【HM】HarmonyOS 鸿蒙Next元服务卡片开发必须要搞明白的两张图表:数据交互和事件能力
【HM】HarmonyOS 鸿蒙Next元服务卡片开发必须要搞明白的两张图表:数据交互和事件能力
举个例子,手机负一屏中的“日程”卡片

1、点击卡片进入日程首页;
2、点击+直接进入日程创建页;
3、在日程应用创建/修改了日程,同步刷新卡片数据;
4、每隔30分钟定时刷新卡片数据;
5、每天中午12:15定点刷新卡片数据;
实现上述功能或带着这些问题,继续往下理解:
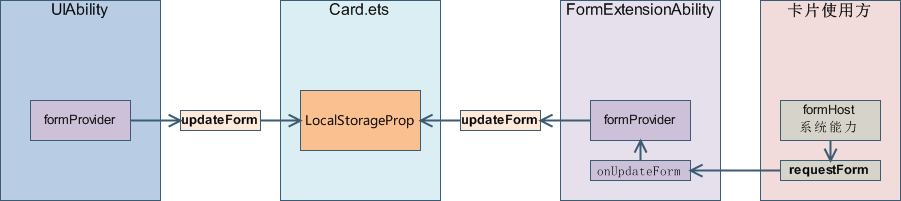
一、数据交互

首先理解图中每个大方框对象,
UIAbility:日程应用的入口页面或其他页面对象;
Card.ets:卡片页面ArkUI布局文件;
FormExtensionAbility:卡片的生命周期;
卡片使用方:比如负一屏、应用商店、小艺搜索等展示卡片的地方(宿主);
另外,还需要知道
卡片提供方:UIAbility、FormExtensionAbility,简单理解就是日程的应用;
卡片管理方:定时任务、刷新管理、配置管理、Push等代理服务;
所以,
日程创建/修改成功后,调用formProvider对象的updateForm方法即可更新卡片数据。(实现功能3)
在form_config.json配置文件中设置updateDuration定时参数(单位粒度是30分钟)、scheduledUpdateTime定点参数,
- “scheduledUpdateTime”: “12:15”,
- “updateDuration”: 1,
之后在FormExtensionAbility的生命周期函数onUpdateForm内调用formProvider对象的updateForm方法即可更新卡片数据。(实现功能4和5)
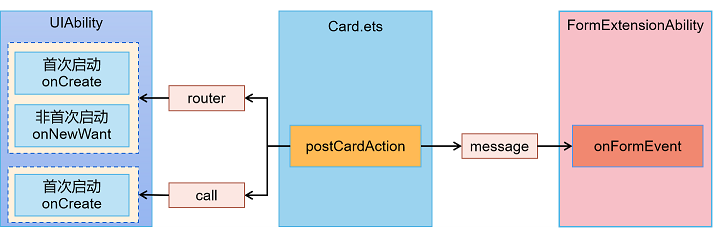
二、事件能力

图中大方框的对象介绍同上。
日程卡片Card.ets 提供了postCardAction接口,用于卡片自己内部和卡片提供方UIAbility对象间的交互,支持router、call和message三种类型的事件:
router事件:可以拉起指定的UIAbility;比如日程首页(实现功能1);
call事件:可以调用卡片提供方指定的方法;比如+调用创建日程的方法(实现功能2);
message事件:卡片自身内部实现数据刷新,通过在FormExtensionAbility的生命周期函数onFormEvent内调用formProvider对象的updateForm方法。
参考官方资料:
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-ui-widget-creation-V5
更多关于【HM】HarmonyOS 鸿蒙Next元服务卡片开发必须要搞明白的两张图表:数据交互和事件能力的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于【HM】HarmonyOS 鸿蒙Next元服务卡片开发必须要搞明白的两张图表:数据交互和事件能力的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next元服务卡片开发中,数据交互和事件能力是核心的两个概念,它们之间的关系可以通过以下两张图表进行说明:
数据交互图表:
由于具体数据未提供,无法直接绘制图表。但通常,数据交互图表可以展示卡片与后端服务之间的数据流,包括数据请求、数据更新、数据同步等过程。
事件能力图表:
| columns | data | type |
|---|---|---|
| 事件类型 | router, message, call | 柱状图 |
| 描述 | 跳转到指定UIAbility、拉起扩展能力、拉起后台能力等 |
{
"columns": ["事件类型", "描述"],
"data": [
["router", "跳转到指定UIAbility"],
["message", "拉起扩展能力"],
["call", "拉起后台能力等"]
],
"type": "bar"
}此图表展示了鸿蒙Next元服务卡片支持的主要事件类型及其功能描述。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








