HarmonyOS 鸿蒙Next:请问怎么做到Tab的循环显示?
HarmonyOS 鸿蒙Next:请问怎么做到Tab的循环显示?
如题,Tab有多个TabContent, 如果当前在1号tab从左往右滑动时,会无法继续滑动。
如果当前在1号tab从左往右滑动时,会无法继续滑动。
请问如果我想要1号tab继续从左往右滑动时左侧显示5号tab且滑动完成时切换成5号tab应该怎么做呢?是不是要自定义Gesture并且不再用Tab组件?
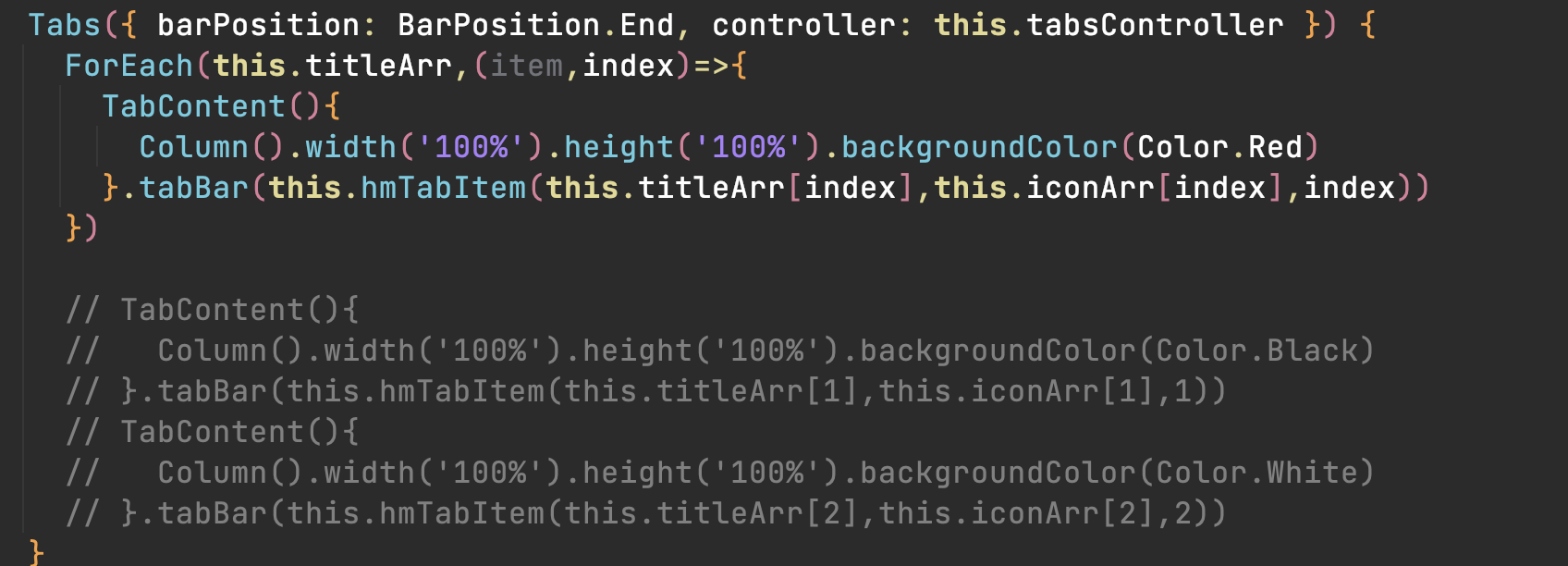
@Entry @Component struct Index { @State message: string = ‘Hello World’ private controller:TabsController = new TabsController() @State index: number = 0; build() { Row() { Tabs({ barPosition: BarPosition.Start, controller: this.controller}) { TabContent() { Text(‘1’).fontSize(9).fontColor(0xCCCCCC) }.tabBar(‘1号tab’)TabContent() { Text(<span class="hljs-string"><span class="hljs-string">'2'</span></span>).fontSize(<span class="hljs-number"><span class="hljs-number">19</span></span>).fontColor(<span class="hljs-number"><span class="hljs-number">0xCCCCCC</span></span>) }.tabBar(<span class="hljs-string"><span class="hljs-string">'2号tab'</span></span>) TabContent() { Text(<span class="hljs-string"><span class="hljs-string">'3'</span></span>).fontSize(<span class="hljs-number"><span class="hljs-number">19</span></span>).fontColor(<span class="hljs-number"><span class="hljs-number">0xCCCCCC</span></span>) }.tabBar(<span class="hljs-string"><span class="hljs-string">'3号tab'</span></span>) TabContent() { Text(<span class="hljs-string"><span class="hljs-string">'4'</span></span>).fontSize(<span class="hljs-number"><span class="hljs-number">19</span></span>).fontColor(<span class="hljs-number"><span class="hljs-number">0xCCCCCC</span></span>) }.tabBar(<span class="hljs-string"><span class="hljs-string">'4号tab'</span></span>) TabContent() { Text(`<span class="hljs-number"><span class="hljs-number">5</span></span>号${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.index}`).fontSize(<span class="hljs-number"><span class="hljs-number">19</span></span>).fontColor(<span class="hljs-number"><span class="hljs-number">0xCCCCCC</span></span>) }.tabBar(<span class="hljs-string"><span class="hljs-string">'5号tab'</span></span>) } .vertical(<span class="hljs-literal"><span class="hljs-literal">false</span></span>).scrollable(<span class="hljs-literal"><span class="hljs-literal">true</span></span>).barMode(BarMode.Scrollable) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>).height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .barHeight(<span class="hljs-number"><span class="hljs-number">150</span></span>).animationDuration(<span class="hljs-number"><span class="hljs-number">400</span></span>) .onChange((index: number) => { console.info(index.toString()) <span class="hljs-keyword"><span class="hljs-keyword">if</span></span>(index === <span class="hljs-number"><span class="hljs-number">4</span></span>) { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.controller.changeIndex(<span class="hljs-number"><span class="hljs-number">0</span></span>); } <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.index = index; }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>).height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next:请问怎么做到Tab的循环显示?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
谢谢解答
用轮播图组件,然后tabbar自己实现一下,监听轮播图的切换而切换显示到相应的tabbar,这样是否可行

在HarmonyOS鸿蒙Next中实现Tab的循环显示,可以通过编程逻辑结合UI组件的动画效果来完成。以下是一个专业解答:
实现Tab循环显示的关键在于利用动画效果和编程控制。你可以使用List组件来承载Tab内容,并通过animateTo方法实现Tab切换的动画效果。同时,需要编写逻辑来控制Tab的索引,使其在到达最后一个Tab时自动跳转到第一个Tab,形成循环。
此外,要确保动画的流畅性和用户体验,可以设置合适的动画参数,如持续时间、曲线类型等。在Tab切换时,还可以更新Tab的样式,如选中页签字体放大加粗,以起到强调作用。
如果需要在Tab图标上实现更复杂的动画效果,可以考虑使用Lottie动画库。Lottie支持将Adobe After Effects制作的动画导出为JSON格式,并在鸿蒙应用上播放。
更多HarmonyOS鸿蒙Next知识点学习可访问:https://www.itying.com/category-93-b0.html