HarmonyOS 鸿蒙Next为什么给图片设置colorBlend无效
HarmonyOS 鸿蒙Next为什么给图片设置colorBlend无效
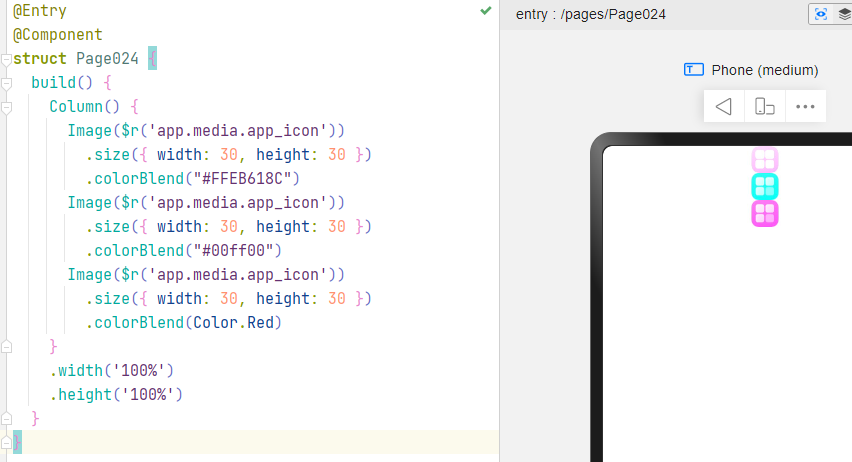
Image(tabBar.icon)
.size({ width: 30, height: 30 })
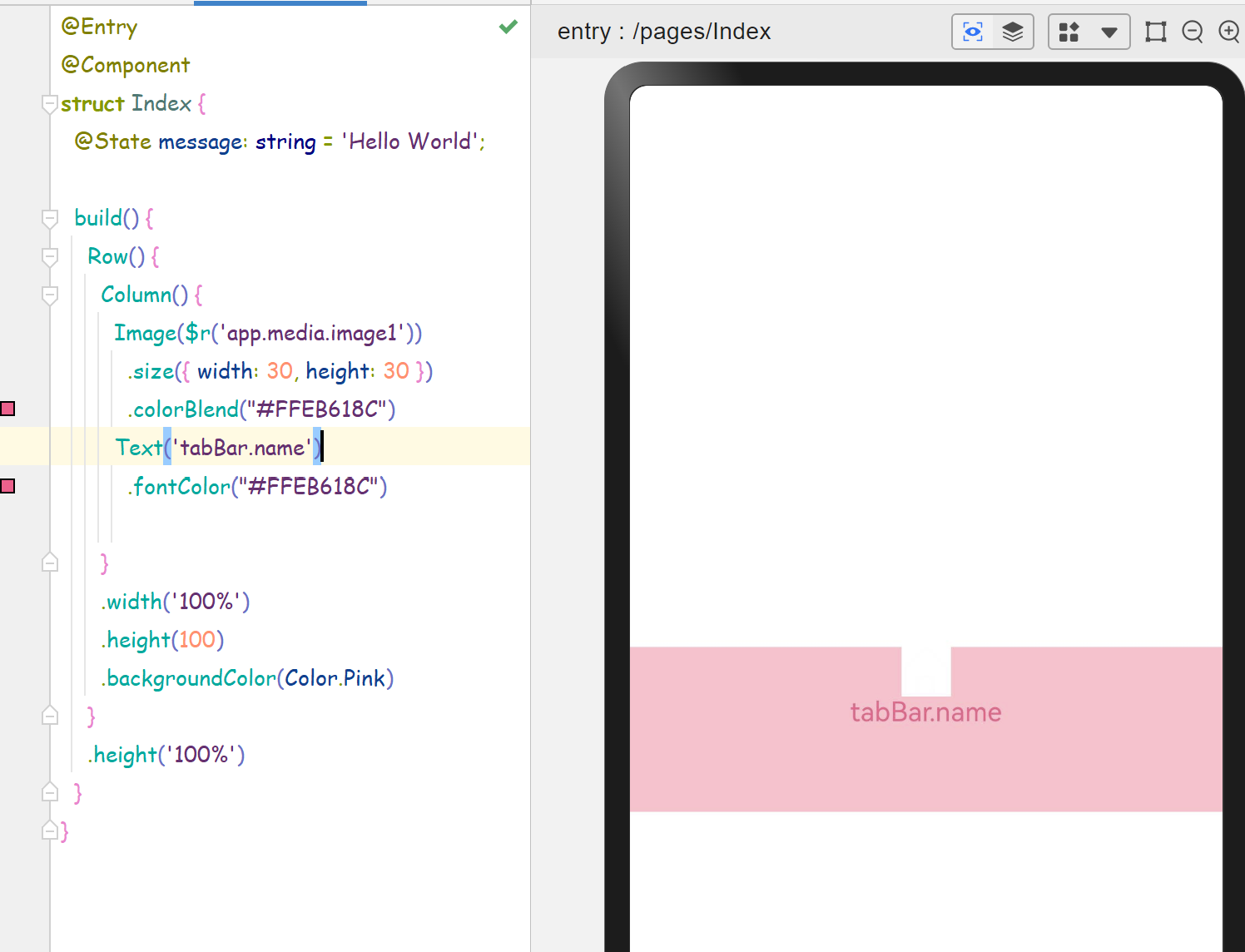
.colorBlend("#FFEB618C")
Text(tabBar.name)
.fontColor("#FFEB618C")

但是用Color.RED可以
Image(tabBar.icon)
.size({ width: 30, height: 30 })
.colorBlend(Color.Red)
Text(tabBar.name)
.fontColor("#FFEB618C")

图片是png, 里面是白色的图片
更多关于HarmonyOS 鸿蒙Next为什么给图片设置colorBlend无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next为什么给图片设置colorBlend无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
楼主您好,
该问题您已经提交问题工单,这边也已在工单系统看到有人在处理了,请耐心等待下。
用了你发的图片,图片有问题

同样的图片, 在安卓里面设置 android:tint=“color” 没问题啊 难道对图片还有什么要求不成 哭死 我直接把安卓的图片复制过来的
Android和flutter里面都没问题
麻烦您试试我发的那个图片呢
破案了,是你图片的问题
 试试这个图片? [@zhongcx](/user/zhongcx)
试试这个图片? [@zhongcx](/user/zhongcx)startIcon 这个图片确实可以 因为它本身有颜色? 因为我的png图片里面的图是白色的?
不清楚,可能是鸿蒙和Android的底层实现原理不一样。建议还是别用colorblead这个属性了,多弄几个切图吧。
坑啊 只能这样了
针对HarmonyOS 鸿蒙Next中给图片设置colorBlend无效的问题,可能的原因及解释如下:
- 版本支持问题:部分鸿蒙系统版本可能不支持colorBlend属性或存在相关bug。建议检查并更新至最新的鸿蒙系统版本,以确保所有功能均正常运作。
- 图片格式与属性:colorBlend属性可能对图片格式有要求,例如png格式的透明像素处理可能与预期不同。若图片为纯白色或包含透明像素,colorBlend的效果可能不明显或失效。
- API使用方式:确保按照鸿蒙开发文档正确使用colorBlend属性。错误的API调用方式或参数设置可能导致属性无效。
- 系统底层差异:鸿蒙系统与Android系统在底层实现上存在差异,某些在Android上有效的属性在鸿蒙上可能不适用。
综上所述,若已确认使用方式无误且系统为最新版本,colorBlend属性仍无效,则可能是系统底层实现导致的。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。