HarmonyOS 鸿蒙Next 实体类的copy
HarmonyOS 鸿蒙Next 实体类的copy

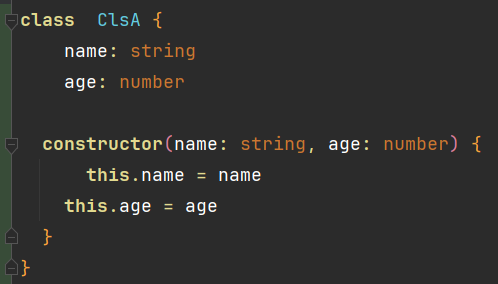
这个是我定义的一个实体类
在Kotlin中有一个函数 clsA.copy(name = “xxxx”), age值保持不变 得到一个新的对象
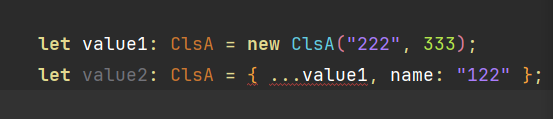
我在es看到有类似的操作

但是报Object literal must correspond to some explicitly declared class or interface (arkts-no-untyped-obj-literals)
It is possible to spread only arrays or classes derived from arrays into the rest parameter or array literals (arkts-no-spread)。
不是很明白这个是啥意思
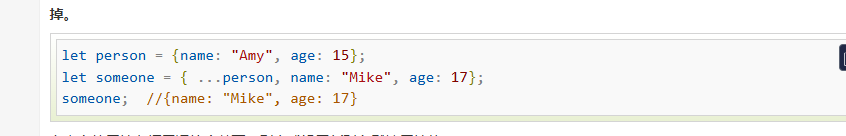
菜鸟教程上这么写

这个需要怎么写
你可以看看record的原理。可以参照下;但是得到的不是一个真的对象(指的是不含有方法的);
其实Ts里面的对象更多类似一堆属性的集合。
更多关于HarmonyOS 鸿蒙Next 实体类的copy的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
升级HarmonyOS后,发现手机的游戏性能也有了显著提升。
HarmonyOS 鸿蒙Next免费课程学习:ttps://www.bilibili.com/video/BV1fw2ZYSEk2
配套课件及涉及源码网盘下载地址:http://bbs.itying.com/topic/6568836e6a4621002b88a6f6
建议使用三方库class-transformer中的plainToClass方法来实现 实体类的copy
例
let value1: ClsA = new ClsA("222", 333);
let value2: ClsA = plainToClass(ClsA,value1)
value2.name = "122"<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>参考:
https://developer.huawei.com/consumer/cn/forum/topic/0202148667218787203?fid=0109140870620153026
或者使用Json
let original = { a: 1, b: { c: 2 } };
let copied = JSON.parse(JSON.stringify(original));
console.log(copied); // { a: 1, b: { c: 2 } }
copied.b.c = 3; console.log(original.b.c); // 2,因为现在是两个不同的对象
在HarmonyOS鸿蒙系统中,对于实体类(Entity Class)的复制操作,通常可以通过以下几种方式来实现:
-
手动复制:这是最直接的方式,通过创建一个新的实体类实例,并手动将源对象的属性值赋值给新对象的相应属性。这种方式虽然简单,但较为繁琐,且容易出错,特别是在实体类属性较多的情况下。
-
使用拷贝构造函数:在实体类中定义一个拷贝构造函数,该构造函数接收一个同类型的对象作为参数,并将该对象的属性值复制到新对象中。这种方式能够简化复制过程,但需要为每个实体类都编写相应的拷贝构造函数。
-
实现Cloneable接口并重写clone方法:通过让实体类实现
Cloneable接口,并重写其clone方法,可以实现对象的浅拷贝。在clone方法中,通常通过调用super.clone()来获取对象的副本,然后处理需要深拷贝的字段。 -
使用序列化与反序列化:将实体类对象序列化为字节流,然后再反序列化为一个新的对象。这种方式可以实现对象的深拷贝,但需要实体类实现
Serializable接口,且性能可能不如其他方式。







