HarmonyOS 鸿蒙Next 遥遥领先,遥遥领先,加油,干巴爹!
HarmonyOS 鸿蒙Next 遥遥领先,遥遥领先,加油,干巴爹!
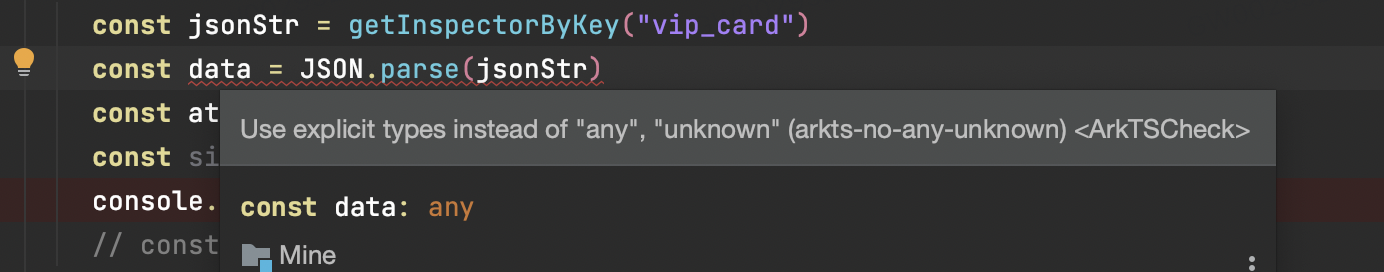
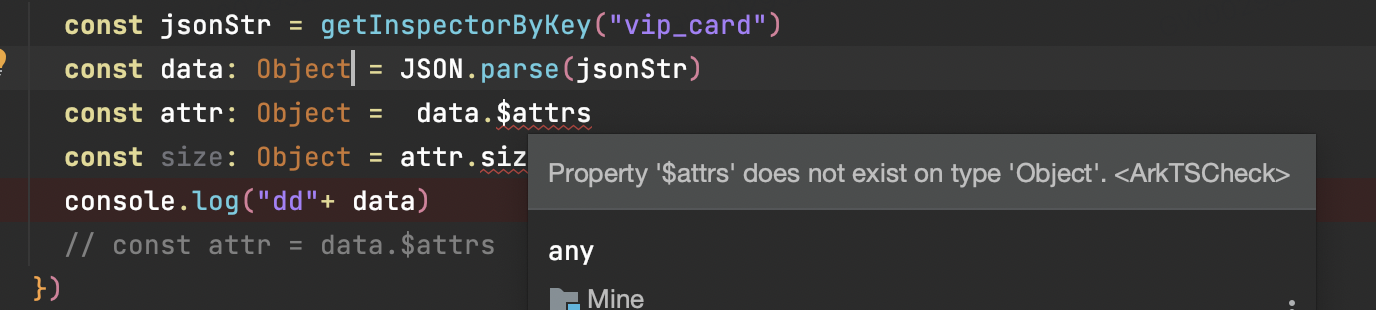
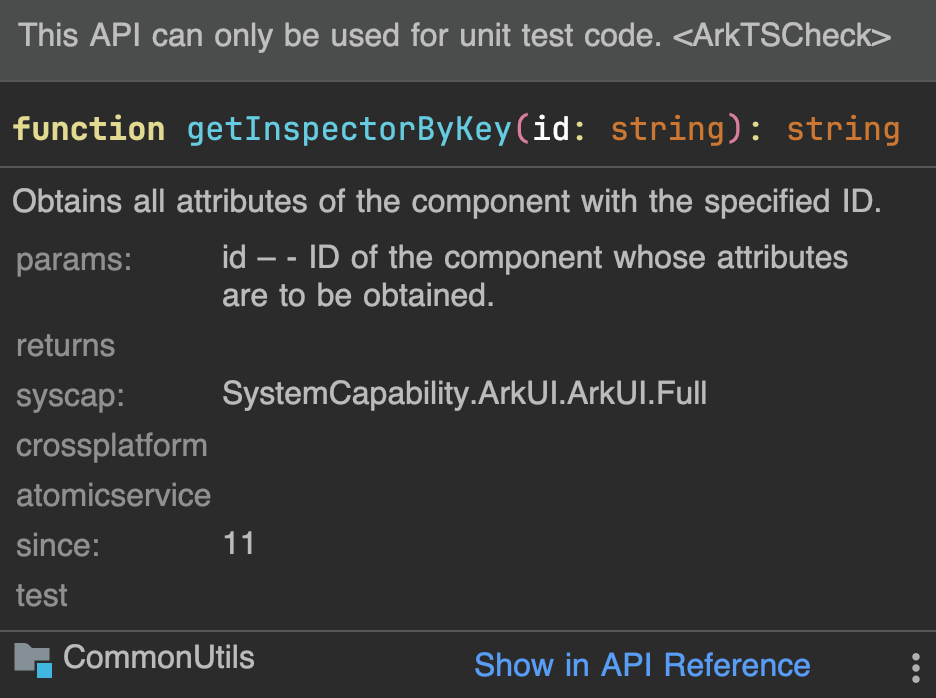
 该接口返回一个jons字串,然面,Next的arkts要求类型严格,也就是必须要指明类型,见图,不指明是编不过的。那么好了,指定什么类型呢?Object 或 JSON,或Map<string, Object>吧,感觉:
该接口返回一个jons字串,然面,Next的arkts要求类型严格,也就是必须要指明类型,见图,不指明是编不过的。那么好了,指定什么类型呢?Object 或 JSON,或Map<string, Object>吧,感觉:
const jsonStr = getInspectorByKey(“vip_card”)
const data: Map<string, Object> = JSON.parse(jsonStr)
const attr: Map<string, Object> = data.get("$attrs") as Map<string, Object>
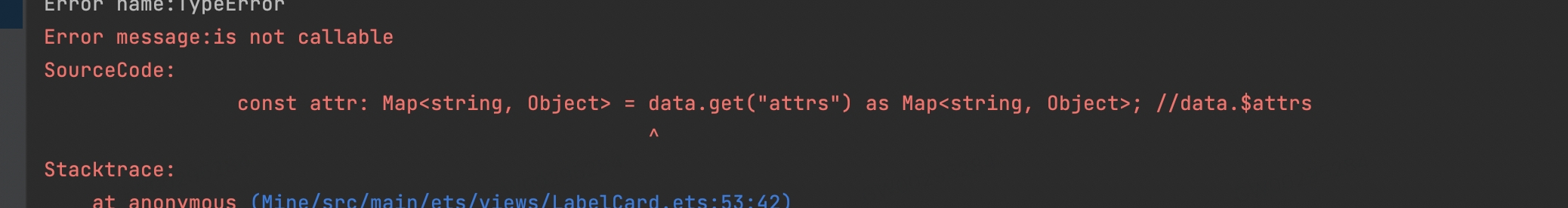
话说,应该可以哈,但操作太费劲了,这个API能不能升级给个实例模型。不然要靠猜里面有啥key。太low了。
更多关于HarmonyOS 鸿蒙Next 遥遥领先,遥遥领先,加油,干巴爹!的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
 和key为$attrs和 attr没关系哈。压根就不能读。
和key为$attrs和 attr没关系哈。压根就不能读。export class Size {
public width: string
public height: string
constructor(w: string, h: string) {
this.width = w
this.height = h
}
}
export class Attribute {
public size: Size
constructor()
constructor(s?: Size) {
this.size = s || new Size('100%', '100%')
}
}
export class InspectorObject {
public $attrs?: Attribute
} 
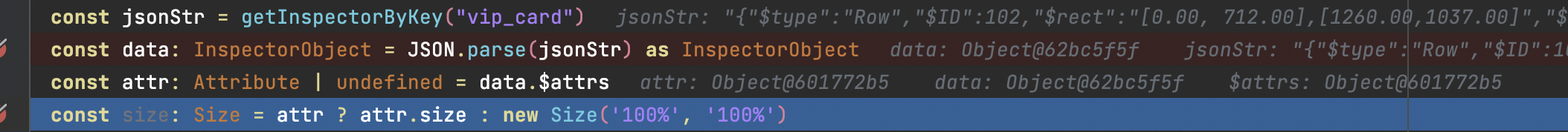
牛B不,叫我大佬。
更多关于HarmonyOS 鸿蒙Next 遥遥领先,遥遥领先,加油,干巴爹!的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
叫你靓仔!
再给大家普及一种方式,效率低了点,但无障碍使用。
const record = JSON.parse(jsonStr) as Record<string, Object> //遍历对象 let entries = Object.entries(record); entries.forEach((value: [key: string,value: object], index: number) => { console.log(`>>>>>>>>>>>>>>+++Key:${value[0]} , of Value: ${value[1]}`) });
//方式二 const object = JSON.parse(jsonStr) as Object Object.keys(object).forEach((key) => { const value = Reflect.get(object,key) as Object console.log(<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>>>>>>>>>>>>>>>+++Key:${key} , of Value: ${value}) })

现在这个接口提示只能用于对应用的测试,能用于正式上线的项目中吗?
如果不能的话,大家有啥替换方案吗?用来获取控件的位置信息(相对于窗口左上角的坐标),也是经常是挺常规的操作啊
同问
HarmonyOS(鸿蒙)作为华为自主研发的操作系统,其在设计之初就旨在构建一个全场景、分布式、多设备协同的智能化生态系统。其“遥遥领先”的口号不仅体现了华为对技术创新的不懈追求,也预示着鸿蒙系统在功能整合、性能优化以及用户体验上的持续进步。
鸿蒙系统通过其独特的分布式架构,实现了不同设备间的无缝连接与高效协同,为用户带来了前所未有的便捷体验。同时,鸿蒙还在安全、隐私保护等方面进行了全面升级,确保了用户数据的安全性和隐私性。
对于开发者而言,鸿蒙提供了丰富的开发工具和API接口,支持多种编程语言,降低了开发门槛,促进了生态的繁荣与发展。随着鸿蒙系统的不断迭代升级,相信其将在更多领域展现出强大的竞争力和市场潜力。
如果您在使用鸿蒙系统过程中遇到任何问题,建议首先查看官方文档或参与社区讨论,以获取更多帮助。如果问题依旧没法解决,请联系官网客服获取更专业的支持,官网地址是:https://www.itying.com/category-93-b0.html 。希望鸿蒙系统能够持续创新,为用户带来更多惊喜与便利。








