HarmonyOS 鸿蒙Next Notification Kit 请求通知授权问题
HarmonyOS 鸿蒙Next Notification Kit 请求通知授权问题
【关键字】
Notification Kit / 请求通知授权 / requestEnableNotification()
【问题描述】
目前现状在通知发布前调用requestEnableNotification()方法,弹窗让用户选择是否允许发送通知,仅弹窗一次,后续调用该接口不再弹窗,此时如需要须手动获取通知授权。期望为用户点击取消后,应用后续再次调用requestEnableNotification()方法时能够再次调起弹框进行授权,或者可以跳转到系统设置对应的具体页面。
【解决方案】
系统设计上考虑在弹框时用户点击取消代表用户不允许发送通知,后续继续弹窗会打扰用户。
如果应用期望实现用户点击取消后,再次调用requestEnableNotification时可以拉起弹框或者跳转,需应用自行实现。
参考代码如下(是否是首次点击可以结合本地存储preferences来判断):
notificationManager.isNotificationEnabled().then((data: boolean) => { console.info("[ANS] isNotificationEnabled success, data: " + JSON.stringify(data)); if(!data){ notificationManager.requestEnableNotification().then(() => { console.info([ANS] requestEnableNotification success); }).catch((err:Base.BusinessError) => { console.error([ANS] requestEnableNotification failed, code is ${err.code}, message is ${err.message}); // 用户拒绝,可自行弹框后引导跳转到设置页面 if (1600004 === err.code) { const context = getContext(this) as common.UIAbilityContext; let want: Want = { bundleName: ‘com.huawei.hmos.settings’, abilityName: ‘com.huawei.hmos.settings.MainAbility’, uri: ‘application_info_entry’, parameters: { pushParams: ‘’ // 应用包名 } }context.startAbility(want) .then(() => { console.log(
Success to startAbility); }) .catch((err: BusinessError) => { console.error(Failed to startAbility. Code: ${err.code}, message: ${err.message}); }); }
}); } }).catch((err: Base.BusinessError) => { console.error(isNotificationEnabled fail: ${<span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err)}); });
更多关于HarmonyOS 鸿蒙Next Notification Kit 请求通知授权问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
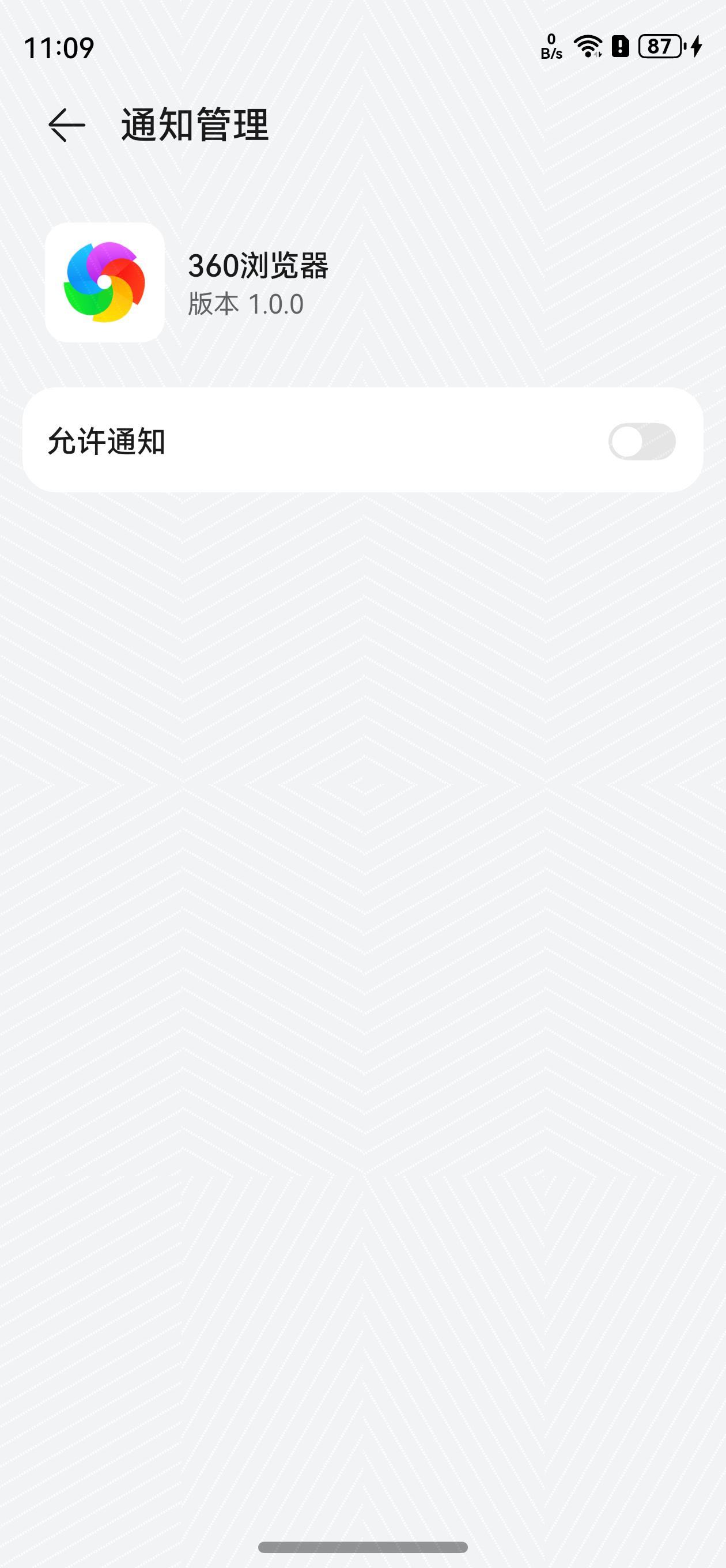
请教一下,如何直接跳转到对应应用的通知管理页面呢,例如这个页面

更多关于HarmonyOS 鸿蒙Next Notification Kit 请求通知授权问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
上面不是有吗 if (1600004 === err.code) { let context = ContextObject.getContext() as common.UIAbilityContext let want: Want = { bundleName: ‘com.huawei.hmos.settings’, abilityName: ‘com.huawei.hmos.settings.MainAbility’, uri: ‘application_info_entry’, parameters: { pushParams: ‘com.compass.hap’ // 应用包名 } } context.startAbility(want) }
这个是跳应用详情页的代码,不是我截图的那个通知管理的页面
let context = getContext(this) as common.UIAbilityContext; let want: Want = { bundleName: ‘com.huawei.hmos.settings’, abilityName: ‘com.huawei.hmos.settings.MainAbility’, uri: “systemui_notification_settings”, }; context.startAbility(want)

针对HarmonyOS 鸿蒙Next Notification Kit的请求通知授权问题,作为IT专家,我理解这通常是开发者在应用开发中遇到的一个关键步骤。在鸿蒙Next系统中,Notification Kit的请求通知授权机制设计得相对复杂,旨在平衡用户体验与应用功能需求。
当用户首次触发需要通知权限的功能时,系统会弹窗请求用户授权。若用户选择拒绝,后续再次调用请求通知授权接口时,系统默认不再弹窗,以避免过度打扰用户。若开发者希望用户在拒绝后能够再次授权,需要自行实现引导逻辑,如通过应用内提示跳转到系统设置页面。
此外,鸿蒙Next系统引入了权限组和单次授权等进阶的权限管理功能,进一步优化了权限申请策略。开发者在申请通知权限时,应充分考虑这些功能,以提供更优质的用户体验。
HarmonyOS 鸿蒙Next学习资源下载地址:https://www.itying.com/category-93-b0.html








