,主要可以通过Refresh组件和List组件结合完成。以下是一个基本实现步骤:
-
引入组件:首先,确保你的项目中已经引入了
Refresh和List组件。这些组件通常包含在HarmonyOS的UI框架中。 -
布局设计:在
.ets文件中,使用Refresh组件包裹List组件。这样,当用户下拉List组件时,会触发Refresh组件的刷新动作。 -
数据绑定:将需要显示的数据绑定到
List组件上,通常通过ForEach或LazyForEach等组件对列表项进行循环渲染。 -
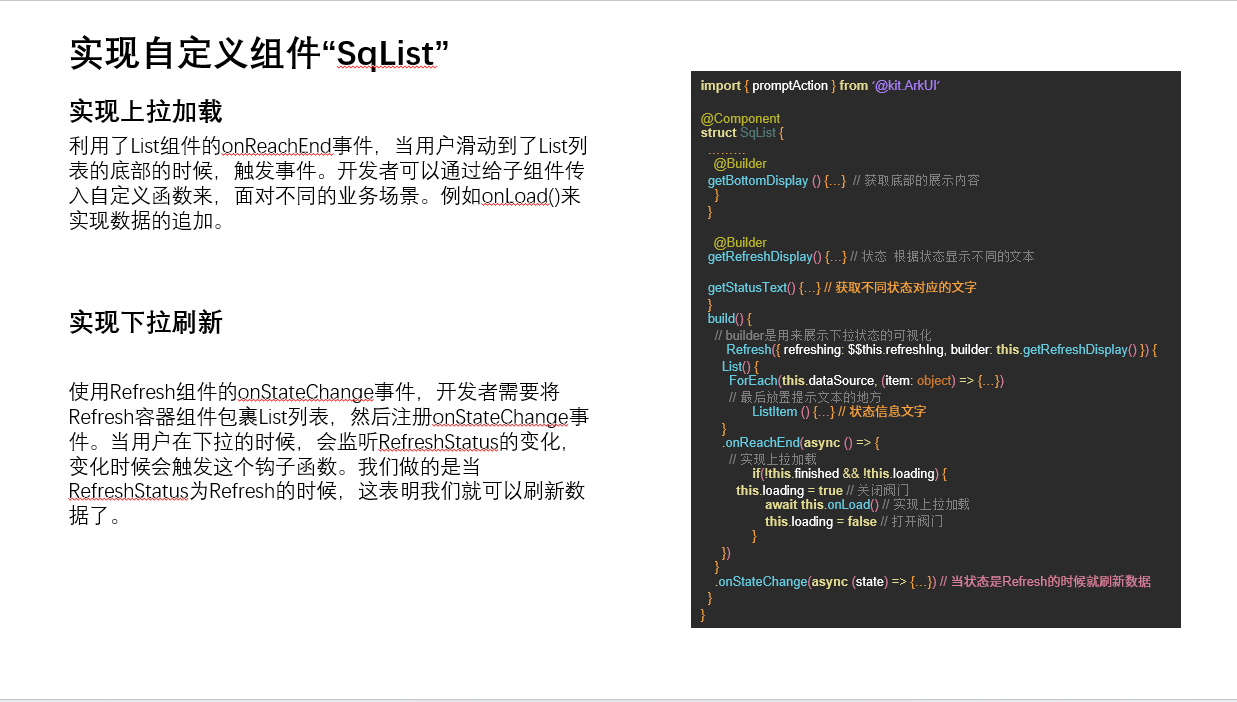
设置刷新回调:在
Refresh组件中设置onRefresh回调,当下拉刷新动作被触发时,执行该回调以更新数据。回调中可以包含请求新数据的逻辑,并在数据加载完成后更新UI。 -
上拉加载(可选):如果需要实现上拉加载更多数据的功能,可以使用
List组件的onReachEnd事件来监听列表是否滚动到底部。当到达底部时,执行加载更多数据的逻辑。 -
性能优化:注意优化数据加载和UI更新的性能,特别是在处理大量数据时。使用合适的加载策略和渲染技术,如分页加载、懒加载等。
如果问题依旧没法解决,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。在这里,你可以获取更专业的技术支持和解决方案。








