HarmonyOS 鸿蒙Next Native Drawing画2D图形问题
HarmonyOS 鸿蒙Next Native Drawing画2D图形问题
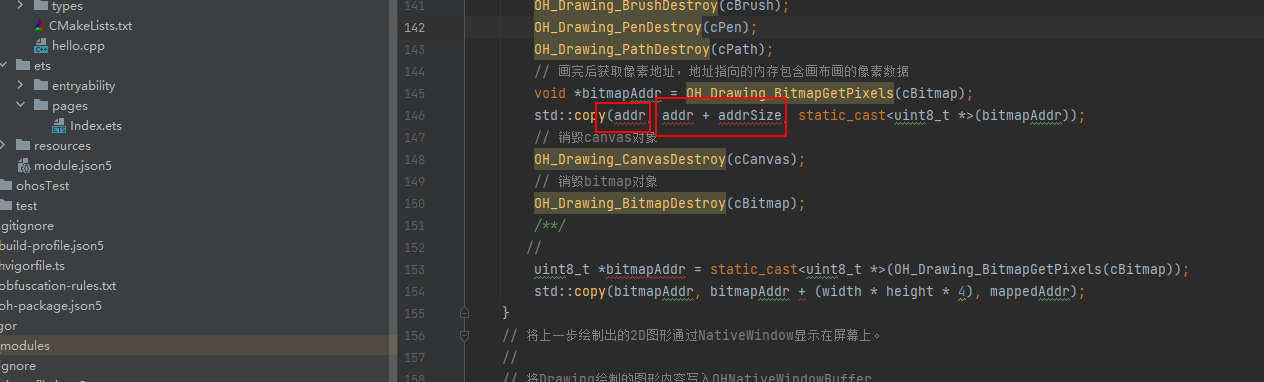
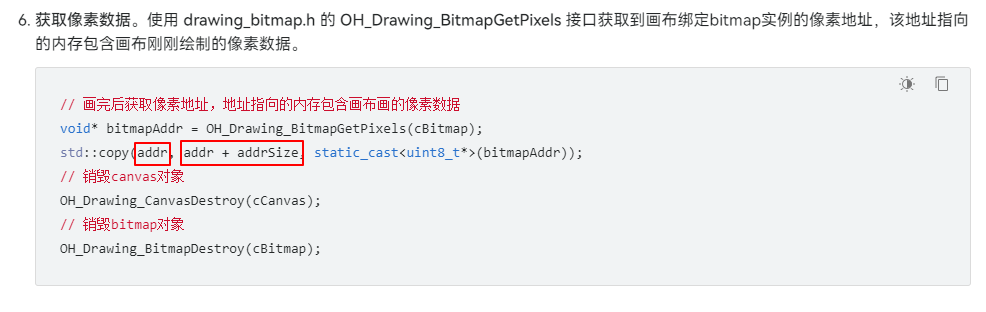
Native Drawing画2D图形时,开发文档第六步获取像素数据,里面的addr和addrSize没有定义,具体应该填什么


更多关于HarmonyOS 鸿蒙Next Native Drawing画2D图形问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这一步要做的是将绘制内容送显。
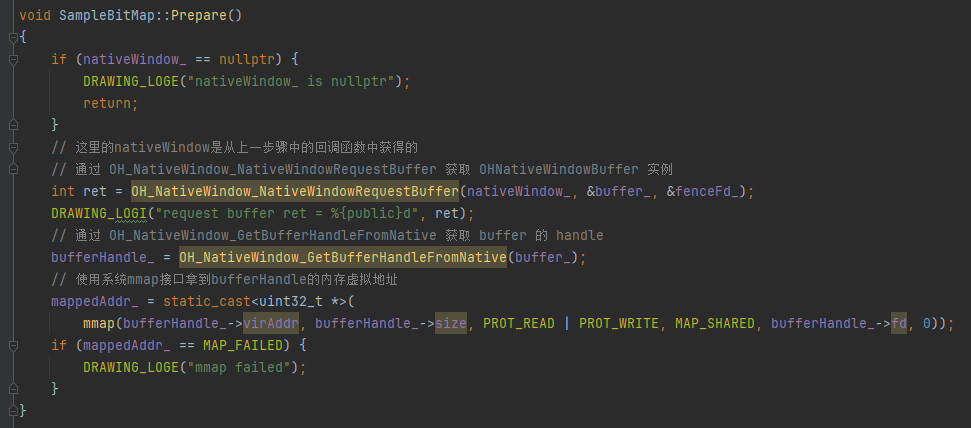
1、通过前面OnSurfaceCreatedCB回调保存的Native Window指针,来申请Native Window Buffer。
2、通过OH_NativeWindow_GetBufferHandleFromNative获取bufferHandle。
3、使用系统mmap接口拿到bufferHandle的内存虚拟地址。
源码如下:

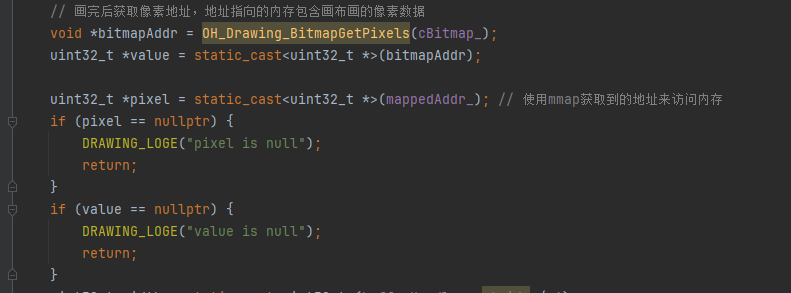
4、通过接口OH_Drawing_BitmapGetPixels接口获取到画布绑定bitmap实例的像素地址,该地址指向的内存包含画布刚刚绘制的像素数据。

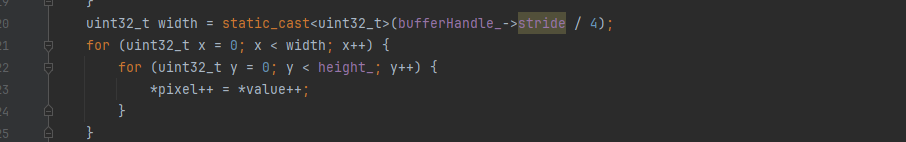
在这一步中通过指针value存储像素地址,pixel指针指向bufferHandle的地址。
5、将value指针的内容逐个填充到bufferHandle里面。
 这样操作即可。
这样操作即可。
如果想用copy函数也是可以的,只要让addr指向OH_Drawing_BitmapGetPixels接口获取到画布绑定bitmap实例的像素地址即可。
更多关于HarmonyOS 鸿蒙Next Native Drawing画2D图形问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
大佬们有案例分享吗,想学这个但是看了文档不会用
大佬解决了吗,我这边想把OH_Drawing_Bitmap转为ts的PixelMap也不行,绘制出来只显示了一半,代码如下
void *bitmapAddr = OH_Drawing_BitmapGetPixels(cBitmap);
napi_value result;
napi_create_arraybuffer(env, width * height , &bitmapAddr, &result);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button> //这里是上面的native返回的buffer
let arrayBuffer: ArrayBuffer = document.renderPage();
let opts: image.InitializationOptions = { editable: true, pixelFormat: 3, size: { height: 500, width: 500 } }
image.createPixelMap(arrayBuffer, opts).then(pixelMap => {
this.pxImage = pixelMap;
this.onDraw();
})<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>针对HarmonyOS 鸿蒙Next Native Drawing画2D图形问题,以下是一些专业解答:
-
Bitmap与Canvas的创建与绑定:
- 使用
OH_Drawing_BitmapCreate接口创建Bitmap实例,并指定长宽和像素格式。 - 使用
OH_Drawing_CanvasCreate接口创建画布实例,并通过OH_Drawing_CanvasBind接口将Bitmap实例绑定到画布上。
- 使用
-
绘制2D图形:
- 构造Path形状,如五角星等,使用
OH_Drawing_PathCreate及相关接口完成。 - 创建画笔和画刷实例,设置相关属性,并绑定到画布上。
- 使用
OH_Drawing_CanvasDrawPath接口将形状绘制到画布上。
- 构造Path形状,如五角星等,使用
-
获取像素数据:
- 使用
OH_Drawing_BitmapGetPixels接口获取绑定到画布上的Bitmap实例的像素地址,该地址指向的内存包含画布刚刚绘制的像素数据。
- 使用
-
性能优化:
- 避免频繁创建新的离屏画布,以减少内存占用和崩溃风险。
- 在绘制路径时,注意清空画布以避免多次绘制叠加。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








