HarmonyOS 鸿蒙Next Slot 自定义容器组件,引起属性不能正常访问
HarmonyOS 鸿蒙Next Slot 自定义容器组件,引起属性不能正常访问
组件:
@Component struct ContainerPanel { @Builder slot() {} @BuilderParam children: () => void = this.slot
build() { this.children() } }
export { ContainerPanel }
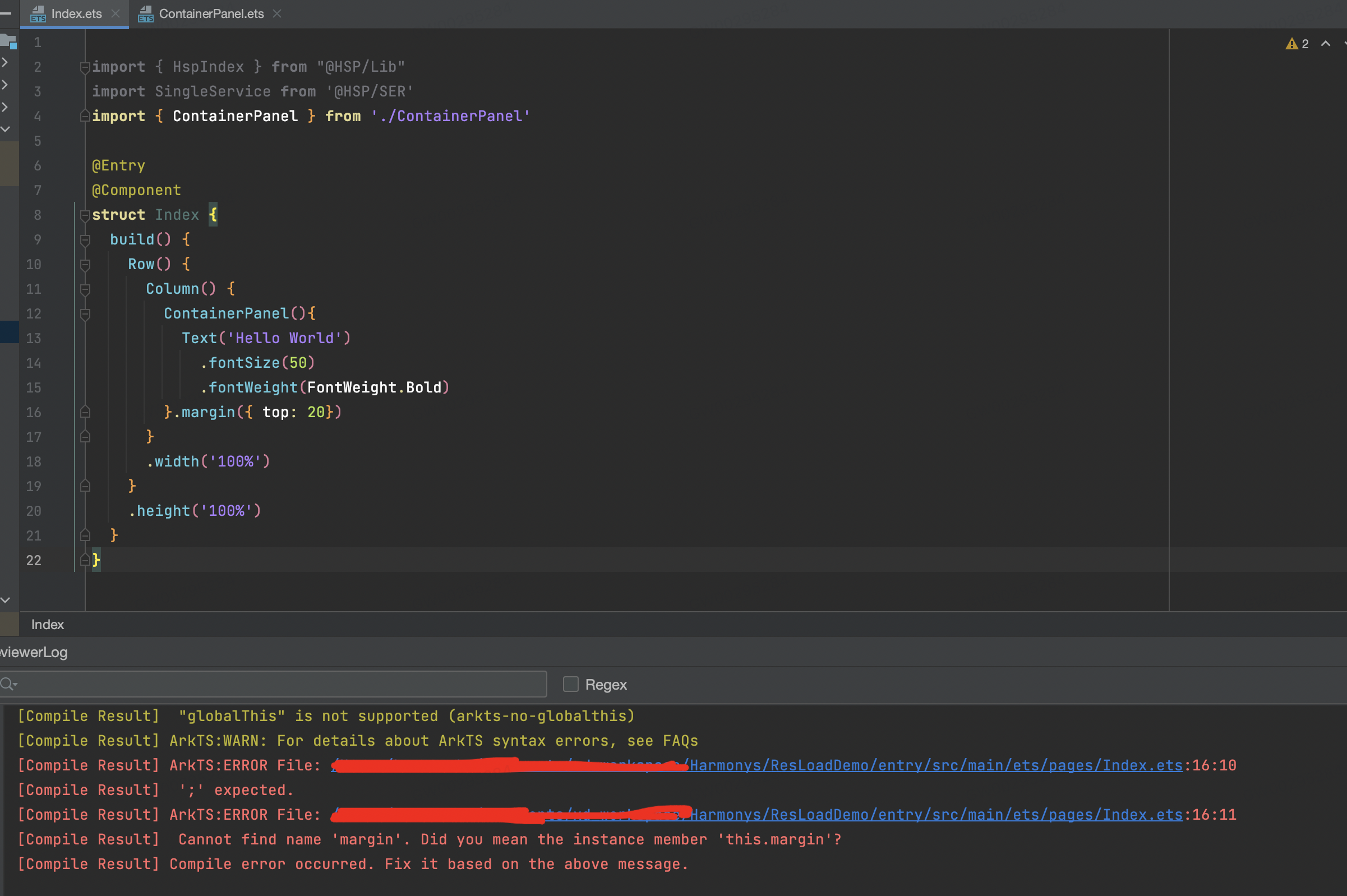
调用方式:
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
ContainerPanel(){
Text(‘Hello World’)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.margin({ top: 20})
}
.width(‘100%’)
}
.height(‘100%’)
}
}
注意:这里也就是在子组件的时侯同时访问了属性margin,报错了

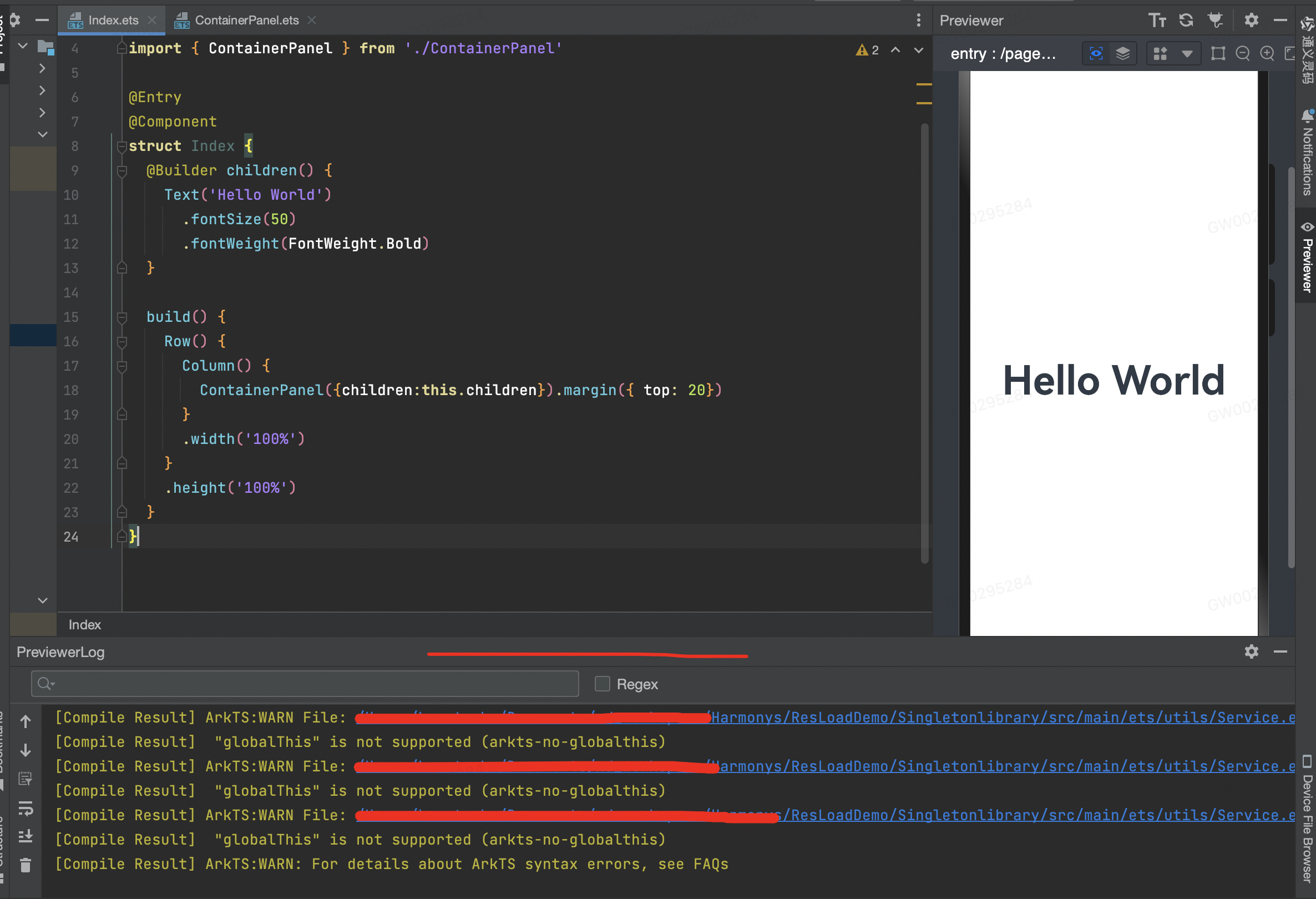
换种调用方式:
import { ContainerPanel } from ‘./ContainerPanel’@Entry @Component struct Index { @Builder children() { Text(‘Hello World’) .fontSize(50) .fontWeight(FontWeight.Bold) }
build() { Row() { Column() { ContainerPanel({children:this.children}).margin({ top: 20}) } .width(‘100%’) } .height(‘100%’) } }

你说这是不是BUG吧,还是我的使用不对?
更多关于HarmonyOS 鸿蒙Next Slot 自定义容器组件,引起属性不能正常访问的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可以参考以下代码实现:
[@Component](/user/Component)
struct ContainerPanel {
[@Builder](/user/Builder)
slot() {
}
[@BuilderParam](/user/BuilderParam) children: () => void = this.slot
build() {
this.children()
}
}
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
[@Builder](/user/Builder)
childrenBuilder() {
Text('Hello World').fontSize(50).fontWeight(FontWeight.Bold)
}
build() {
Row() {
Column() {
ContainerPanel({ children: this.childrenBuilder }).margin({ top: 20 })
}.width('100%')
}.height('100%')
}
}
更多关于HarmonyOS 鸿蒙Next Slot 自定义容器组件,引起属性不能正常访问的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢,但似乎你没明白我的问题要求点。
针对您提到的HarmonyOS 鸿蒙Next Slot自定义容器组件引起属性不能正常访问的问题,这通常是由于组件属性访问方式不当或组件内部逻辑错误所致。以下是一些可能的解决方案:
-
检查属性访问方式:确保在自定义组件中正确使用了@BuilderParam或其他适当的装饰器来定义和传递属性。同时,在父组件中调用子组件时,应确保属性传递的方式符合子组件的接收方式。
-
检查组件内部逻辑:查看自定义容器组件的内部实现,特别是build方法和任何与属性处理相关的逻辑。确保没有逻辑错误导致属性无法正确访问或处理。
-
更新HarmonyOS版本:有时候,这类问题可能是由于系统版本的bug导致的。尝试更新到最新的HarmonyOS版本,看是否可以解决问题。
-
查阅官方文档和社区:HarmonyOS的官方文档和开发者社区是获取解决方案的重要资源。可以搜索类似的问题和解决方案,或者查看最新的API变更和最佳实践。
如果问题依旧没法解决,请联系官网客服。官网地址是:https://www.itying.com/category-93-b0.html。在那里,您可以获得更专业的技术支持和帮助。








