HarmonyOS 鸿蒙一款基于ArkTs+ArkUI开发的常用日历组件
HarmonyOS 鸿蒙一款基于ArkTs+ArkUI开发的常用日历组件
cjcalendar
简介
cjcalendar 是一款日常开发常用的日历组件,内部集成常规、单选、时间范围选择、多选、自定义日期每项显示等.
下载安装
ohpm install cjcalendar
使用方式
import { CJCalendar } from ‘cjcalendar’
CJCalendar()
一、各项属性
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| optMode | OptMode | 否 | 操作模式,常规、单选、一段时间、多选:默认:OptMode.NORMAL |
| startDate | Date | 否 | 开始日期:默认:new Date(1970, 0, 1) |
| endDate | Date | 否 | 截止日期:默认:当前时间+10年 |
| titleHeight | Length | 否 | 标题栏高度:默认:50vp |
| weeks | string[] | 否 | 星期标题,默认:[“日”,“一”,“二”,“三”,“四”,“五”,“六”,] |
| weekTitleFontSize | number | string | Resource | 否 | 星期标题字体大小,默认:12 |
| weekTitleFontColor | ResourceColor | 否 | 星期标题字体颜色,默认:"#9E9E9E" |
| weekTitleBackgroundColor | ResourceColor | 否 | 星期标题背景色颜色,默认未设置 |
| weekTitleHeight | Length | 否 | 星期标栏高度,默认:40 |
| titleFontSize | number | string | Resource | 否 | 标题字体大小,默认:18 |
| titleFontColor | ResourceColor | 否 | 标题字体颜色,默认:"#252a34" |
| showFastToday | boolean | 否 | 是否显示快捷 今,默认:true |
| fastTodayFontSize | number | string | Resource | 否 | 快捷返回今天,字体大小,默认:12 |
| fastTodayFontColor | Resource | 否 | 快捷返回今天,字体颜色,默认:"#FFFFFF" |
| fastTodayBg | Resource | 否 | 快捷返回今天,背景颜色,默认与todayFontColor一致 |
| itemFontSize | number | string | Resource | 否 | 日期每一项字体大小,默认:18 |
| itemFontColor | Resource | 否 | 日期每一项字体颜色,默认:"#252a34" |
| itemFontWeight | Resource | 否 | 日期每一项字体,默认:FontWeight.Normal |
| todayFontColor | ResourceColor | 否 | “今”日字体颜色,默认:"#03A9F4" |
| disabledFontColor | ResourceColor | 否 | 不能使用的日期字体颜色,默认:"#9E9E9E" |
| selectFontColor | ResourceColor | 否 | 选中日期字体颜色,默认:"#FFFFFF" |
| selectItemBgColor | ResourceColor | 否 | 选中日期背景颜色, 默认与todayFontColor一致 |
| optMode | OptMode | 否 | 操作类型,默认:NORMAL |
| rangeStyle | SelectedStyle | 否 | SelectedStyle.ALONE 独立风格,SelectedStyle.CLOSE 封闭风格,默认:SelectedStyle.ALONE 独立圆形选中风格 |
| extremityRadius | number | 否 | optMode == OptMode。RANGE且rangeStyle==SelectedStyle.CLOSE 时生效,两头选项的圆角 |
| showTime | boolean | 否 | 是否显示时间选择,默认:false |
| timeFontSize | number | string | Resource | 否 | 时间选择器字体大小,默认:18 |
| timeFontColor | ResourceColor | 否 | 时间选择器字体颜色,默认:item 字体颜色 |
二、常用方法
| 方法 | 参数 | 返回 | 必填 | 说明 |
|---|---|---|---|---|
| cellLayout | item: CJDateItem | - | 否 | 自定义每一项布局 |
| cusCellMainLayout | item: CJDateItem,params: CellFontStyle | - | 否 | 仅自定义日期文字区 |
| selectedBackgroundLayout | item: CJDateItem | - | 否 | 仅自定义选中背景样式区 |
| titleCenterLayout | - | - | 否 | 自定义日期标题中心内容 |
| titleLeftLayout | - | - | 否 | 自定义日期标题左边内容 |
| titleRightLayout | - | - | 否 | 自定义日期标题右边内容 |
| todayLayout | item: CJDateItem | - | 否 | 仅自定义 今日 样式,当使用cellLayout时,tadayLayout无效 |
| fastTodayLayout | - | - | 否 | 快捷回到今天自定义布局 |
| disableCellClick | item: CJDateItem | - | 否 | 点击不可用item时的事件响应 |
| reBuildDateItem | item: CJDateItem | CJDateItem | 否 | 计算item时,如需添加更多自定义属性时使用 |
| onDateChange | date1: CJDateItem | Array<CJDateItem>, date2?: CJDateItem | - | 否 | 选择变化监听,OptMode.NORMAL/OptMode.SINGLE,只返:date1;OptMode.RANGE:两个都返,date1为开始时间,date2为结束时间;MULTIPLE:返回Array<CJDateItem>,已选中的日期 |
| onTimeChange | time1: CJTimeItem, time2?: CJTimeItem | - | 否 | 时间选择改变监听 |
| onMonthChange | after: Date, befor: Date | - | 否 | 月份改变回调:after 改变后,befor:改变前 |
| cusTopLayout | preMonth?: () => void, nextMonth?: () => void, backToday?: () => void | - | 否 | 自定义顶部布局,可结合cusTopStateListener使用 |
| cusTopStateListener | title?: string, hasPre?: boolean, hasNext?: boolean, showFastToday?: boolean | - | 否 | 自定义顶部布局时,可直接使用该状态回调用于控制顶部状态 |
三、CJDateItem通用属性
| 属性 | 类型 | 描述 |
|---|---|---|
| fullYear | number | 年 |
| month | number | 月 |
| date | number | 日期 |
| week | number | 星期 |
| time | number | 时间戳 |
四、OptMode 操作模式
| 属性 | 描述 |
|---|---|
| NORMAL | 常规 |
| SINGLE | 单选 |
| RANGE | 一段时间 |
| MULTIPLE | 多选 |
五、SelectedStyle 选中样式风格
| 属性 | 描述 |
|---|---|
| ALONE | 独立选中风格:默认圆形独立 |
| CLOSE | 封闭选中风格:默认举行封闭 |
五、使用案例
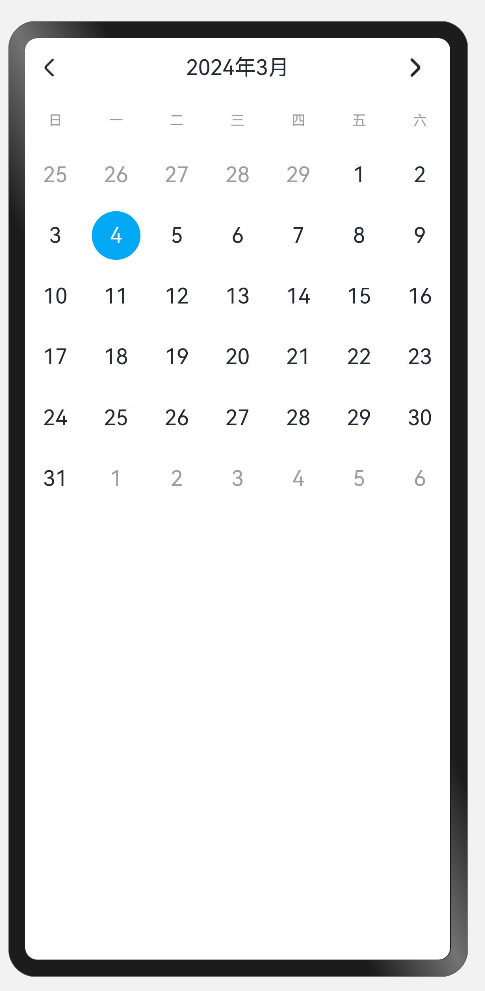
1、直接使用
import { CJCalendar } from ‘cjcalendar’
CJCalendar()


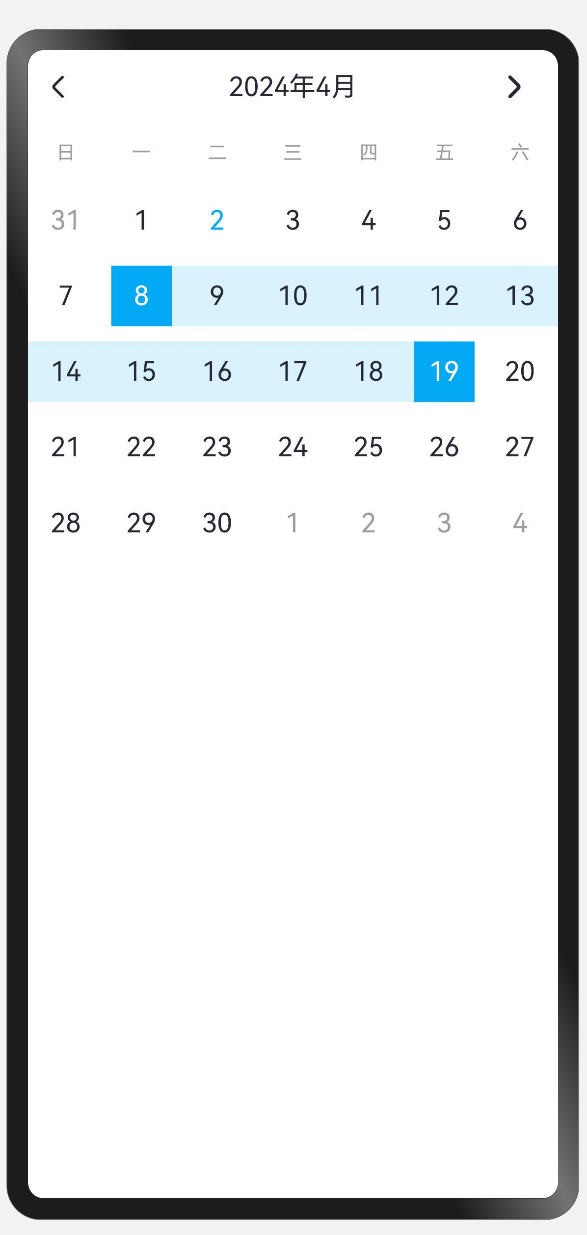
2、范围选择
CJCalendar({
// 范围选择
optMode: OptMode.RANGE,
rangeStyle: SelectedStyle.CLOSE,// 默认 SelectedStyle.ALONE
// 日期选择变化监听
onDateChange: (start: CJDateItem, end: CJDateItem) => {
console.log(TAG, “start:”, JSON.stringify(start))
console.log(TAG, “end:”, JSON.stringify(end))
},
})


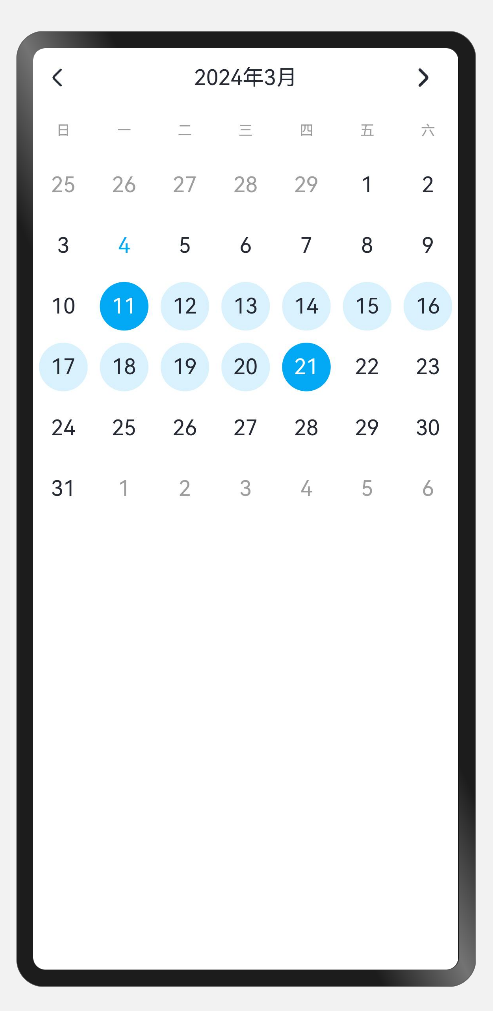
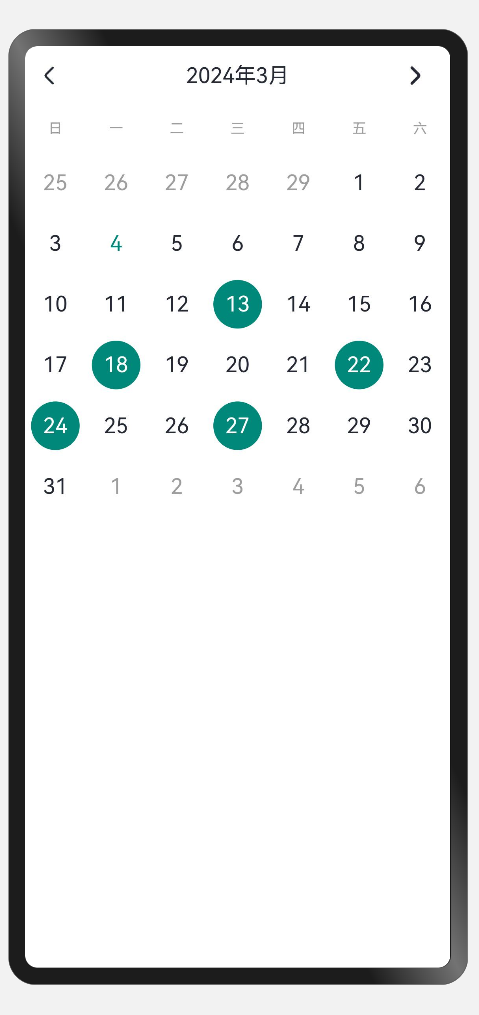
3、多选
CJCalendar({
// 范围选择
optMode: OptMode.MULTIPLE,
// 日期选择变化监听
onDateChange: (dates: CJDateItem[]) => {
console.log(TAG, “dates:”, JSON.stringify(dates))
},
})

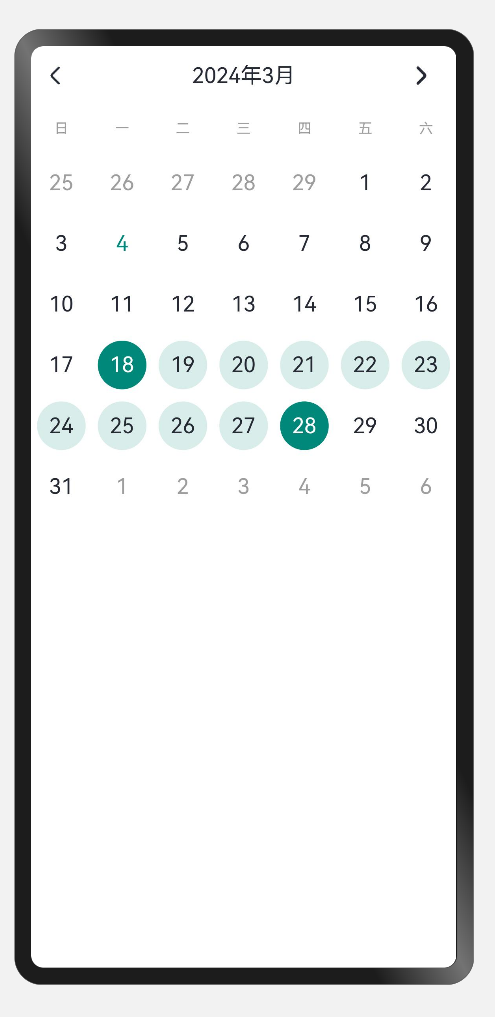
4、修改主题色
CJCalendar({
// 范围选择
optMode: OptMode.MULTIPLE,
// 修改主题色
todayFontColor: “#00897B”,
// 日期选择变化监听
onDateChange: (dates: CJDateItem[]) => {
console.log(TAG, “dates:”, JSON.stringify(dates))
},
})



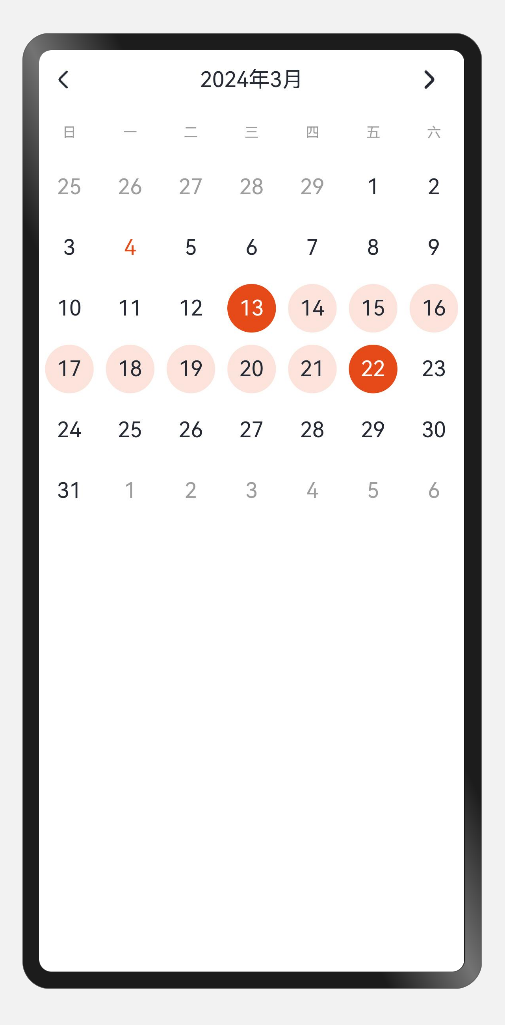
5、限制开始日期、截止日期
CJCalendar({
// 范围选择
optMode: OptMode.RANGE,
// 修改主题色
todayFontColor: “#E64A19”,
// 开始日期
startDate: new Date(2024, 2, 3),
// 截止日期
endDate: new Date(2024, 2, 20),
// 日期选择变化监听
onDateChange: (date1: CJDateItem, date2: CJDateItem) => {
console.log(TAG, “date1:”, JSON.stringify(date1))
console.log(TAG, “date2:”, JSON.stringify(date2))
},
})



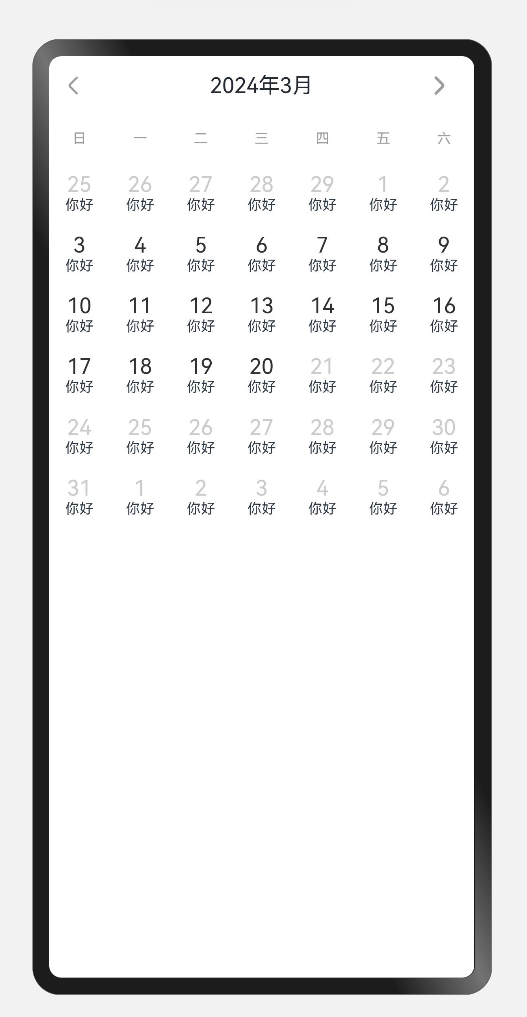
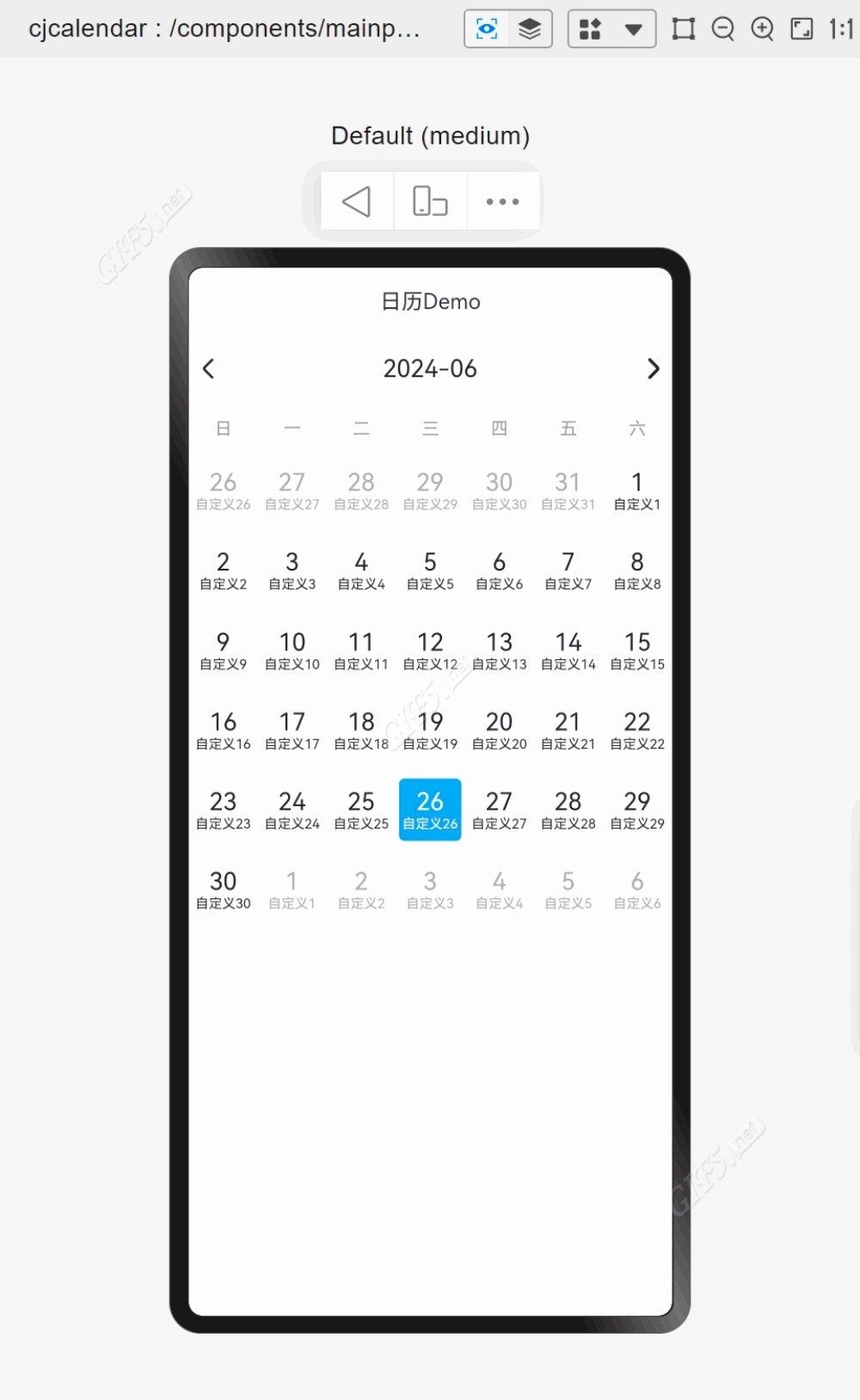
6、自定义排版布局
CJCalendar({
// 范围选择
optMode: OptMode.RANGE,
// 修改主题色
todayFontColor: “#E64A19”,
// 开始日期
startDate: new Date(2024, 2, 3),
endDate: new Date(2024, 2, 20),
// 自定义每项排版布局
cellLayout: (date: CJDateItem) => {
this.cellLayout(date)
},
// 日期选择变化监听
onDateChange: (date1: CJDateItem, date2: CJDateItem) => {
console.log(TAG, “date1:”, JSON.stringify(date1))
console.log(TAG, “date2:”, JSON.stringify(date2))
},
})
@Builder cellLayout(item: CJDateItem) {
Column() {
Text(item.date + “”)
.fontSize(18)
.fontColor(item.isPre || item.isNext ? “#CCCCCC” : “#323232”)
Text(“你好”)
.fontSize(12)
}
}

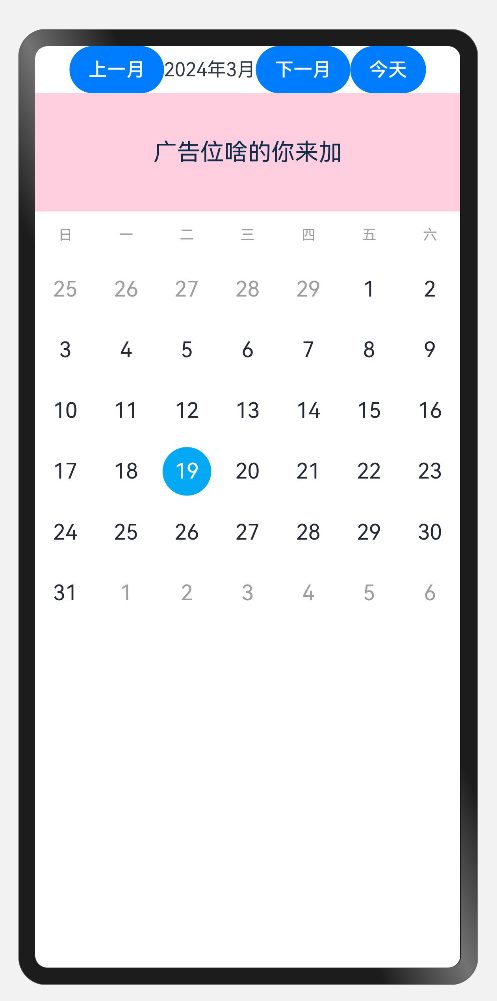
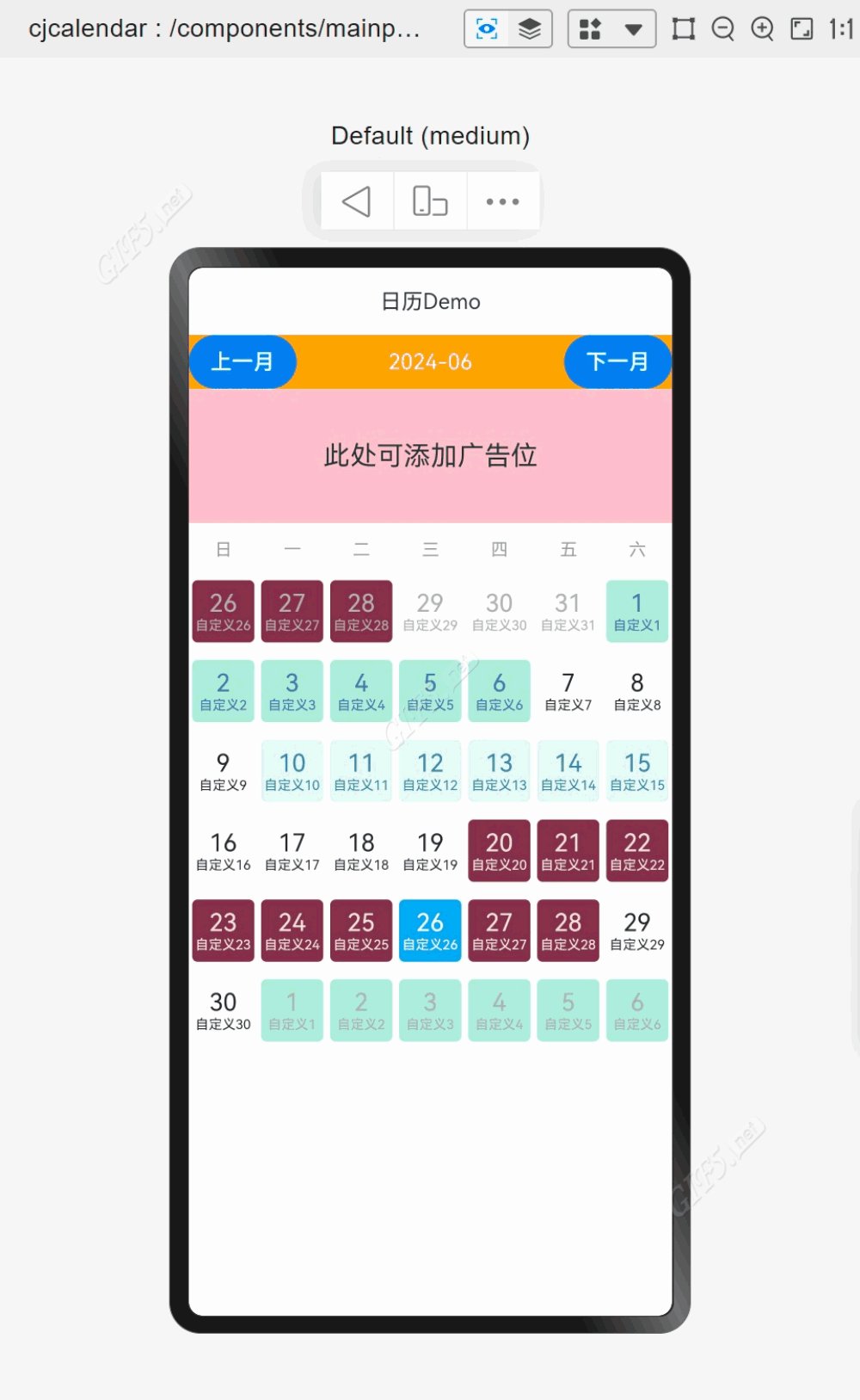
7、自定义顶部布局
CJCalendar({
// 范围选择
optMode: OptMode.RANGE,
// 修改主题色
todayFontColor: “#E64A19”,
// 开始日期
startDate: new Date(2024, 2, 3),
endDate: new Date(2024, 2, 20),
cusTopLayout: (
preMonth: () => void,
nextMonth: () => void,
backToday: () => void,
) => {
this.cusTopLayout(preMonth, nextMonth, backToday)
},
cusTopStateListener: (title?: string,
hasPre?: boolean,
hasNext?: boolean,
showFastToday?: boolean) => {
this.title = title
}
})
@Builder cusTopLayout(preMonth: () => void, nextMonth: () => void, backToday: () => void) { Column() { Row() { Button(“上一月”) .onClick(() => { preMonth() }) Text(this.title) Button(“下一月”) .onClick(() => { nextMonth() }) Button(“今天”) .onClick(() => { backToday() }) } .justifyContent(FlexAlign.Center) .width(“100%”)</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">Text</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"广告位啥的你来加"</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> .</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">width</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"100%"</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> .</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">height</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-number"><span class="hljs-function"><span class="hljs-params"><span class="hljs-number">100</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> .</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">fontSize</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-number"><span class="hljs-function"><span class="hljs-params"><span class="hljs-number">20</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> .</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">backgroundColor</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"#ffcfdf"</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> .</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">fontColor</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"#112d4e"</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function"> .</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">textAlign</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(TextAlign.Center)</span></span></span><span class="hljs-function"> } .</span><span class="hljs-title"><span class="hljs-function"><span class="hljs-title">width</span></span></span><span class="hljs-params"><span class="hljs-function"><span class="hljs-params">(</span></span><span class="hljs-string"><span class="hljs-function"><span class="hljs-params"><span class="hljs-string">"100%"</span></span></span></span><span class="hljs-function"><span class="hljs-params">)</span></span></span><span class="hljs-function">
}

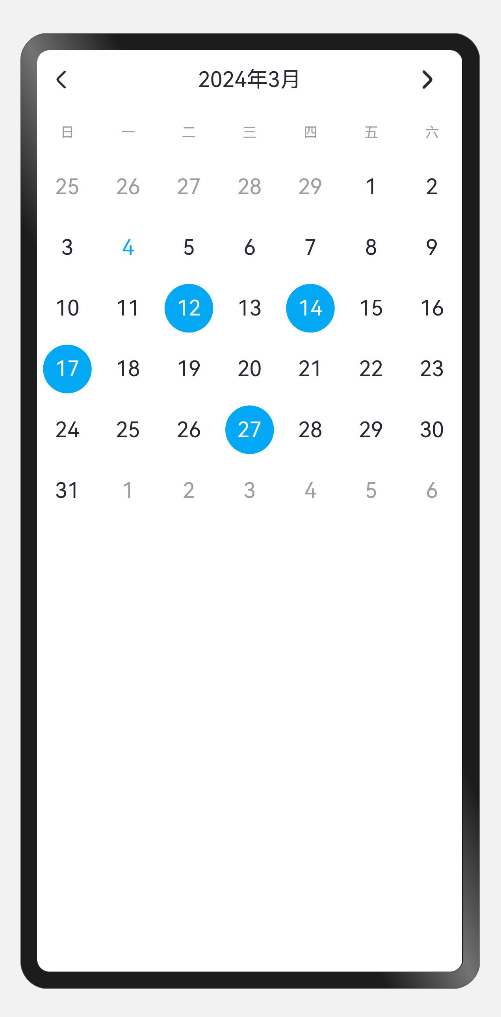
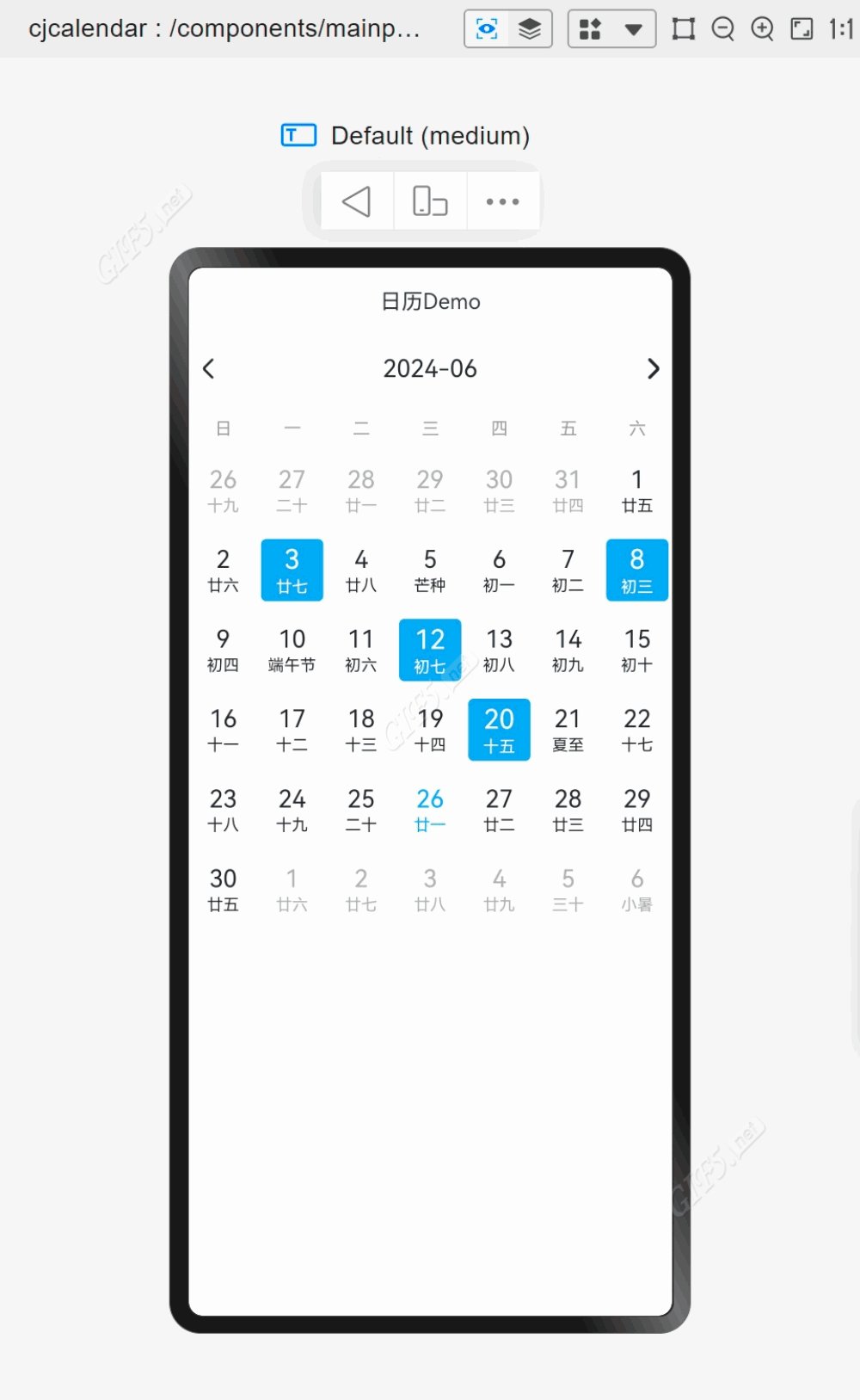
8、初始化选中项
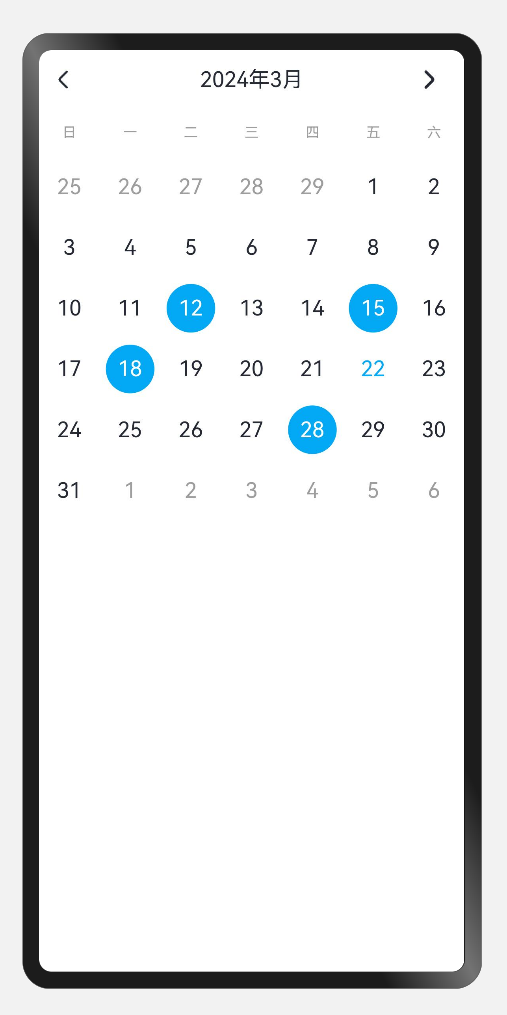
a、多选默认项
CJCalendar({
selectedDates: [
“2024-03-12”,
“2024-03-15”,
“2024-03-18”,
“2024-03-28”
],
optMode: OptMode.MULTIPLE,
onDateChange: (dates: CJDateItem[]) => {
console.log(TAG, “date1:”, JSON.stringify(dates))
},
})

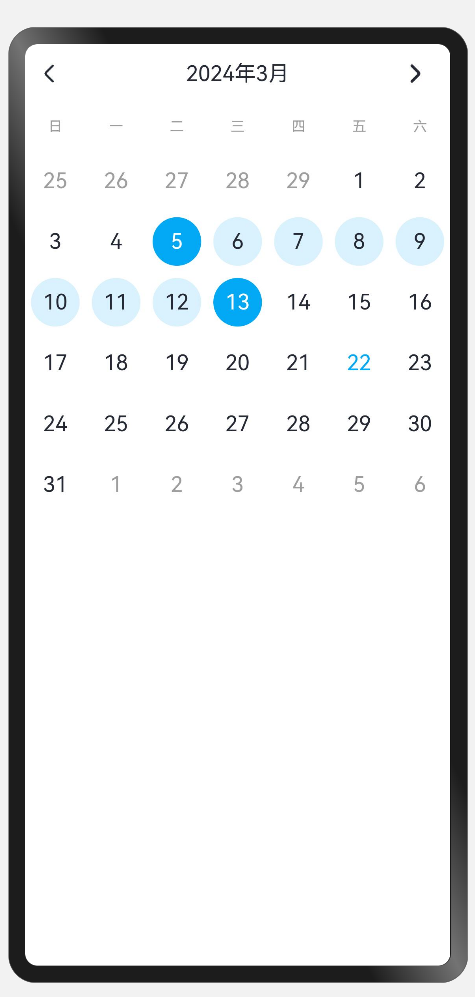
b、范围选择默认项
CJCalendar({
selectedDates: [
“2024-03-05”,
“2024-03-13”,
],
optMode: OptMode.RANGE,
onDateChange: (date1: CJDateItem, date2: CJDateItem) => {
console.log(TAG, “date1:”, JSON.stringify(date1))
console.log(TAG, “date2:”, JSON.stringify(date2))
},
})

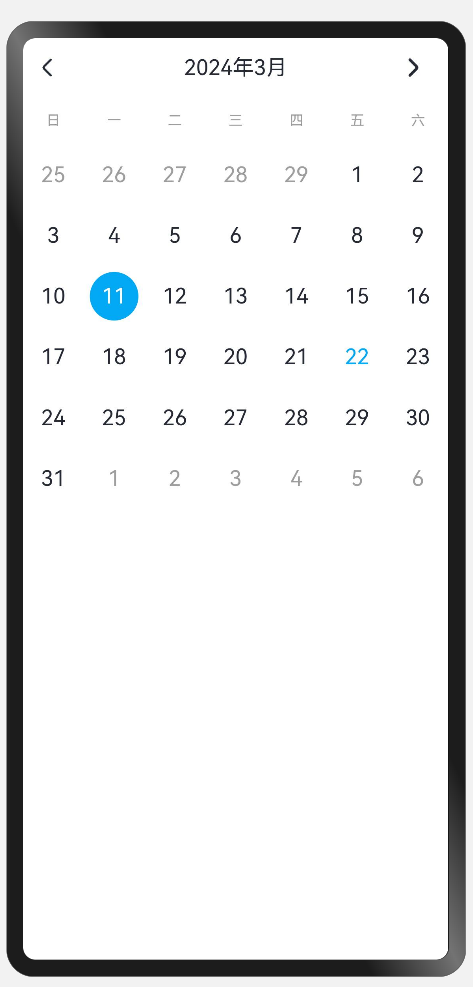
c、单选择默认项
CJCalendar({
selectedDates: [
“2024-03-11”,
],
optMode: OptMode.SINGLE,
onDateChange: (date1: CJDateItem) => {
console.log(TAG, “date1:”, JSON.stringify(date1))
},
})

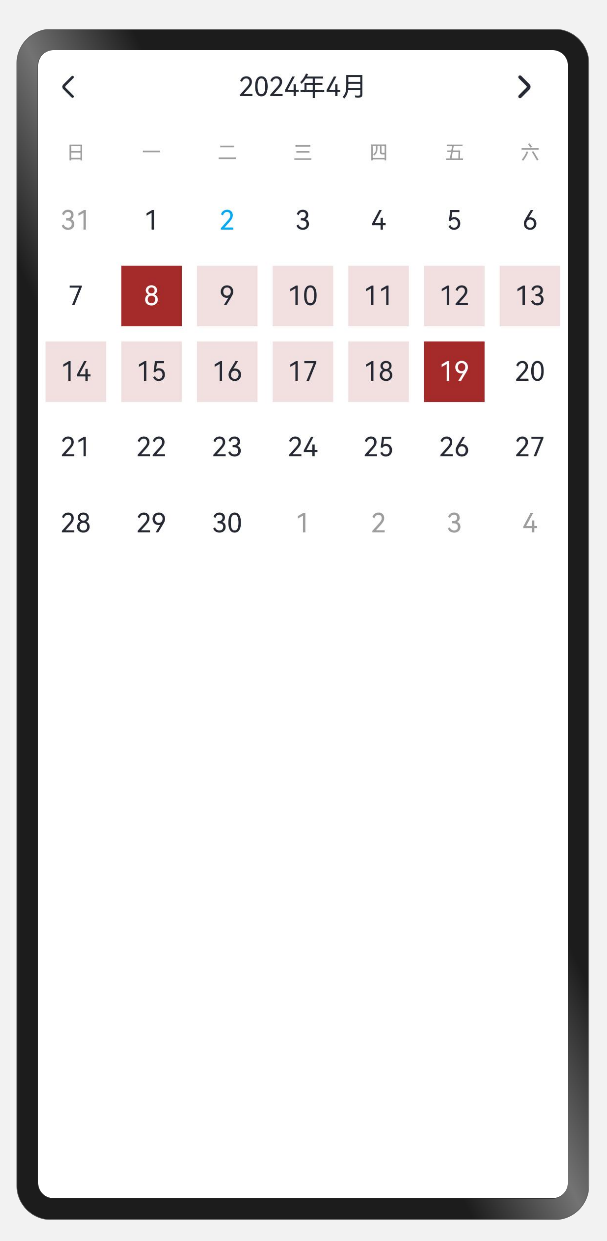
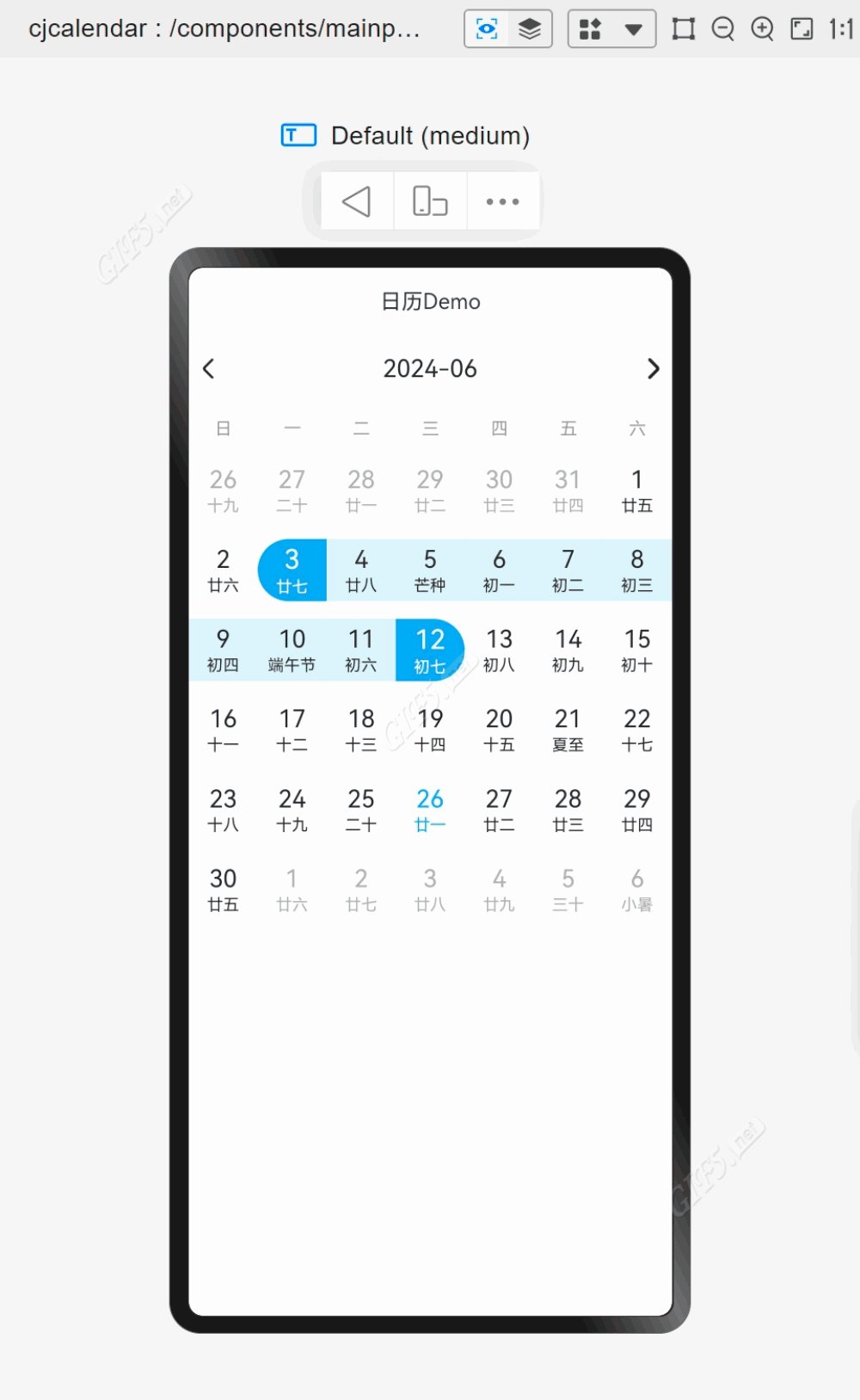
9、自定义选中样式
a、自定义独立选中风格样式
CJCalendar({
optMode: OptMode.RANGE,
rangeStyle: SelectedStyle.CLOSE,// ALONE:独立风格, CLOSE:封闭风格
selectedBackgroundLayout: (item: CJDateItem, isStart?: boolean, isEnd?: boolean) => {
this.AloneSelectedLayout(item, isStart, isEnd)
},
onDateChange: (date1: CJDateItem, date2: CJDateItem) => {
console.log(TAG, “date1:”, JSON.stringify(date1))
console.log(TAG, “date2:”, JSON.stringify(date2))
},
})
@Builder
SelectedBackgroundLayout(item: CJDateItem, isStart?: boolean, isEnd?: boolean){
Column()
.width(“100%”)
.height(“100%”)
.backgroundColor(Color.Brown)
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>

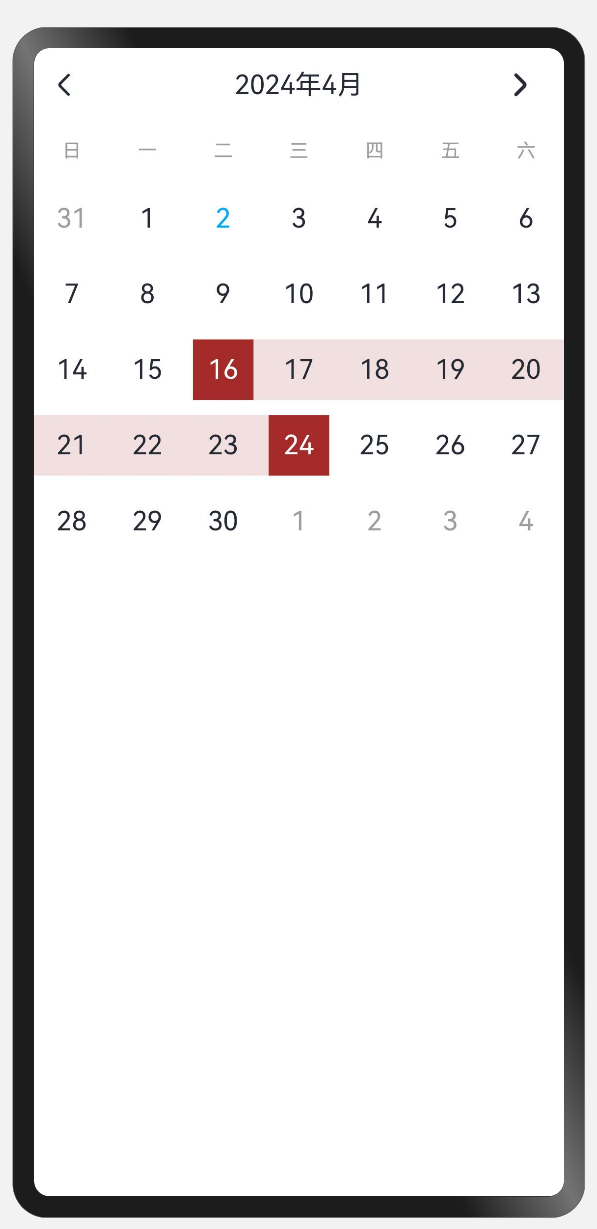
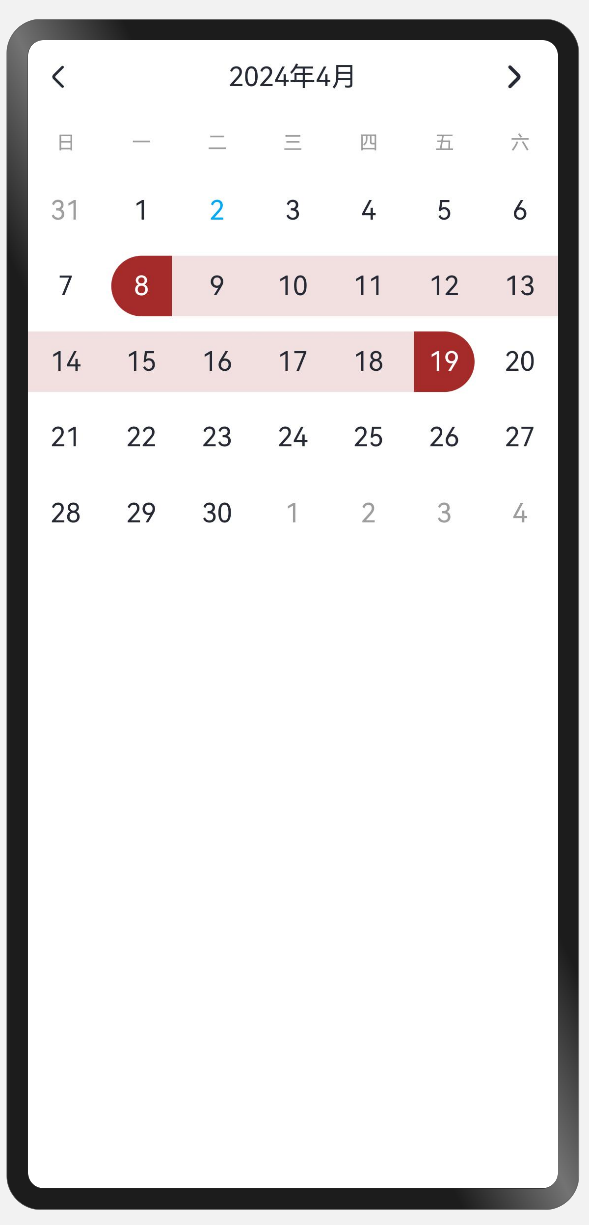
b、自定义封闭式范围选择两端圆角
CJCalendar({
optMode: OptMode.RANGE,
rangeStyle: SelectedStyle.CLOSE,// ALONE:独立风格, CLOSE:封闭风格
extremityRadius: 999,
selectedBackgroundLayout: (item: CJDateItem, isStart?: boolean, isEnd?: boolean) => {
this.AloneSelectedLayout(item, isStart, isEnd)
},
onDateChange: (date1: CJDateItem, date2: CJDateItem) => {
console.log(TAG, “date1:”, JSON.stringify(date1))
console.log(TAG, “date2:”, JSON.stringify(date2))
},
})
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>@Builder
SelectedBackgroundLayout(item: CJDateItem, isStart?: boolean, isEnd?: boolean){
Column()
.width(“100%”)
.height(“100%”)
.backgroundColor(Color.Brown)
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
这只是冰山一脚,
还有很多功能可自行探索 。。。。。。
更多关于HarmonyOS 鸿蒙一款基于ArkTs+ArkUI开发的常用日历组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
使用后提示库不支持API 9
更多关于HarmonyOS 鸿蒙一款基于ArkTs+ArkUI开发的常用日历组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

纯技术交流

找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
组件的方法?看最新的文档吧,里面有个综合案例,还有疑问可以群里讨论
针对您提到的HarmonyOS鸿蒙一款基于ArkTs+ArkUI开发的常用日历组件,这里为您提供相关信息:
该日历组件名为cjcalendar,它是一款功能全面的日历开发组件,内部集成了常规、单选、时间范围选择、多选以及自定义日期每项显示等多种功能。开发者可以通过ArkTs和ArkUI框架,轻松地在HarmonyOS应用中使用该组件。
cjcalendar组件提供了丰富的自定义选项,如标题栏高度、星期标题、日期字体大小和颜色等,均可以根据需求进行个性化设置。此外,该组件还支持自定义布局,包括日期每一项布局、标题中心/左边/右边布局以及今日样式布局等。
在使用cjcalendar组件时,开发者需要注意组件的属性和方法,确保正确设置和使用。如遇到问题,建议查阅官方文档或相关开发教程以获取更多帮助。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html









