HarmonyOS 鸿蒙Next验证码布局
HarmonyOS 鸿蒙Next验证码布局
<markdown _ngcontent-pxj-c237="" class="markdownPreContainer">
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/tree/master/CommonAppDevelopment/feature/verifycode
介绍
本示例介绍如何使用Text组件实现验证码场景,并禁用对内容的选中、复制、光标。
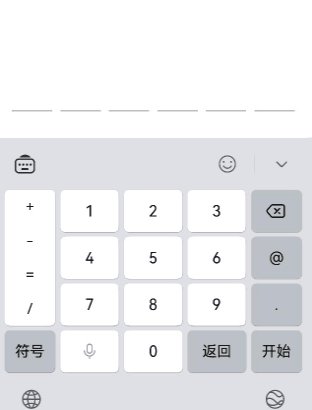
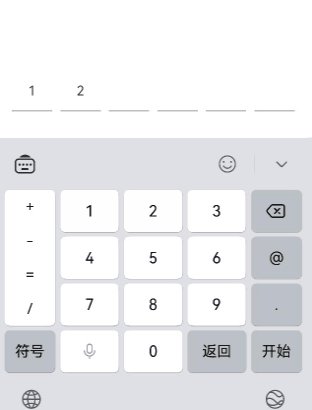
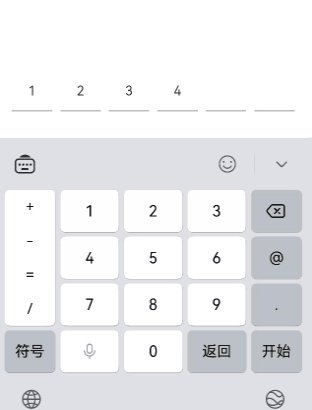
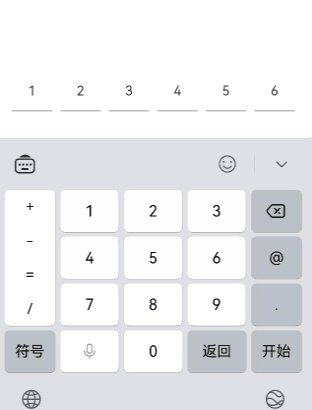
效果图预览

使用说明
- 单击组件可弹出输入法
- 在进行验证码输入时,无法对中间单个数字进行更改,无法选中输入内容,无光标
实现思路
因为要禁用复制、选中等功能,这里使用了Text组件,而不是TextInput
ForEach(this.codeIndexArray, (item: number, index: number) => { Text(this.codeText[item]) .verifyCodeUnitStyle() }, (item: number, index: number) => item.toString())<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>绑定输入法
this.inputController.attach(true, textConfig);<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>订阅输入法插入、删除事件,从而获取输入内容
this.inputController.on("insertText", (text: string) => { if (this.codeText.length >= this.verifyCodeLength) { return; } this.codeText += text; }) this.inputController.on("deleteLeft", (length: number) => { this.codeText = this.codeText.substring(0, this.codeText.length - 1); })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>
高性能知识点
不涉及
工程结构&模块类型
verifycode // har类型
|---constants
| |---VerifyCodeConstants.ets // 常量
| utils
| |---Logger // 日志工具类
|---view
| |---VerifyCodeView.ets // 视图层-验证码组件
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>模块依赖
不涉及
参考资料
</markdown>更多关于HarmonyOS 鸿蒙Next验证码布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
16 回复
最新版已修复。
没经过 测试就直接 弄上去了么
反正 你们提供给我的样机 ,这个demo 也不行。
你的设备运行的时候出了什么问题?
不出输入法
下载完你最新的代码,在next样机上 页面跳转的时候 输入法出现了 ,又消失了,不知道是不是。输入法出来和 页面打开转场动画,导致输入法出现又消失,你可以试试在前一个页面 点击跳转到包办验证码的页面 就会出现这种问题
请问这个问题有解决吗
延时执行attach 应该可以额
我现在用的也是延迟执行,但是感觉不优雅
好像 对于 TextInput 控件 inputController 不太好使
延时attach,但是还是有抢夺的问题
我在api9上用另一种思路实现了这个效果
用stack布局 inputTxet 放在上层 设置透明度为0 ,下层放显示的text控件,没有键盘弹不出的问题,只需要监听输入框把值回显的text上就行。
我在项目上是这样实现的。
在华为手机上点击textInput除了光标会有个小蓝圈,这个设置透明度为0也不会隐藏,这要怎么处理呢
现在解决了吗,我们现在升级了api12 没遇到这个问题









