HarmonyOS 鸿蒙Next CustomDialog弹窗显示如何把底部导航栏占满
HarmonyOS 鸿蒙Next CustomDialog弹窗显示如何把底部导航栏占满
【关键字】
CustomDialog / 弹窗 / 底部导航栏 / 占满
【问题描述】
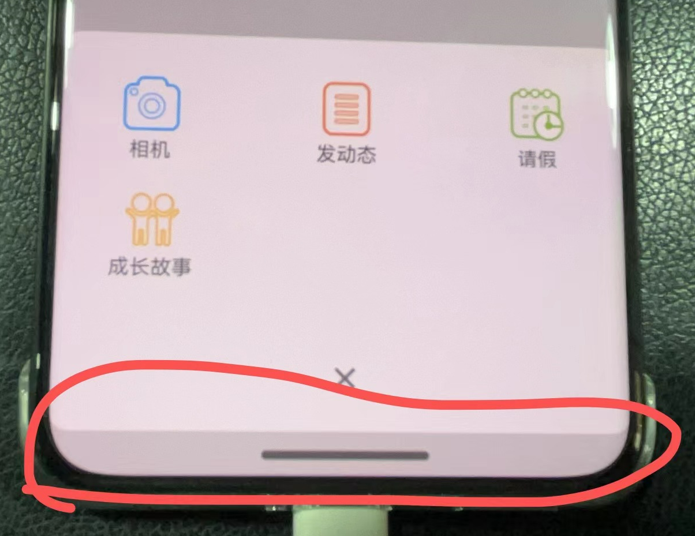
底部弹窗弹出后,弹窗没有沉浸到底部导航栏,期望弹窗能把下方导航栏铺满,目前效果如下图所示。

【解决方案】
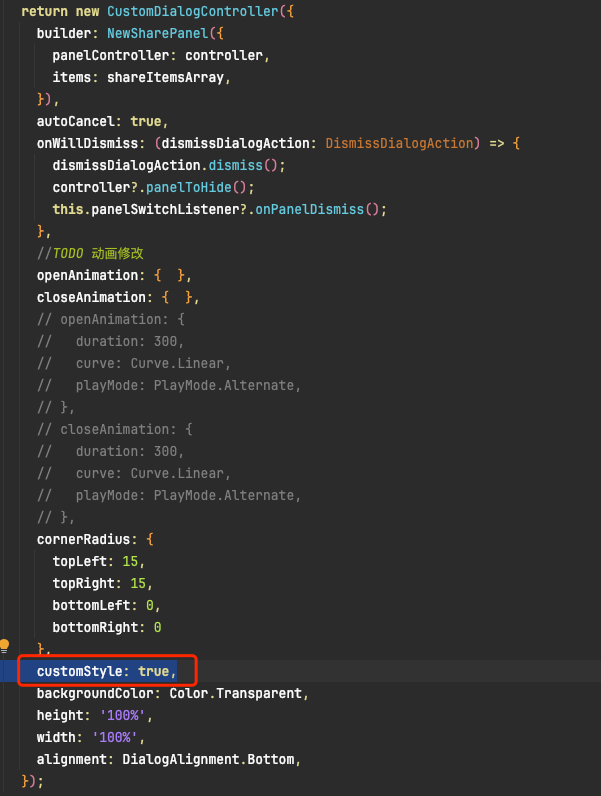
可以设置dialog的customStyle为true,然后自己写dialog页面,就可以铺满。
示例代码如下:
@CustomDialog struct CustomDialogExample { controller?: CustomDialogController build() { Column() { Text(‘我是弹窗!’) }.width(‘100%’).height(‘35%’).backgroundColor(Color.White).borderRadius(32) } } @Entry @Component struct TextInputDemo { @State message: string = ‘’; currentIndex: number = 0; inputController: TextInputController = new TextInputController() dialogController: CustomDialogController = new CustomDialogController({ builder: CustomDialogExample(), autoCancel: true, alignment: DialogAlignment.Bottom, customStyle: true, isModal: true })
build() { Column() { Button(‘dialogController’).margin(12) .onClick(() => { this.dialogController.open() }) } } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
更多关于HarmonyOS 鸿蒙Next CustomDialog弹窗显示如何把底部导航栏占满的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
像这个其实可以使用半模态会更好一些
更多关于HarmonyOS 鸿蒙Next CustomDialog弹窗显示如何把底部导航栏占满的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
半模态有bug DB1 还未修复,DB2还未更新,不知道是否修复 就是固定不住组件,可以一直往上拉,虽然detents 写了一个 或者三个一样的,都固定不住
自定义dialog设置customStyle: true,底部高度自己再算一下安全距离即可。

在HarmonyOS鸿蒙Next中,要让CustomDialog弹窗显示时占满底部导航栏,你可以按照以下步骤操作:
首先,确保CustomDialog的customStyle属性设置为true,这样你可以自定义弹窗的样式。然后,在自定义弹窗的布局中,将最外层容器的宽度设置为100%,以确保弹窗的宽度占据整个屏幕。
此外,由于底部导航栏可能占用一部分屏幕空间,你可能需要调整弹窗的高度和位置,以确保其能够完全覆盖底部导航栏。这通常涉及到对弹窗内容的布局和样式的精细调整。
如果上述方法无法完全解决问题,可能是因为系统或应用的其他设置影响了弹窗的显示。在这种情况下,你可以尝试调整应用的布局配置或系统设置,以查看是否有改善。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








