HarmonyOS 鸿蒙Next 网络编程系列24-Web组件与应用互操作示例
HarmonyOS 鸿蒙Next 网络编程系列24-Web组件与应用互操作示例
1. APP内嵌网页与应用互操作概述
在通常的APP开发中,经常会采用内嵌网页的形式,通过网页来展现丰富的动态内容,虽少了很多原生开发的功能,但是这么做无可厚非,毕竟APP需要适配的系统平台很多,比如安卓、苹果、各种PC端,现在还有如日中天的鸿蒙系统;为每一种平台做定制难度还是很大的,但是这些平台的APP都支持内嵌网页,通过网页可以屏蔽各平台的差异,从而减少开发难度,提高开发效率。
当然,单纯的内嵌网页还是有不少局限性的,不过,可以通过应用和网页的互操作来提升用户的使用体验,所谓的互操作,就是可以在网页中调用APP中的方法,或者在APP中执行网页中的脚本,鸿蒙通过web组件中的javaScriptProxy接口提供了注册应用侧js对象到web组件中的方法:
javaScriptProxy(javaScriptProxy: { object: object, name: string, methodList: Array<string>,controller: WebviewController | WebController, asyncMethodList?: Array<string>
p>当然,也可以使用WebviewController的registerJavaScriptProxy接口: registerJavaScriptProxy(object: object, name: string, methodList: Array<string>, asyncMethodList?: Array<string>): void</coon>
在应用侧执行网页中的脚本使用的是WebviewController类的runJavaScript接口:
runJavaScript(script: string): Promise<string></cotton>
通过上述几个接口,就可以实现强大的Web组件与应用互操作功能
2. Web组件与应用互操作示例
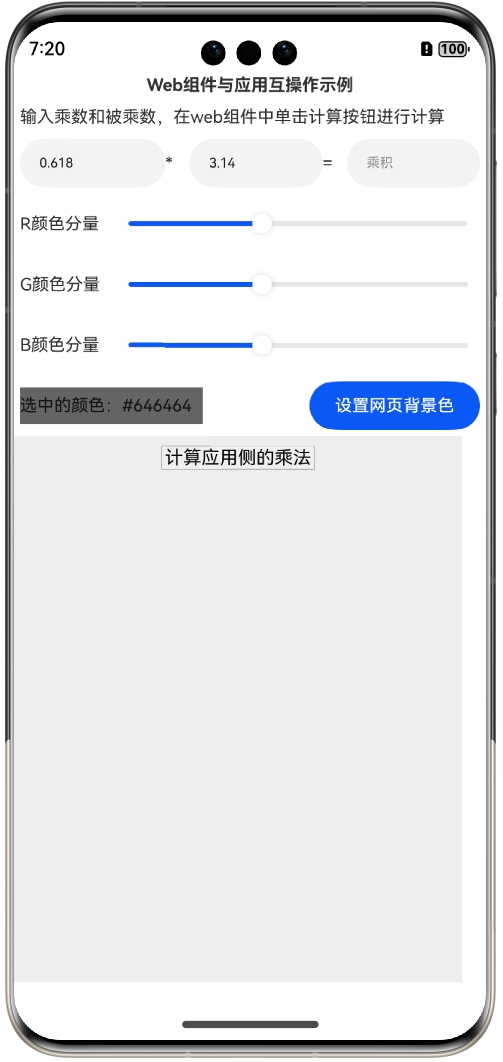
本示例运行后的界面如下所示

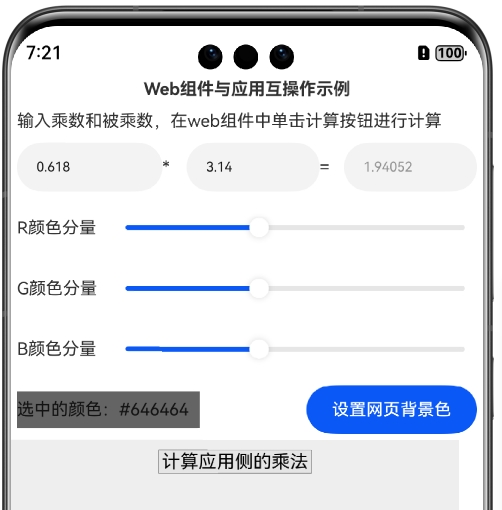
单击网页中“计算应用侧的乘法”按钮,可以自动计算app上部的乘法,计算后的界面如下所示;

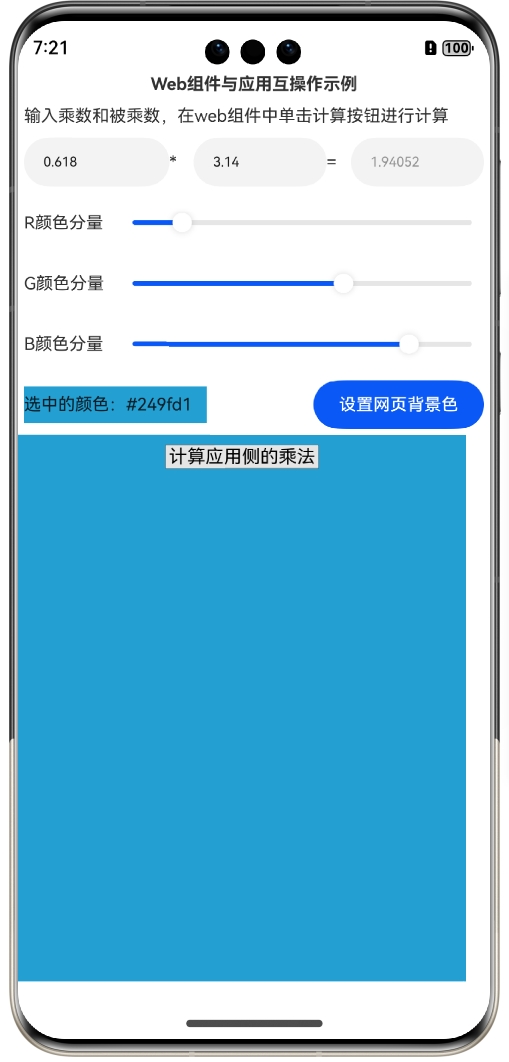
在app内调节RGB颜色分量,设置好选择的背景色后,单击应用中的“设置网页背景色”按钮,可以设置网页的背景色:

下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
“requestPermissions”: [
{
“name”: “ohos.permission.INTERNET”
}
]
这里添加了获取互联网信息的权限。
步骤3:添加资源文件demo.html,路径为src/main/resources/rawfile/demo.html,内容如下:
<!-- index.html -->
<!DOCTYPE html>
<html>
<meta charset=“utf-8”>
<body>
<div style=“text-align: center;font-size: larger;”>
<button type=“button” onclick=“compute()”>计算应用侧的乘法</button>
</div>
<div id=“info”>
</div>
</body>
<script type=“text/javascript”>
function compute() {
let multiplier = multipObj.getMultiplier();
let multiplicand = multipObj.getMultiplicand();
let product = multiplier * multiplicand
multipObj.setProduct(product);
}
function setbackcolor(color) {
document.body.style.backgroundColor = color;
}
</script>
</html>n>
该资源文件很重要,是本示例互操作实现的基础。
步骤4:在Index.ets文件里添加如下的代码:
import web_webview from ‘@ohos.web.webview’
//注册到web组件中的应用侧js对象
class ComputeObj {
constructor() {
}
public multiplier: number = 0.618
public multiplicand: number = 3.14
public product: string = “乘积”
//获取乘数
public getMultiplier() {
return this.multiplier;
}
//获取被乘数
public getMultiplicand() {
return this.multiplicand;
}
//设置乘积
public setProduct(newProduct: number) {
this.product = newProduct.toString();
}
}
@Entry
@Component
struct Index {
@State computeObj: ComputeObj = new ComputeObj()
jsName: string = “multipObj”
@State rColor: number = 100
@State gColor: number = 100
@State bColor: number = 100
@State backColor: string = “#646464”
scroller: Scroller = new Scroller()
controller: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Row() {
Column() {
Text(“Web组件与应用互操作示例”)
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width(‘100%’)
.textAlign(TextAlign.Center)
.padding(5)
Text(<span class="hljs-string"><span class="hljs-string">"输入乘数和被乘数,在web组件中单击计算按钮进行计算"</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.textAlign(TextAlign.Start)
.padding(<span class="hljs-number"><span class="hljs-number">5</span></span>)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
TextInput({ text: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeObj.multiplier.toString() })
.onChange((value) => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeObj.multiplier = <span class="hljs-built_in"><span class="hljs-built_in">parseFloat</span></span>(value)
})
.type(InputType.NUMBER_DECIMAL)
.width(<span class="hljs-number"><span class="hljs-number">110</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">11</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>)
Text(<span class="hljs-string"><span class="hljs-string">"*"</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.width(<span class="hljs-number"><span class="hljs-number">20</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>)
TextInput({ text: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeObj.multiplicand.toString() })
.onChange((value) => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeObj.multiplicand = <span class="hljs-built_in"><span class="hljs-built_in">parseFloat</span></span>(value)
})
.type(InputType.NUMBER_DECIMAL)
.width(<span class="hljs-number"><span class="hljs-number">100</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">11</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>)
Text(<span class="hljs-string"><span class="hljs-string">"="</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.width(<span class="hljs-number"><span class="hljs-number">20</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>)
TextInput({ text: `${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeObj.product}` })
.width(<span class="hljs-number"><span class="hljs-number">100</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">11</span></span>)
.enabled(<span class="hljs-literal"><span class="hljs-literal">false</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">5</span></span>)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text(<span class="hljs-string"><span class="hljs-string">"R颜色分量"</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.width(<span class="hljs-number"><span class="hljs-number">100</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>)
Slider({ value: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.rColor, min: <span class="hljs-number"><span class="hljs-number">0</span></span>, max: <span class="hljs-number"><span class="hljs-number">255</span></span> })
.onChange((value: number, mode: SliderChangeMode) => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.rColor = value
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeBackcolor()
})
.flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">5</span></span>)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text(<span class="hljs-string"><span class="hljs-string">"G颜色分量"</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.width(<span class="hljs-number"><span class="hljs-number">100</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>)
Slider({ value: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.gColor, min: <span class="hljs-number"><span class="hljs-number">0</span></span>, max: <span class="hljs-number"><span class="hljs-number">255</span></span> })
.onChange((value: number, mode: SliderChangeMode) => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.gColor = value
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeBackcolor()
})
.flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">5</span></span>)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text(<span class="hljs-string"><span class="hljs-string">"B颜色分量"</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.width(<span class="hljs-number"><span class="hljs-number">100</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>)
Slider({ value: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.bColor, min: <span class="hljs-number"><span class="hljs-number">0</span></span>, max: <span class="hljs-number"><span class="hljs-number">255</span></span> })
.onChange((value: number, mode: SliderChangeMode) => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.bColor = value
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeBackcolor()
})
.flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">5</span></span>)
Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {
Text(`选中的颜色:${<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.backColor}`)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">30</span></span>)
.width(<span class="hljs-number"><span class="hljs-number">150</span></span>)
.backgroundColor(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.backColor)
Button(<span class="hljs-string"><span class="hljs-string">"设置网页背景色"</span></span>)
.onClick(() => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.controller.runJavaScript(`setbackcolor(<span class="hljs-string"><span class="hljs-string">'${this.backColor}'</span></span>)`)
})
.width(<span class="hljs-number"><span class="hljs-number">140</span></span>)
.fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">5</span></span>)
Scroll(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.scroller) {
Web({ src: $rawfile(<span class="hljs-string"><span class="hljs-string">"demo.html"</span></span>), controller: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.controller })
.padding(<span class="hljs-number"><span class="hljs-number">10</span></span>)
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.textZoomRatio(<span class="hljs-number"><span class="hljs-number">300</span></span>)
.backgroundColor(<span class="hljs-number"><span class="hljs-number">0xeeeeee</span></span>)
<span class="hljs-comment"><span class="hljs-comment">//注册js对象</span></span>
.javaScriptProxy({
object: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.computeObj,
name: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.jsName,
methodList: [<span class="hljs-string"><span class="hljs-string">"getMultiplier"</span></span>, <span class="hljs-string"><span class="hljs-string">"getMultiplicand"</span></span>, <span class="hljs-string"><span class="hljs-string">"setProduct"</span></span>],
controller: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.controller,
})
}
.align(Alignment.Top)
.backgroundColor(<span class="hljs-number"><span class="hljs-number">0xeeeeee</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">300</span></span>)
.flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(<span class="hljs-number"><span class="hljs-number">20</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.justifyContent(FlexAlign.Start)
.height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
}
.height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
}
//计算背景色
computeBackcolor() {
this.backColor = “#” + parseInt(this.rColor.toFixed(0)).toString(16)
+ parseInt(this.gColor.toFixed(0)).toString(16)
+ parseInt(this.bColor.toFixed(0)).toString(16)
}
}
步骤5:编译运行,可以使用模拟器或者真机。
步骤6:具体的操作过程上面讲过了,就不再赘述了。
3. 关键功能分析
第一个是要注册到web组件中的js对象,在API12中写成class的形式,
//注册到web组件中的应用侧js对象
class ComputeObj {
constructor() {
}
public multiplier: number = 0.618
public multiplicand: number = 3.14
public product: string = “乘积”
//获取乘数
public getMultiplier() {
return this.multiplier;
}
//获取被乘数
public getMultiplicand() {
return this.multiplicand;
}
//设置乘积
public setProduct(newProduct: number) {
this.product = newProduct.toString();
}
}
第二个是注册对象的代码:
Web({ src: $rawfile(“demo.html”), controller: this.controller })
.padding(10)
.width(‘100%’)
.textZoomRatio(300)
.backgroundColor(0xeeeeee)
//注册js对象
.javaScriptProxy({
object: this.computeObj,
name: this.jsName,
methodList: [“getMultiplier”, “getMultiplicand”, “setProduct”],
controller: this.controller,
})
这里javaScriptProxy方法的各个参数一定要保证准确,否则在web组件中调用会失败,其中name和demo.html中使用的注册对象名称multipObj要完全一致,methodList参数为注册对象声明的方法,也要保证拼写正确。
最后是计算背景的代码:
//计算背景色
computeBackcolor() {
this.backColor = “#” + parseInt(this.rColor.toFixed(0)).toString(16)
+ parseInt(this.gColor.toFixed(0)).toString(16)
+ parseInt(this.bColor.toFixed(0)).toString(16)
}
把选中的颜色分量拼凑成了颜色字符串,最前面的是字符#。
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/web/WebAppInteropDemo
本系列源码地址:
https://gitee.com/zl3624/harmonyos_network_samples
其他鸿蒙网络编程文章:
鸿蒙网络编程系列10-使用HttpRequest下载文件到本地示例
鸿蒙网络编程系列11-使用HttpRequest上传文件到服务端示例
鸿蒙网络编程系列12-使用Request部件下载文件到本地示例
鸿蒙网络编程系列13-使用Request部件上传文件到服务端示例
鸿蒙网络编程系列19-获取网络连接信息并选择一种绑定到应用示例
更多关于HarmonyOS 鸿蒙Next 网络编程系列24-Web组件与应用互操作示例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
1 回复
更多关于HarmonyOS 鸿蒙Next 网络编程系列24-Web组件与应用互操作示例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
作为IT专家,对于HarmonyOS鸿蒙Next网络编程系列中的Web组件与应用互操作有着深入的理解。以下是对该示例的专业解答:
在HarmonyOS鸿蒙Next网络编程中,Web组件与应用互操作是一项重要功能。它允许在APP内嵌的网页中调用应用侧的方法,或在应用中执行网页中的脚本。这一功能通过web组件中的javaScriptProxy接口实现,它提供了注册应用侧js对象到web组件中的方法。
实现互操作的关键在于配置javaScriptProxy接口,这包括设置对象、名称、方法列表和控制器等参数。一旦配置完成,就可以通过WebviewController的runJavaScript接口在应用侧执行网页中的脚本,或者通过注册的js对象在网页中调用应用侧的方法。
在示例中,通常会在HTML文件中定义按钮和脚本,通过点击按钮触发对应用侧方法的调用。应用侧则会通过注册的js对象接收这些调用,并执行相应的逻辑。同时,应用侧也可以主动向网页发送数据,这通常通过WebviewController的某个接口实现。
需要注意的是,实现Web组件与应用互操作需要确保网页和应用都有正确的权限配置,比如网络权限和Web组件访问权限等。此外,还需要注意不同平台之间的差异,确保互操作功能能在各种平台上正常运行。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








