HarmonyOS 鸿蒙Next:使用taskpool,想将线程sendData(....)的数据返回页面并刷新,不成功。
HarmonyOS 鸿蒙Next:使用taskpool,想将线程sendData(…)的数据返回页面并刷新,不成功。
使用taskpool,想将线程sendData(…)的数据,返回页面,并刷新页面,
1.页面定义方法 pringLog,接受线程数据并刷新状态变量message:
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’;
pringLog(data: number): void {
hilog.info(0x0000, ‘testTag’, "-------------------------: " + data);
this.message=“线程返回值:”+data;
}
…
}
2.页面方法中使用如下代码开启线程,@Concurrent函数printArgs中使用了sendData(…)发送数据:
let task: taskpool.Task = new taskpool.Task(printArgs, 100);
task.onReceiveData(this.pringLog);
taskpool.execute(task);
结果是页面能接收到线程发送的数据,但不能刷新this.message
在onReceiveData里传callback时把this指向也传过去
task.onReceiveData(this.pringLog.bind(this));
更多关于HarmonyOS 鸿蒙Next:使用taskpool,想将线程sendData(....)的数据返回页面并刷新,不成功。的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
尝试使用emitter
参考方案二:https://developer.huawei.com/consumer/cn/blog/topic/03152965010875041
emitter无法在taskpool中使用
emitter.on可以写在UI线程,emitter.emit可以在taskpool中使用。 参考下面链接4楼代码 https://developer.huawei.com/consumer/cn/forum/topic/0202156174901893142?fid=0109140870620153026
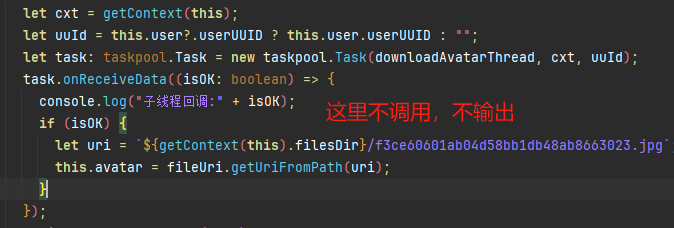
我在做下载头像功能,下载头像放在taskpool中,下载成功,通知UI线程读取图片显示头像,我就是在UI线程中emitter.on,再taskpool中emitter.emit,但是无法触发注册的事件执行
你好,楼住,我的咋接收不到数据呢?


我用的官网例子试的,在@Concurrent函数中直接调用sendData应该可以,试试官方文档的例子: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-taskpool-V5#onreceivedata11
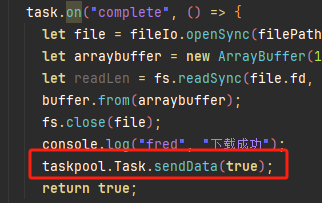
我找到问题所在了,原因在于task.on的问题,但是不知道如何解决
HarmonyOS的分布式技术让我实现了跨设备的无缝协作,工作效率翻倍。
官方的例子是普通函数,这个是可以的,但是针对内部的异步调用方法就不行了。
在HarmonyOS鸿蒙Next中使用taskpool来异步执行任务并将数据返回页面进行刷新时,通常需要通过某种机制将任务执行的结果传递回UI线程。这里有几个关键点需要注意:
-
任务执行与结果获取:确保
sendData(...)方法在执行后能够正确返回数据。如果sendData是异步的,你可能需要使用回调、Future/Promise或其他异步处理机制来获取结果。 -
线程间通信:HarmonyOS提供了多种线程间通信方式,如使用
PostTask接口将结果从后台线程发送到UI线程。确保你在UI线程中更新UI组件,以避免线程安全问题。 -
UI刷新:在UI线程中接收到数据后,使用相应的API刷新页面。例如,如果你是在使用ArkUI开发,可以通过设置组件的属性或调用组件的方法来更新UI。
-
错误处理:检查是否有任何异常或错误被抛出,这可能会阻止数据成功返回或UI更新。确保有适当的错误处理逻辑。
如果上述步骤都正确无误,但问题依旧存在,可能是具体实现细节上的问题。检查sendData方法的实现、线程间通信的代码以及UI更新的逻辑是否有问题。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







