HarmonyOS 鸿蒙Next在Flex布局中flexGrow属性与文本layoutWeight属性的区别
HarmonyOS 鸿蒙Next在Flex布局中flexGrow属性与文本layoutWeight属性的区别

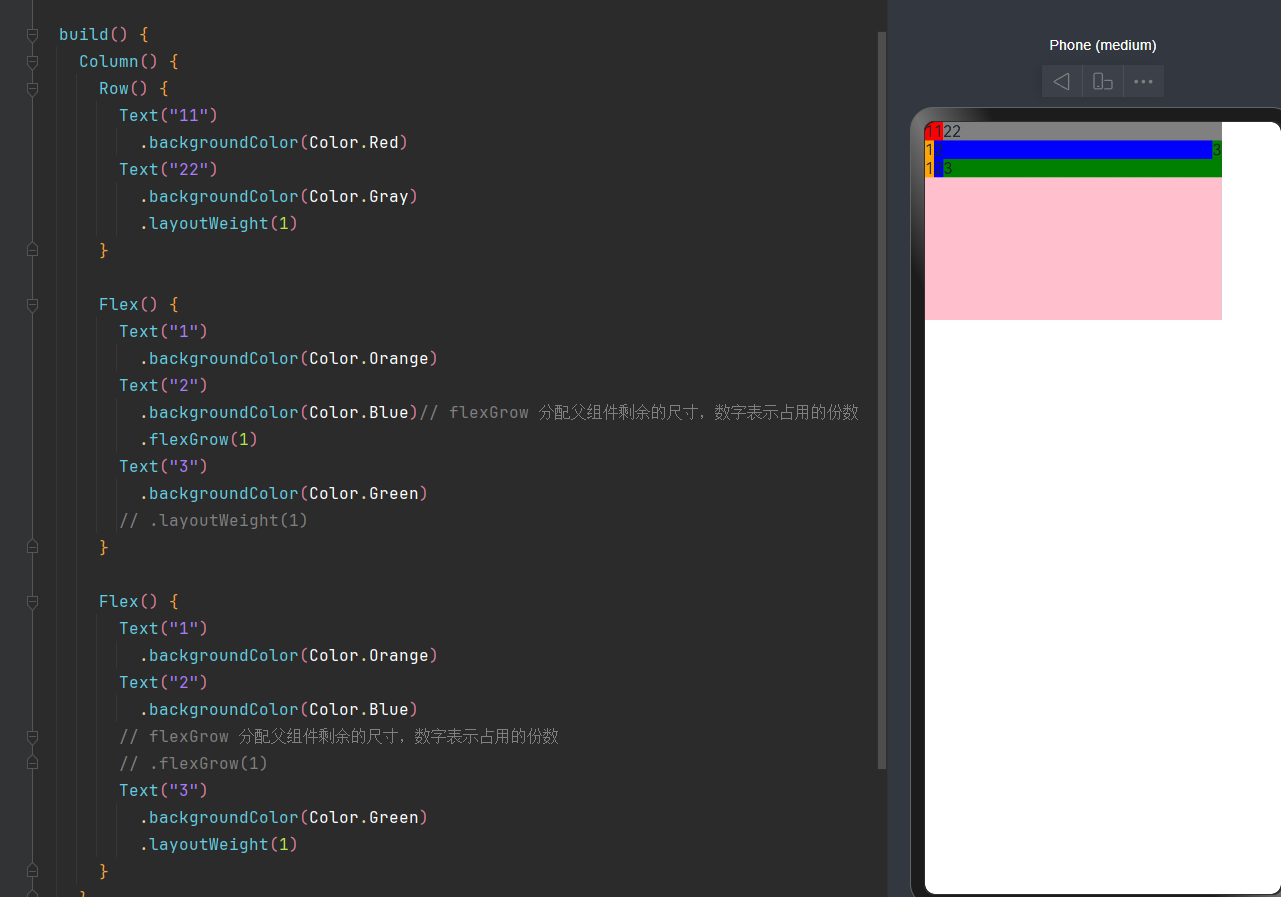
在Flex组件中使用 .flexGrow 的效果似乎和 .layoutWeight 效果相同,这二者之间有什么区别吗吗?
更多关于HarmonyOS 鸿蒙Next在Flex布局中flexGrow属性与文本layoutWeight属性的区别的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
flexGrow只能在Flex中使用,而且是文本剩余空间等比分配。
分析参考:https://developer.huawei.com/consumer/cn/forum/topic/0209156966254368130?fid=0109140870620153026
更多关于HarmonyOS 鸿蒙Next在Flex布局中flexGrow属性与文本layoutWeight属性的区别的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
懂了!感谢分享~
在HarmonyOS鸿蒙Next的Flex布局中,flexGrow属性与layoutWeight属性存在显著区别:
flexGrow是Flex容器特有的布局属性,它决定了子元素如何根据剩余空间进行扩展。flexGrow会根据每个子元素的权重分配剩余空间,但会优先保留子元素自身的宽度。例如,在有两个子元素的Flex容器中,如果两者都设置了flexGrow:1,那么它们将平均分配剩余空间,但如果其中某个子元素的内容较长,则实际宽度可能会大于另一个。
layoutWeight则可以在Flex、Row和Column等多种容器中使用,更加灵活。layoutWeight根据每个子元素的权重分配整个组件的宽度,这意味着具有相同权重的子元素将获得相同的宽度,无论其内容长度如何。由于layoutWeight具有简单直观的宽度分配方式,因此在需要均匀分配空间的情况下,推荐使用此属性。
总之,flexGrow和layoutWeight各有特点,开发者应根据具体需求选择合适的属性。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








