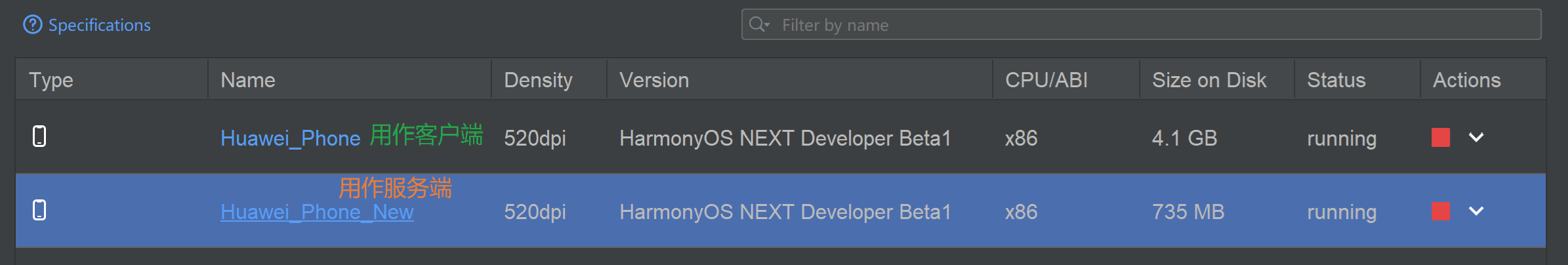
HarmonyOS 鸿蒙Next:新建并打开两个模拟器,如何使用网络将其互联?
HarmonyOS 鸿蒙Next:新建并打开两个模拟器,如何使用网络将其互联?

针对14楼我遇到的情况,我提交了一个工单。官方回复如下,等了一周多。
更多关于HarmonyOS 鸿蒙Next:新建并打开两个模拟器,如何使用网络将其互联?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
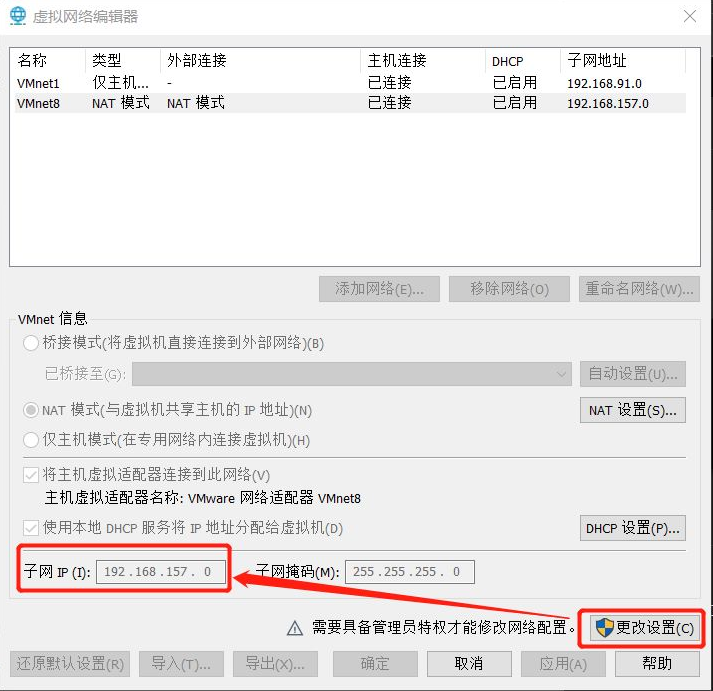
要是模拟器有VMWare的那种“虚拟网络编辑器”就好了。

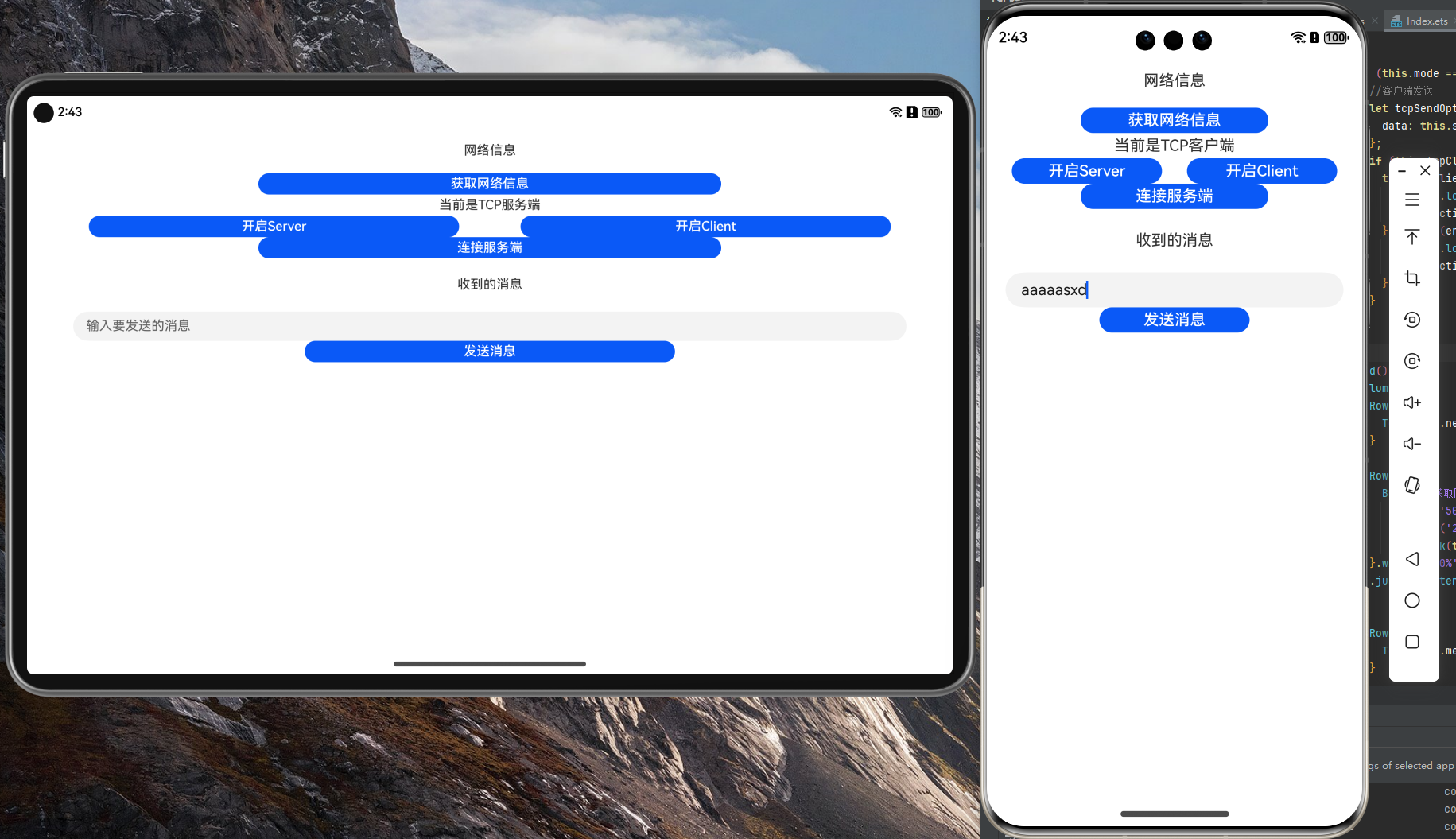
以下为测试代码:
需要修改代码中的服务端和客户端的IP地址为你的模拟器上设置的静态或者DHCP自动分配的IP。
一个模拟器点“开启Server”后;另一个模拟器点“开启Client”,接着点“连接服务端”,这儿就报error信息了。
import { socket } from '@kit.NetworkKit'; import { BusinessError } from '@kit.BasicServicesKit'; import { promptAction } from '@kit.ArkUI'; import { connection } from '@kit.NetworkKit';class SocketInfo { message: ArrayBuffer = new ArrayBuffer(1); remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo; }
// 构造单例对象 export class GlobalContext { public netList: connection.NetHandle[] = []; public netHandle: connection.NetHandle|null = null; private constructor() {} private static instance: GlobalContext; private _objects = new Map<string, Object>();
public static getContext(): GlobalContext { if (!GlobalContext.instance) { GlobalContext.instance = new GlobalContext(); } return GlobalContext.instance; }
getObject(value: string): Object | undefined { return this._objects.get(value); }
setObject(key: string, objectClass: Object): void { this._objects.set(key, objectClass); } }
@Entry @Component struct Index { @State netInfo: string = ‘网络信息’; @State message: string = ‘当前模式:?’; @State receivedMsg: string = ‘收到的消息’; @State sentMsg: string = ‘发送的消息’; mode: number = -1; //当前模式 0为服务端 1 为客户端 ///服务端///// tcpServer?: socket.TCPSocketServer; ///客户端///// tcpClient?: socket.TCPSocket;
onSentMsgChanged(value: string) { this.sentMsg = value; }
onGetNetworkInfo(){ // 调用getDefaultNet方法,获取默认的数据网络(NetHandle) connection.getDefaultNet().then((data:connection.NetHandle) => { if (data) { console.info("getDefaultNet get data: " + JSON.stringify(data)); GlobalContext.getContext().netHandle = data; // 获取netHandle对应网络的能力信息。能力信息包含了网络类型、网络具体能力等网络信息 connection.getNetCapabilities(GlobalContext.getContext().netHandle).then((data: connection.NetCapabilities) => { console.info("getNetCapabilities get data: " + JSON.stringify(data));
<span class="hljs-comment"><span class="hljs-comment">// 获取网络类型(bearerTypes)</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> bearerTypes: Set<number> = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Set(data.bearerTypes); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> bearerTypesNum = <span class="hljs-built_in"><span class="hljs-built_in">Array</span></span>.from(bearerTypes.values()); <span class="hljs-keyword"><span class="hljs-keyword">for</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> item of bearerTypesNum) { <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">0</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 蜂窝网</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"BEARER_CELLULAR"</span></span>)); } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">1</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// Wi-Fi网络</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"BEARER_WIFI"</span></span>)); } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">3</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 以太网网络</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"BEARER_ETHERNET"</span></span>)); } } <span class="hljs-comment"><span class="hljs-comment">// 获取网络具体能力(networkCap)</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> itemNumber : Set<number> = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Set(data.networkCap); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> dataNumber = <span class="hljs-built_in"><span class="hljs-built_in">Array</span></span>.from(itemNumber.values()); <span class="hljs-keyword"><span class="hljs-keyword">for</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> item of dataNumber) { <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">0</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 表示网络可以访问运营商的MMSC(Multimedia Message Service,多媒体短信服务)发送和接收彩信</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"NET_CAPABILITY_MMS"</span></span>)); } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">11</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 表示网络流量未被计费</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"NET_CAPABILITY_NOT_METERED"</span></span>)); } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">12</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 表示该网络应具有访问Internet的能力,该能力由网络提供者设置</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"NET_CAPABILITY_INTERNET"</span></span>)); } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">15</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 表示网络不使用VPN(Virtual Private Network,虚拟专用网络)</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"NET_CAPABILITY_NOT_VPN"</span></span>)); } <span class="hljs-keyword"><span class="hljs-keyword">else</span></span> <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (item == <span class="hljs-number"><span class="hljs-number">16</span></span>) { <span class="hljs-comment"><span class="hljs-comment">// 表示该网络访问Internet的能力被网络管理成功验证,该能力由网络管理模块设置</span></span> console.log(<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(<span class="hljs-string"><span class="hljs-string">"NET_CAPABILITY_VALIDATED"</span></span>)); } } }) } }) <span class="hljs-comment"><span class="hljs-comment">// 获取netHandle对应网络的连接信息。连接信息包含了链路信息、路由信息等</span></span> connection.getConnectionProperties(GlobalContext.getContext().netHandle).then((data: connection.ConnectionProperties) => { console.info(<span class="hljs-string"><span class="hljs-string">"getConnectionProperties get data: "</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(data)); }) <span class="hljs-comment"><span class="hljs-comment">// 调用getAllNets,获取所有处于连接状态的网络列表(Array<NetHandle>)</span></span> connection.getAllNets().then((data: connection.NetHandle[]) => { console.info(<span class="hljs-string"><span class="hljs-string">"getAllNets get data: "</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(data)); <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (data) { GlobalContext.getContext().netList = data; <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> itemNumber : Set<connection.NetHandle> = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> Set(GlobalContext.getContext().netList); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> dataNumber = <span class="hljs-built_in"><span class="hljs-built_in">Array</span></span>.from(itemNumber.values()); <span class="hljs-keyword"><span class="hljs-keyword">for</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> item of dataNumber) { <span class="hljs-comment"><span class="hljs-comment">// 循环获取网络列表每个netHandle对应网络的能力信息</span></span> connection.getNetCapabilities(item).then((data: connection.NetCapabilities) => { console.info(<span class="hljs-string"><span class="hljs-string">"getNetCapabilities get data: "</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(data)); }) <span class="hljs-comment"><span class="hljs-comment">// 循环获取网络列表每个netHandle对应的网络的连接信息</span></span> connection.getConnectionProperties(item).then((data: connection.ConnectionProperties) => { console.info(<span class="hljs-string"><span class="hljs-string">"getConnectionProperties get data: "</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(data)); }) } } })}//end onGetNetworkInfo
onEnableServerClicked() { this.message = “当前是TCP服务端” this.mode = 0; // 创建一个TCPSocketServer连接,返回一个TCPSocketServer对象。 this.tcpServer = socket.constructTCPSocketServerInstance(); // 绑定本地IP地址和端口,进行监听
<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> ipAddress: socket.NetAddress = {} as socket.NetAddress; ipAddress.address = <span class="hljs-string"><span class="hljs-string">"192.168.76.10"</span></span>; ipAddress.port = <span class="hljs-number"><span class="hljs-number">5678</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpServer.listen(ipAddress).then(() => { console.log(<span class="hljs-string"><span class="hljs-string">'listen success'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"监听成功!"</span></span>, duration: <span class="hljs-number"><span class="hljs-number">2000</span></span> }) }).catch((err: BusinessError) => { console.log(<span class="hljs-string"><span class="hljs-string">'listen fail'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"监听失败!"</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err), duration: <span class="hljs-number"><span class="hljs-number">5000</span></span> }) }); <span class="hljs-comment"><span class="hljs-comment">// 订阅TCPSocketServer的connect事件</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpServer.on(<span class="hljs-string"><span class="hljs-string">"connect"</span></span>, (client: socket.TCPSocketConnection) => { <span class="hljs-comment"><span class="hljs-comment">// 订阅TCPSocketConnection相关的事件</span></span> client.on(<span class="hljs-string"><span class="hljs-string">"close"</span></span>, () => { console.log(<span class="hljs-string"><span class="hljs-string">"on close success"</span></span>); }); client.on(<span class="hljs-string"><span class="hljs-string">"message"</span></span>, (value: SocketInfo) => { <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> buffer = value.message; <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> dataView = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> <span class="hljs-built_in"><span class="hljs-built_in">DataView</span></span>(buffer); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> str = <span class="hljs-string"><span class="hljs-string">""</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">for</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> i = <span class="hljs-number"><span class="hljs-number">0</span></span>; i < dataView.byteLength; ++i) { str += <span class="hljs-built_in"><span class="hljs-built_in">String</span></span>.fromCharCode(dataView.getUint8(i)); } <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.receivedMsg = str; console.log(<span class="hljs-string"><span class="hljs-string">"received message--:"</span></span> + str); console.log(<span class="hljs-string"><span class="hljs-string">"received address--:"</span></span> + value.remoteInfo.address); console.log(<span class="hljs-string"><span class="hljs-string">"received family--:"</span></span> + value.remoteInfo.family); console.log(<span class="hljs-string"><span class="hljs-string">"received port--:"</span></span> + value.remoteInfo.port); console.log(<span class="hljs-string"><span class="hljs-string">"received size--:"</span></span> + value.remoteInfo.size); }); <span class="hljs-comment"><span class="hljs-comment">// 向客户端发送数据</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> tcpSendOptions: socket.TCPSendOptions = {} as socket.TCPSendOptions; tcpSendOptions.data = <span class="hljs-string"><span class="hljs-string">'ServerReceived:'</span></span> + <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.receivedMsg; client.send(tcpSendOptions).then(() => { console.log(<span class="hljs-string"><span class="hljs-string">'send success'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"发送成功!"</span></span>, duration: <span class="hljs-number"><span class="hljs-number">2000</span></span> }) }).catch((err: <span class="hljs-built_in"><span class="hljs-built_in">Object</span></span>) => { console.error(<span class="hljs-string"><span class="hljs-string">'send fail: '</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err)); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"发送失败!"</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err), duration: <span class="hljs-number"><span class="hljs-number">5000</span></span> }) }); });} //end onEnableServerClicked
onEnableClientClicked() { this.message = “当前是TCP客户端” this.mode = 1; // 创建一个TCPSocket连接,返回一个TCPSocket对象。 this.tcpClient = socket.constructTCPSocketInstance();
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient.on(<span class="hljs-string"><span class="hljs-string">'message'</span></span>, (value: SocketInfo) => { console.log(<span class="hljs-string"><span class="hljs-string">"on message"</span></span>); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> buffer = value.message; <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> dataView = <span class="hljs-keyword"><span class="hljs-keyword">new</span></span> <span class="hljs-built_in"><span class="hljs-built_in">DataView</span></span>(buffer); <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> str = <span class="hljs-string"><span class="hljs-string">""</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">for</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> i = <span class="hljs-number"><span class="hljs-number">0</span></span>; i < dataView.byteLength; ++i) { str += <span class="hljs-built_in"><span class="hljs-built_in">String</span></span>.fromCharCode(dataView.getUint8(i)); } <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.receivedMsg = str; console.log(<span class="hljs-string"><span class="hljs-string">"on connect received:"</span></span> + str); }); <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient.on(<span class="hljs-string"><span class="hljs-string">'connect'</span></span>, () => { console.log(<span class="hljs-string"><span class="hljs-string">"on connect"</span></span>); }); <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient.on(<span class="hljs-string"><span class="hljs-string">'close'</span></span>, () => { console.log(<span class="hljs-string"><span class="hljs-string">"on close"</span></span>); }); <span class="hljs-comment"><span class="hljs-comment">// 绑定本地IP地址和端口。</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> ipAddress: socket.NetAddress = {} as socket.NetAddress; ipAddress.address = <span class="hljs-string"><span class="hljs-string">"192.168.76.9"</span></span>; ipAddress.port = <span class="hljs-number"><span class="hljs-number">1234</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient.bind(ipAddress, (err: BusinessError) => { <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (err) { console.log(<span class="hljs-string"><span class="hljs-string">'bind fail'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"绑定失败!"</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err), duration: <span class="hljs-number"><span class="hljs-number">5000</span></span> }) <span class="hljs-keyword"><span class="hljs-keyword">return</span></span>; } console.log(<span class="hljs-string"><span class="hljs-string">'bind success'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"绑定成功!"</span></span>, duration: <span class="hljs-number"><span class="hljs-number">2000</span></span> }) });} //end onEnableClientClicked
onClientConnectBtnClicked() { // 连接到指定的IP地址和端口。 let ipAddress: socket.NetAddress = {} as socket.NetAddress; ipAddress.address = “192.168.76.10”; ipAddress.port = 5678;
<span class="hljs-keyword"><span class="hljs-keyword">let</span></span> tcpConnect: socket.TCPConnectOptions = {} as socket.TCPConnectOptions; tcpConnect.address = ipAddress; tcpConnect.timeout = <span class="hljs-number"><span class="hljs-number">6000</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient.connect(tcpConnect).then(() => { console.log(<span class="hljs-string"><span class="hljs-string">'connect success'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"连接成功!"</span></span>, duration: <span class="hljs-number"><span class="hljs-number">2000</span></span> }) }).catch((err: BusinessError) => { console.log(<span class="hljs-string"><span class="hljs-string">'connect fail'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"连接失败!"</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err), duration: <span class="hljs-number"><span class="hljs-number">5000</span></span> }) }); }}
onSendClicked() { if (this.mode == 0) { //服务器端发送
} <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.mode == <span class="hljs-number"><span class="hljs-number">1</span></span>) { <span class="hljs-comment"><span class="hljs-comment">//客户端发送</span></span> <span class="hljs-keyword"><span class="hljs-keyword">let</span></span> tcpSendOptions: socket.TCPSendOptions = { data: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.sentMsg }; <span class="hljs-keyword"><span class="hljs-keyword">if</span></span> (<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.tcpClient.send(tcpSendOptions).then(() => { console.log(<span class="hljs-string"><span class="hljs-string">'send success'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"发送成功!"</span></span>, duration: <span class="hljs-number"><span class="hljs-number">2000</span></span> }) }).catch((err: BusinessError) => { console.log(<span class="hljs-string"><span class="hljs-string">'send fail'</span></span>); promptAction.showToast({ message: <span class="hljs-string"><span class="hljs-string">"发送失败!"</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err), duration: <span class="hljs-number"><span class="hljs-number">5000</span></span> }) }); } }}
build() { Column() { Row() { Text(this.netInfo).height(“56vp”) }
Row() { Button(<span class="hljs-string"><span class="hljs-string">"获取网络信息"</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'50%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'26vp'</span></span>) .onClick(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.onGetNetworkInfo.bind(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .justifyContent(FlexAlign.Center) Row() { Text(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.message).height(<span class="hljs-string"><span class="hljs-string">"26vp"</span></span>) } Row() { Button(<span class="hljs-string"><span class="hljs-string">"开启Server"</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'40%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'26vp'</span></span>) .onClick(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.onEnableServerClicked.bind(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)) Button(<span class="hljs-string"><span class="hljs-string">"开启Client"</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'40%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'26vp'</span></span>) .onClick(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.onEnableClientClicked.bind(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .justifyContent(FlexAlign.SpaceEvenly) Row() { Button(<span class="hljs-string"><span class="hljs-string">"连接服务端"</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'50%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'26vp'</span></span>) .onClick(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.onClientConnectBtnClicked.bind(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .justifyContent(FlexAlign.Center) Row() { Text(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.receivedMsg).height(<span class="hljs-string"><span class="hljs-string">"66vp"</span></span>) } TextInput({ placeholder: <span class="hljs-string"><span class="hljs-string">"输入要发送的消息"</span></span> }) .width(<span class="hljs-string"><span class="hljs-string">"90%"</span></span>) .height(<span class="hljs-string"><span class="hljs-string">"36vp"</span></span>) .onChange((value: string) => <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.onSentMsgChanged(value)) Row() { Button(<span class="hljs-string"><span class="hljs-string">"发送消息"</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'40%'</span></span>) .height(<span class="hljs-string"><span class="hljs-string">'26vp'</span></span>) .onClick(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.onSendClicked.bind(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>)) }.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .justifyContent(FlexAlign.Center) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} //end build() }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
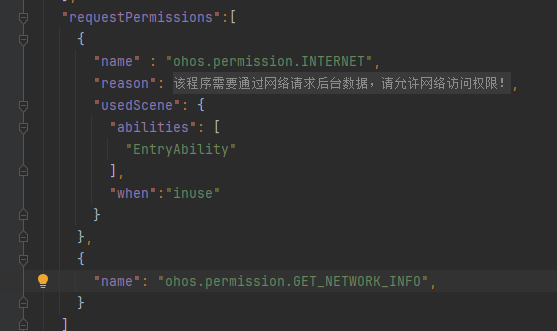
记得添加权限:

测试过了,模拟器上搞不定。拿不到真实的模拟器IP地址。设置静态IP在同一个网段内也不通。

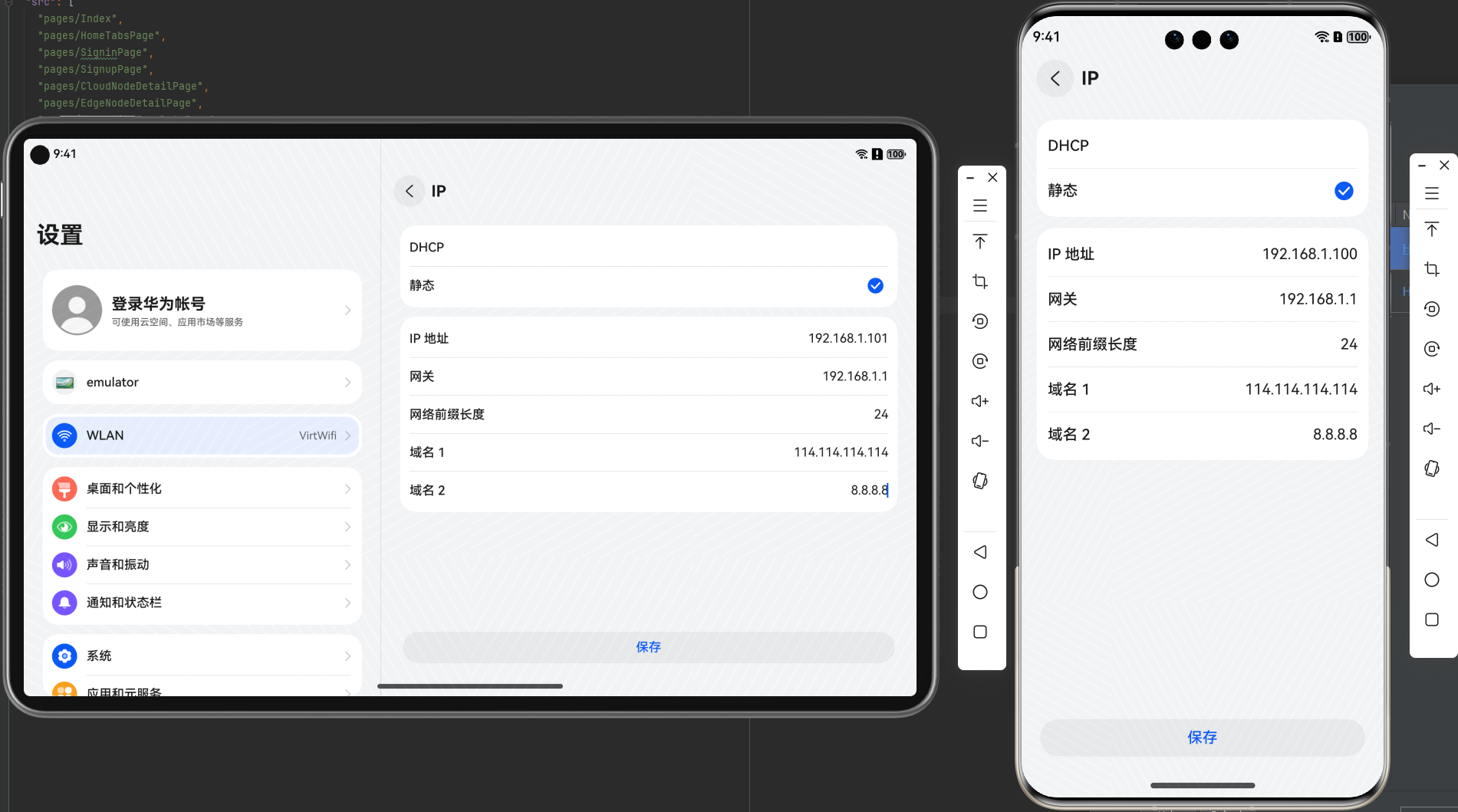
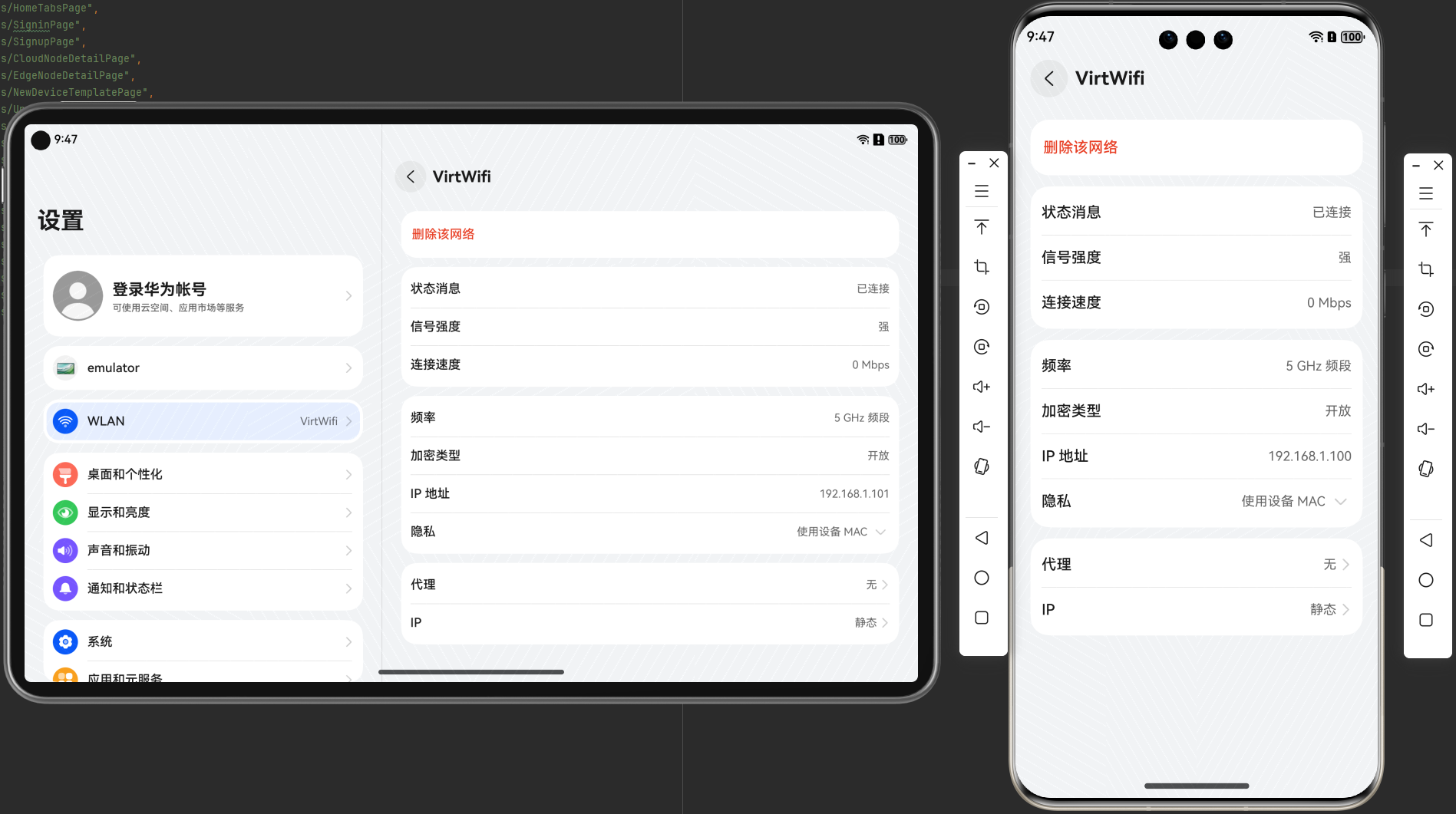
开启WLAN并连接VirtWifi后进去,IP选择“静态”后自行配置个IP,然后重启两个模拟器,就可以看到IP地址更新了。
最后你再写TCP代码试试。如果TCP能通请回复一下,我也挺想知道结果。
静态IP修改:

重启模拟器后:

在HarmonyOS(鸿蒙)的开发者环境中,要实现两个模拟器之间的网络互联,通常涉及几个关键步骤:
-
确保模拟器网络连接:首先,确保每个模拟器都能独立访问网络,这通常是通过模拟器设置中的网络配置来完成的。检查模拟器是否配置了有效的网络代理(如果有需要)或直接连接到宿主机的网络。
-
使用桥接网络模式:在模拟器设置中,尝试将网络模式设置为桥接模式(如果可用)。桥接模式允许模拟器直接连接到宿主机的物理网络,从而可能更容易实现模拟器间的直接通信。
-
IP地址分配:确保两个模拟器被分配了不同的IP地址,并且它们位于同一子网内,以便能够相互访问。
-
防火墙和安全组设置:检查宿主机的防火墙或任何可能影响网络通信的安全组设置,确保没有阻止模拟器间的通信。
-
使用网络工具测试:使用如ping或telnet等网络工具来测试模拟器之间的网络连通性。
-
模拟器内网络配置:如果模拟器运行的是完整的操作系统,还可能需要在模拟器内部进行网络配置,如设置静态IP、DNS等。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。这将有助于获取更具体的技术支持和解决方案。