HarmonyOS 鸿蒙Next router.pushUrl不成功原因求教
HarmonyOS 鸿蒙Next router.pushUrl不成功原因求教

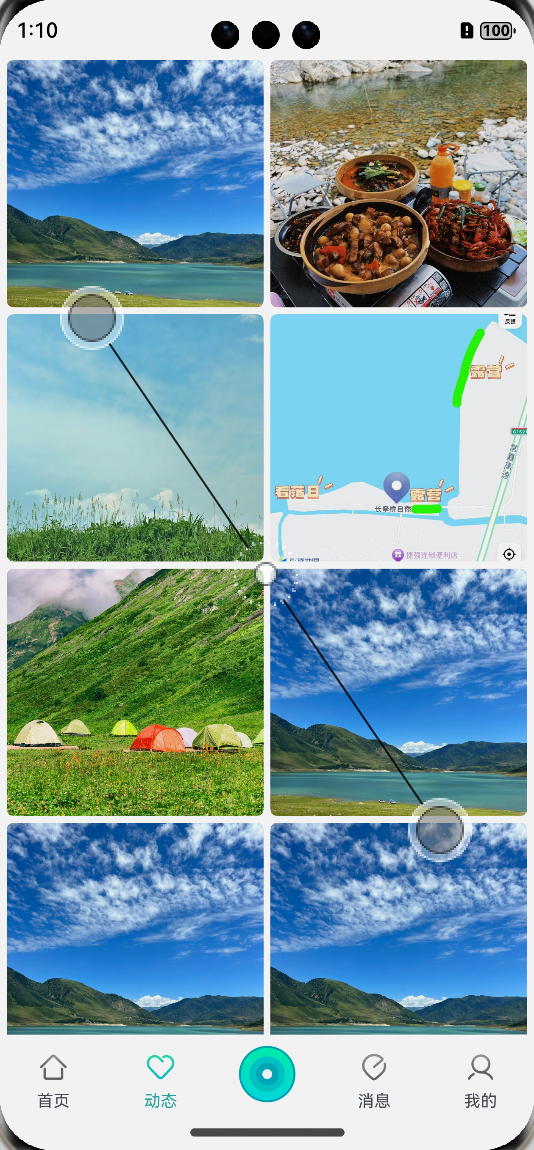
我的界面如图 我在index里面 有一个Tabs 座位nav导航 然后分别引用了界面。例如我的动态这个界面。引用的是campHome这个界面。
但是campHome里面的列表 onclick 不管怎么样 跳转 都没有任何反应?我用try以后 也没有报错 控制台也没有任何信息。 这是为什么?
有人遇见这种情况吗?
index引用片段
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {
TabContent() {
Home({ timer: $HomeTimer })
}
.tabBar(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.TabBuilder(<span class="hljs-string"><span class="hljs-string">'首页'</span></span>, <span class="hljs-number"><span class="hljs-number">0</span></span>, $rawfile(<span class="hljs-string"><span class="hljs-string">'tableBar/tableBarHomeC.png'</span></span>), $rawfile(<span class="hljs-string"><span class="hljs-string">'tableBar/tableBarHome.png'</span></span>)))
TabContent() {
CampHome({ timer: $CampHomeTime })
}
.tabBar(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.TabBuilder(<span class="hljs-string"><span class="hljs-string">'动态'</span></span>, <span class="hljs-number"><span class="hljs-number">1</span></span>, $rawfile(<span class="hljs-string"><span class="hljs-string">'tableBar/tableBarDynamicC.png'</span></span>),
$rawfile(<span class="hljs-string"><span class="hljs-string">'tableBar/tableBarDynamic.png'</span></span>)))</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre> <p>campHome片段 这里面的onclick 跳转都不成功 没有错误。</p> <pre style="position: relative;"><code class="language-javascript hljs hljs ">build() {
Grid() {
GridItem(){
Image($rawfile(<span class="hljs-string"><span class="hljs-string">'test.jpg'</span></span>))
.borderRadius(<span class="hljs-number"><span class="hljs-number">5</span></span>)
.onClick(() => {
router.pushUrl({url:<span class="hljs-string"><span class="hljs-string">'./CampInfo'</span></span>})
})
}
.height(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.gitemHeight)
.onClick(()=>{
<span class="hljs-keyword"><span class="hljs-keyword">try</span></span> {
<span class="hljs-comment"><span class="hljs-comment">// router.pushUrl({url:'/pages/CampInfo'})</span></span>
router.pushUrl({url:<span class="hljs-string"><span class="hljs-string">'/pages/PageOne'</span></span>}) <span class="hljs-comment"><span class="hljs-comment">//这里跳转不了</span></span>
<span class="hljs-comment"><span class="hljs-comment">// this.pageStack.replacePath({ name: "CampInfo", param: "Second Param" })</span></span>
} <span class="hljs-keyword"><span class="hljs-keyword">catch</span></span> (e) {
console.info(e);
}
})</code><button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button></pre></div></div>
更多关于HarmonyOS 鸿蒙Next router.pushUrl不成功原因求教的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
首先保证跳转的目标页在main_pages.json有配置的,其次:router.pushUrl({url:'pages/PageOne'})
删除‘/pages/PageOne’ pages前的斜杠试试,其实就是跳转的url和main_pages.json有配置的一样。
更多关于HarmonyOS 鸿蒙Next router.pushUrl不成功原因求教的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
也是醉了。 我试过很多种地址都行不通 现在居然可以跳过去了。
router.pushUrl({url:‘pages/PageOne’})
难道那天唯独漏了这种。。 也是醉了。 我还以为在table里面的写法不一样。
非常感谢你。
main_pages.json中配置了的页面,router.pushUrl({url:'pages/xxxxx'})就行
HarmonyOS 鸿蒙Next中router.pushUrl不成功的原因可能有以下几种:
- URL格式错误:请确保传入的URL格式正确,符合鸿蒙系统的要求。URL应包含正确的包名、动态库名称和页面路径。
- 路由配置问题:检查路由配置文件,确保目标页面已在路由中正确注册且没有冲突。同时,确认URL与定义的路由路径相匹配。
- API调用错误:确保router.pushUrl方法被正确调用,且传入的参数符合API要求。
- 版本兼容性:鸿蒙系统的API可能随版本更新而有所变化,请查阅最新的鸿蒙开发文档或更新SDK到最新版本。
- 跨共享包跳转问题:如果是跨共享包页面跳转,请确保URL路径配置正确,且目标页面在目标应用的路由配置中已正确声明。
针对以上问题,建议逐一排查并修正。如果问题依旧没法解决,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。
![点击内容或者外部自动关闭图片预览]()
回到顶部








