HarmonyOS 鸿蒙Next播控中心AVSession如何控制时长播放位置
HarmonyOS 鸿蒙Next播控中心AVSession如何控制时长播放位置

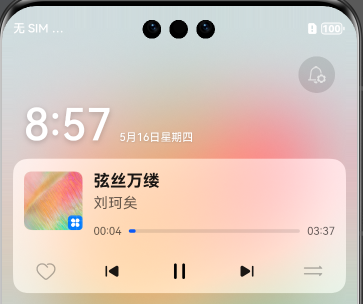
AVSession.setAVMetadata 可以控制 标题、作者、专辑、图片。文档里面有duration但是设置后预期效果
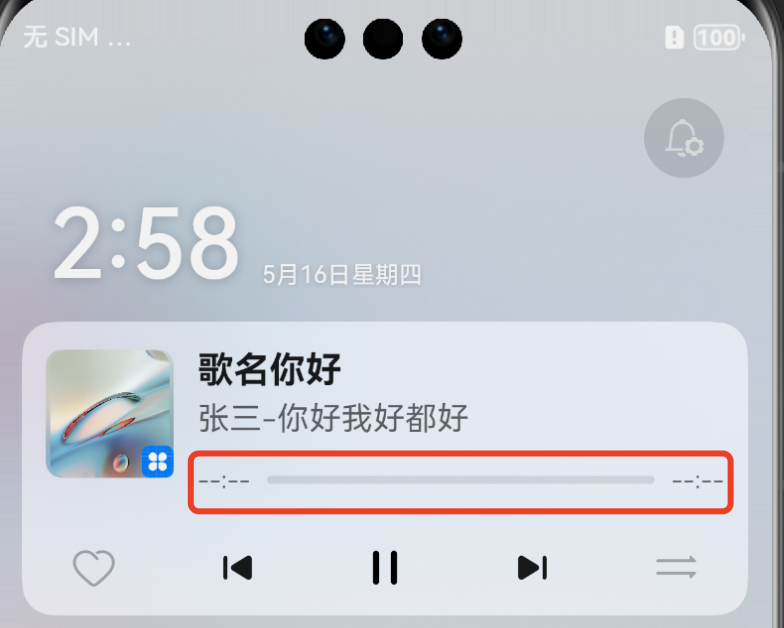
AVSession.setAVPlaybackState 可以控制播放状态播放、暂停。文档里面有postiton但是设置后没有预期效果
更多关于HarmonyOS 鸿蒙Next播控中心AVSession如何控制时长播放位置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我是这样写的:
setCurrentPosition(elapsedTime: number, sysUpdateTime: number = new Date().getTime()) {
this.avSession?.setAVPlaybackState({
position: { elapsedTime: elapsedTime, updateTime: sysUpdateTime },
})
}
其中,上面的elapsedTime就是下面的time:
this.player.on('timeUpdate', time => {
//每隔1秒调用一下上面的setCurrentPosition(time)
})
播控中心曲目的duration是在最初创建avSession.AVMetadata时设置的。更多关于HarmonyOS 鸿蒙Next播控中心AVSession如何控制时长播放位置的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
请问总时长在哪里设置的? setMetadata?
播控中心曲目的duration是在最初创建avSession.AVMetadata时设置的。
let type: AVSessionManager.AVSessionType = 'audio';
let session = await AVSessionManager.createAVSession(context,'SESSION_NAME_AUDIO', type);
<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> metadata:AVSessionManager.AVMetadata = {
assetId:<span class="hljs-string"><span class="hljs-string">'audioFloat_001'</span></span>, <span class="hljs-comment"><span class="hljs-comment">//媒体ID</span></span>
title:<span class="hljs-string"><span class="hljs-string">'王招君'</span></span>, <span class="hljs-comment"><span class="hljs-comment">// 标题</span></span>
duration: <span class="hljs-number"><span class="hljs-number">255190</span></span>, <span class="hljs-comment"><span class="hljs-comment">// 时长</span></span>
mediaImage:<span class="hljs-string"><span class="hljs-string">'http://p1.music.126.net/9bVOooAY6U6EJLzpv1Fikw==/109951169682871673.jpg'</span></span>, <span class="hljs-comment"><span class="hljs-comment">//封面图片</span></span>
lyric:<span class="hljs-string"><span class="hljs-string">'https://image.honghe.cool/audio/wzj.mp3'</span></span>,<span class="hljs-comment"><span class="hljs-comment">// 路径地址</span></span>
}
<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> playbackState: AVSessionManager.AVPlaybackState = {
state:AVSessionManager.PlaybackState.PLAYBACK_STATE_PLAY,
isFavorite:<span class="hljs-literal"><span class="hljs-literal">false</span></span>,
speed:<span class="hljs-number"><span class="hljs-number">1.0</span></span>,
position: {
elapsedTime: <span class="hljs-number"><span class="hljs-number">0</span></span>, <span class="hljs-comment"><span class="hljs-comment">// 已经播放的位置,以ms为单位</span></span>
updateTime: <span class="hljs-number"><span class="hljs-number">0</span></span>, <span class="hljs-comment"><span class="hljs-comment">// 应用更新当前位置的时间戳,以ms为单位</span></span>
},
}
session.setAVPlaybackState(playbackState).then(() =>{
console.log(<span class="hljs-string"><span class="hljs-string">'SetAVPlayState successfully'</span></span>)
}).catch(() =>{
console.error(<span class="hljs-string"><span class="hljs-string">'SetAVPlayState Failure'</span></span>)
})
session.setAVMetadata(metadata).then(() =>{
console.log(<span class="hljs-string"><span class="hljs-string">'SetAVMetadata successfully'</span></span>)
}).catch(() =>{
console.error(<span class="hljs-string"><span class="hljs-string">'SetAVMetadata Failure'</span></span>)
})
session.activate().then(() =>{
console.log(<span class="hljs-string"><span class="hljs-string">'activeAVSession successfully'</span></span>)
}).catch(() =>{
console.error(<span class="hljs-string"><span class="hljs-string">'activeAVSession Failure'</span></span>)
})
console.log(`session create done : sessionId : ${session.sessionId}`);</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p>上面是我写的例子,点击的时候去掉用方法,console里面内容都可以打印,但是控制中心的播放器没反应,想问下是什么原因</p></div></div>
问题解决了。原因是设置 duration 错了,我用 setAVPlaybackState 去设置 duration 是错误的。要用 setMetadata 去设置 duration
HarmonyOS鸿蒙Next播控中心的AVSession用于控制媒体播放的时长和播放位置,主要通过setAVPlaybackState方法实现。以下是如何控制时长和播放位置的具体方法:
-
控制播放时长:虽然setAVPlaybackState方法不直接设置总时长,但你可以通过媒体元数据(AVMetadata)中的duration字段设置媒体的总时长。同时,通过控制播放状态(如暂停、继续)和当前播放位置(position中的elapsedTime),可以间接控制已播放时长。
-
控制播放位置:在setAVPlaybackState方法中,可以通过设置position对象的elapsedTime字段来控制播放位置,即已播放的时间点。updateTime字段应设置为当前时间戳,确保系统能够正确同步播放位置。
示例代码片段(简化版):
let PlaybackState = {
state: avSession.PlaybackState.PLAYBACK_STATE_PLAY,
speed: 1.0,
position: {
elapsedTime: 120000, // 设置播放位置为2分钟(120秒)
updateTime: (new Date()).getTime()
},
// 其他字段...
};
currentSession.setAVPlaybackState(PlaybackState).then(() => {
console.info('setAVPlaybackState successfully');
}).catch((err) => {
console.info('setAVPlaybackState failed:', err.message);
});
请注意,上述代码仅作为示例,实际使用时需根据具体场景调整。如果问题依旧无法解决,建议查看官方文档或联系HarmonyOS开发者社区获取更专业的帮助。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。
![点击内容或者外部自动关闭图片预览]()
回到顶部