#HDC2024 心得分享# HarmonyOS 鸿蒙时间格式化
HDC2024 心得分享 HarmonyOS 鸿蒙时间格式化
时间格式化有很多方式,本文将使用轻量级的dayjs实现时间格式化,废话不多说,直接看下边样例
HarmonyOS 鸿蒙时间格式化使用方法:
第一步、下载依赖
ohpm i dayjs还有更多好用的第三方库,可以在这里面找 https://ohpm.openharmony.cn/#/cn/home
第二步、引用资源
import dayJs from 'dayjs’第三步、使用
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'MM/DD hh:mm'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'YYYY/MM/DD'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'YYYY-MM-DD'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'YYYY-MM-DD hh:mm:ss'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })完整代码
import dayJs from ‘dayjs’
@Entry
@Component
@Preview
struct Index {
@State time: number = 1716168928000
@State nowTime: number = Date.now()
build() {
Column() {
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'MM/DD hh:mm'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'YYYY/MM/DD'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'YYYY-MM-DD'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.time).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'YYYY-MM-DD hh:mm:ss'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
Text(<span class="javascript"><span class="javascript">${dayJs(</span><span class="hljs-keyword"><span class="javascript"><span class="hljs-keyword">this</span></span></span><span class="javascript">.nowTime).format(</span><span class="hljs-string"><span class="javascript"><span class="hljs-string">'YYYY-MM-DD hh:mm:ss'</span></span></span><span class="javascript">)}</span></span>)
.fontSize(24)
.margin({ top: 46 })
}
.backgroundImageSize({ height: ‘100%’, width: ‘100%’ })
.height(‘100%’)
.width(‘100%’)
}
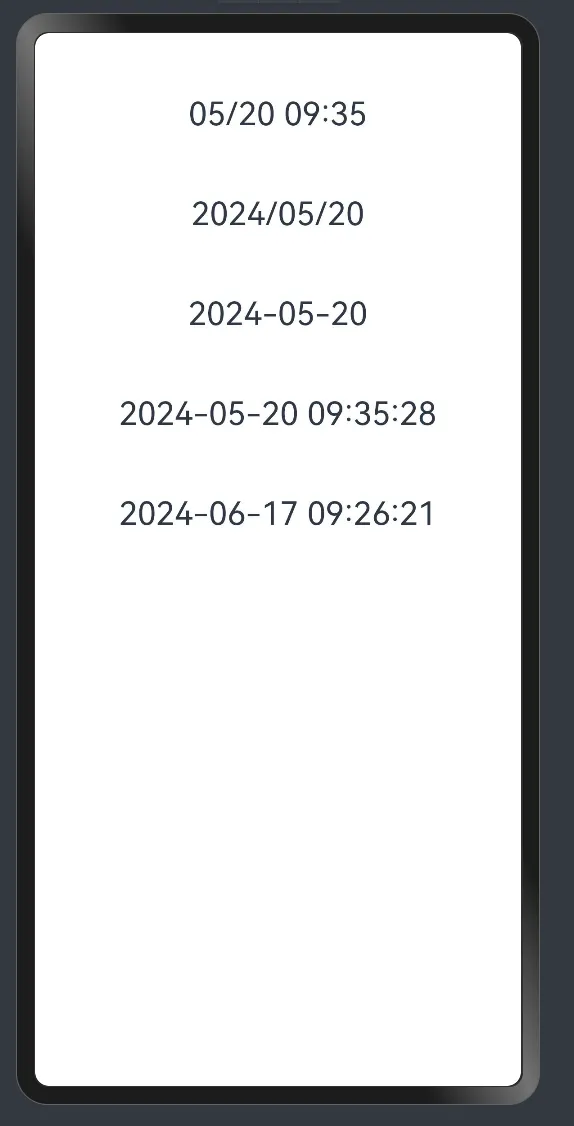
}样例图

更多用法,还请看官方文档Day.js中文网 https://dayjs.fenxianglu.cn/
更多关于#HDC2024 心得分享# HarmonyOS 鸿蒙时间格式化的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
#HDC2024 心得分享# HarmonyOS 鸿蒙时间格式化
在HarmonyOS鸿蒙开发中,时间格式化是一个常见的需求。鸿蒙系统本身并未提供直接的时间格式化API,但可以通过多种方式实现这一功能。
一种方法是使用第三方库,如Day.js。Day.js是一个轻量级的时间处理库,支持丰富的格式化选项。首先,需要在项目中引入Day.js库,可以通过OpenHarmony的三方库中心仓进行下载和安装。然后,通过import语句引入Day.js,并使用其format方法将时间格式化为所需的字符串格式。例如,可以使用dayjs(this.time).format('YYYY-MM-DD hh:mm:ss')将时间格式化为“年-月-日 时:分:秒”的形式。
另一种方法是自定义时间格式化函数。这种方法需要手动处理时间的各个部分,如年、月、日、时、分、秒等,然后根据所需的格式进行拼接。这种方法虽然灵活,但实现起来相对复杂,且容易出错。
无论使用哪种方法,都需要注意时间的时区问题。鸿蒙系统支持时区转换功能,可以在格式化时间时考虑时区的影响,以确保时间的准确性。
鸿蒙Next教程已发布,可以先学学:https://www.itying.com/category-93-b0.html







