HarmonyOS 鸿蒙怎么引入node_module里的模块
HarmonyOS 鸿蒙怎么引入node_module里的模块
需要引入第三方库,只能使用npm安装,生成node_modules,使用了npm link 模块然后导入,但似乎还是不行,webpack的方法也不知道怎么使用在鸿蒙里。
求教怎么使用
在鸿蒙系统的开发过程中,你可以使用npm来安装第三方库。当你需要引入第三方库时,可以按照以下步骤操作:
1.使用命令行工具进入到你的项目目录中。
2.使用npm install命令来安装你需要的第三方库。例如,如果你要安装jQuery库,可以输入如下命令:
<br> npm install jquery<br>
3.安装完成后,你会在项目目录下看到生成了一个名为node_modules的文件夹。这个文件夹包含了所有已安装的第三方库及其依赖项。
4.在你的代码中引用该库。例如,如果你要在HTML文件中引用jQuery库,可以使用以下标签:
html<br> <script src="./node_modules/jquery/dist/jquery.js"></script><br>
5.确保在构建过程中正确处理所有依赖关系。如果你使用Webpack等构建工具,请确保将node_modules文件夹添加到相关配置中,以便这些工具能够正确地处理依赖关系并打包代码。
更多关于HarmonyOS 鸿蒙怎么引入node_module里的模块的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html


我自己摸索出来的方法,可以将 npm 第三方库集成到鸿蒙 oh_modules 模块中使用。
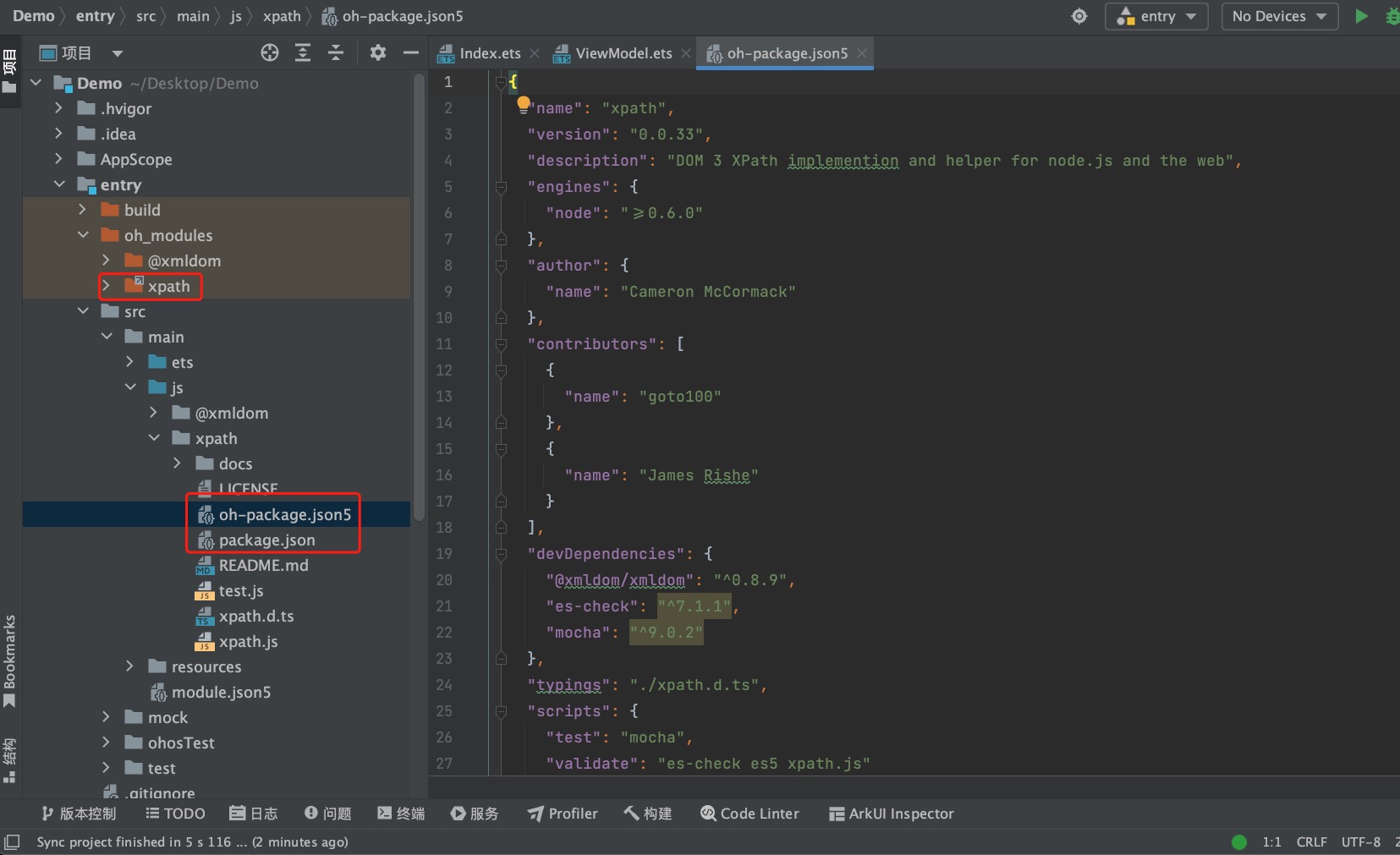
1.将第三方 npm 第三方库下载到电脑中,然后拖动到项目 entry 目录下。
2.在第三方库例如 “xpath”目录下,创建一个 oh-package.json5 文件,然后将 package.json 的内容复制拷贝到 oh-package.json5 中。
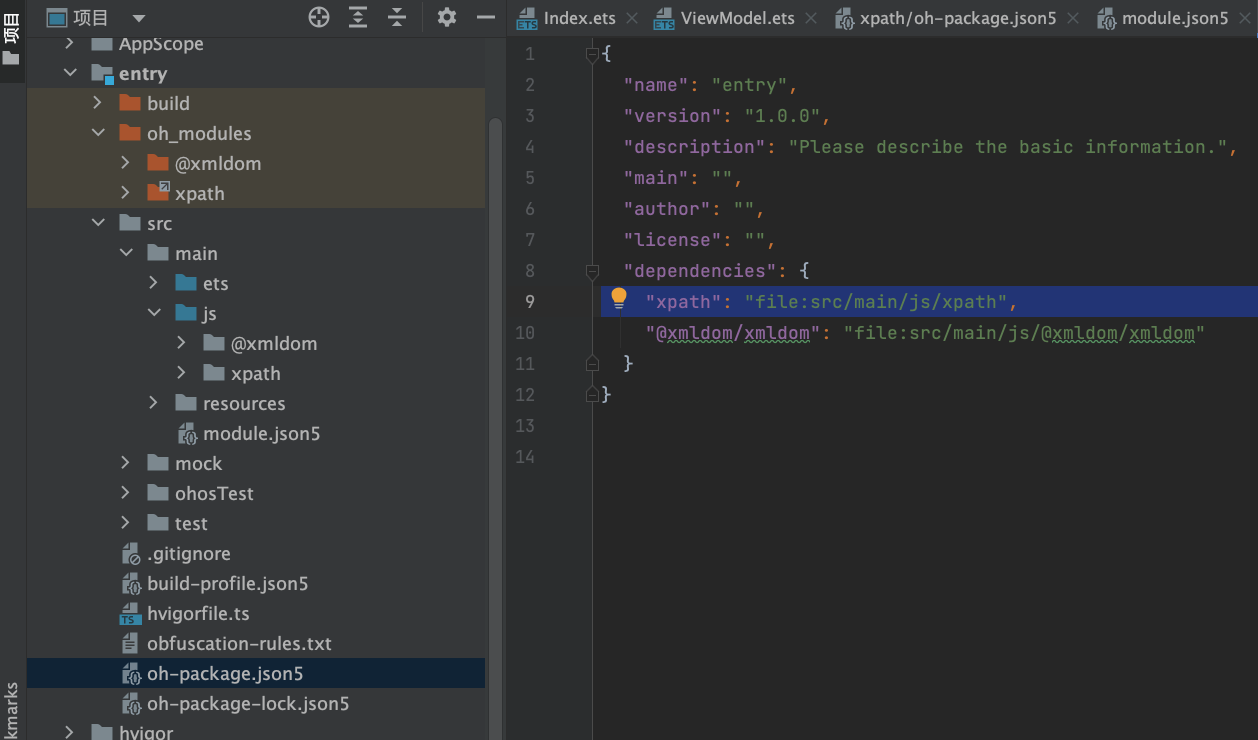
3.接着在 entry 目录下的 oh-package.json5 文件中,配置本地文件依赖路径:
"dependencies": {
"xpath": "file:src/main/js/xpath",
"[@xmldom](/user/xmldom)/xmldom": "file:src/main/js/[@xmldom](/user/xmldom)/xmldom"
} 4.进入项目终端,输入
ohpm install<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>第三方库文件就会在 oh_modules 目录下安装成功,对应的库路径指向本地依赖文件路径。
5.正常使用 import 导入模块就能使用了。
import xpath from 'xpath';<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>不好使啊 兄弟
无法解析
请问像是一些第三方库递归依赖了npm里面的其他库,这种情况有没有好点的解决方式?
1. 在oh-package.json5文件中:
"dependencies": {
// 静态库:"自定义库名":"file:相对路径"
"[@ohos](/user/ohos)/base": "file:../../common/utils",
// 第三方网络库:"库名":"版本号"
"[@ohos](/user/ohos)/lottie": "2.0.0",
} 2. 在IDE右上角,点击:Sync Now
为什么我报错了,我地址不知道咋写 “@ohos/base” : ‘file:D:/devecostudioProject/hello_world/node_modules/open-im-sdk’
试一下使用反斜杠
反斜杠直接报红色了
而是使用ohpm
鸿蒙并不能使用npm
可以使用啊
HarmonyOS 鸿蒙系统引入node_module里的模块,可以通过以下步骤实现:
-
使用npm安装:首先,确保你的开发环境中已安装Node.js和npm。在项目根目录下,通过命令行工具使用
npm install命令安装所需的第三方库,例如npm install jquery。安装完成后,node_modules文件夹将被创建并包含所有已安装的库及其依赖。 -
引用模块:在你的HarmonyOS项目中,你可以通过JavaScript的import语句来引用这些模块。但是,请注意HarmonyOS的模块系统可能与传统的Node.js模块系统有所不同,因此直接引用node_modules中的模块可能需要额外的配置或转换步骤。
-
配置构建工具:如果你使用Webpack等构建工具,确保在构建配置中正确设置了模块解析路径,以便工具能够识别和处理node_modules中的模块。
-
特定于HarmonyOS的模块集成:由于HarmonyOS有其特殊的模块和包管理机制(如oh_modules),你可能需要将npm第三方库集成到这些特定模块中。这通常涉及在oh-package.json5文件中配置本地文件依赖路径,并遵循HarmonyOS的模块加载规范。
-
调试与测试:在引入模块后,确保进行充分的调试和测试,以确保模块在HarmonyOS环境中能够正常工作。
如果问题依旧没法解决,请联系官网客服,获取更专业的技术支持。官网地址是:https://www.itying.com/category-93-b0.html。









