HarmonyOS 鸿蒙Next RelativeContainer里的组件不能针对父布局垂直居中吗
HarmonyOS 鸿蒙Next RelativeContainer里的组件不能针对父布局垂直居中吗
.alignRules({
middle: { anchor: ‘container’, align: VerticalAlign.Center }
}) 
更多关于HarmonyOS 鸿蒙Next RelativeContainer里的组件不能针对父布局垂直居中吗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
已经解决center即可居中对齐
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center }
})更多关于HarmonyOS 鸿蒙Next RelativeContainer里的组件不能针对父布局垂直居中吗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
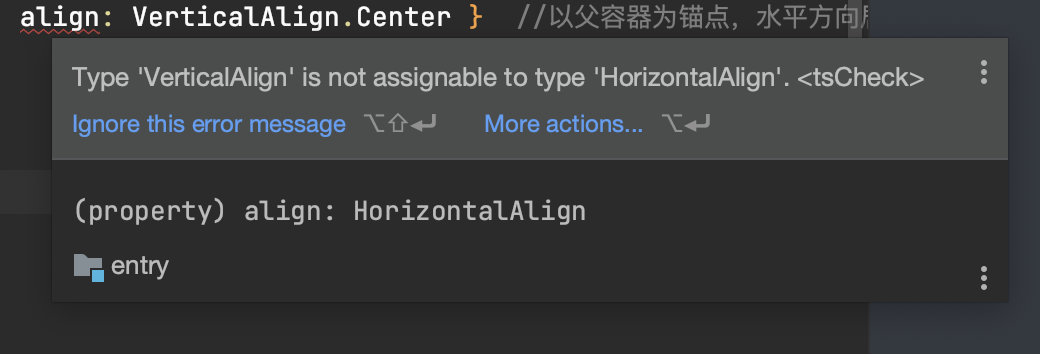
下面这段居中的设置 ,报错呢:
Type 'HorizontalAlign' is not assignable to type 'VerticalAlign'. <ArkTSCheck>
RelativeContainer() {
Image($r('app.media.qqq'))
.height('250vp')
.width('100%')
.alignRules({
center:{anchor:'__container__', align:HorizontalAlign.Center},
bias: { vertical: 160 }
})
.margin({top:'160vp'})
.id("img2")
}
.height('auto')
.width('100%')
.backgroundColor('#3080ffff')<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>对于HarmonyOS 鸿蒙Next RelativeContainer的布局问题,我提供以下解答:
在HarmonyOS 鸿蒙Next中,RelativeContainer确实支持对其内部组件进行相对布局设置,包括垂直居中。如果RelativeContainer里的组件不能针对父布局垂直居中,可能是对齐规则(AlignRules)设置不正确。
要解决这个问题,请确保已经为RelativeContainer及其子组件正确设置了ID,并使用alignRules方法指定了对齐方式。例如,若要让子组件在父容器RelativeContainer中垂直居中,可以如下设置:
.alignRules({
center: {anchor:'__container__', align:VerticalAlign.Center}
})其中,center表示子组件的垂直中心轴,anchor:'__container__'表示以父容器为锚点,align:VerticalAlign.Center表示垂直方向居中对齐。
请检查相关代码,确保对齐规则和ID设置正确无误。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








