HarmonyOS 鸿蒙Next Beta三层结构,product页面引用common的常量文件时报错
HarmonyOS 鸿蒙Next Beta三层结构,product页面引用common的常量文件时报错




更多关于HarmonyOS 鸿蒙Next Beta三层结构,product页面引用common的常量文件时报错的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next Beta三层结构,product页面引用common的常量文件时报错的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
方法1(推荐使用): 使用符号显式导出语法,从js文件中re-export符号 。export { yyy } from 'x.js'
方法2:新增x.js对应的声明文件(.d.ts),并在引用时不指定后缀。
不是JS文件,只是定义常量的文件
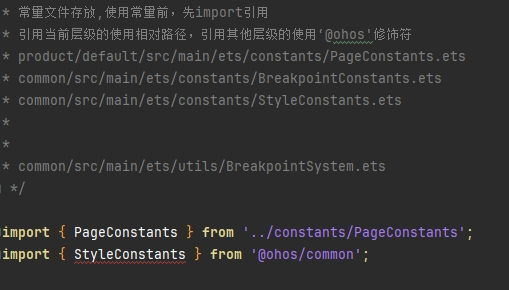
SplashPage.ets有@Entry修饰符,文件头import导入
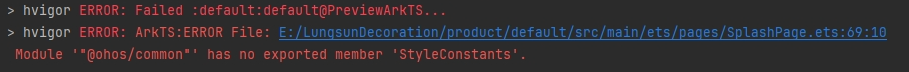
product层级的SplashPage页面引用common层级的StyleConstants常量文件(在这个常量文件中导出),product层级的oh-pacage.json5文件配置依赖关系并同步刷新,代码检查报错XXX has no exported member YYY
index 中导出的吗
common层的index也导出了
针对HarmonyOS 鸿蒙Next Beta三层结构中,product页面引用common的常量文件时报错的问题,这通常是由于依赖关系未正确配置或文件导出、导入方式有误所导致。
首先,请确保common层的常量文件已经正确导出,并且在product层的页面文件中已经正确导入。如果使用的是export语法导出常量,请检查是否使用了正确的导出方式,如使用符号显式导出语法。
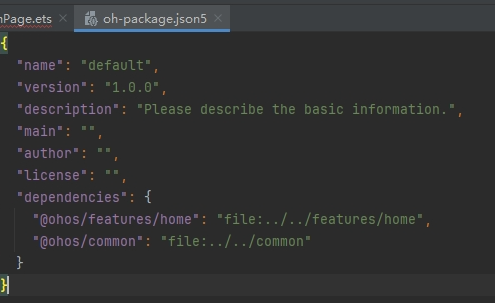
其次,检查product层下的oh-package.json5文件,确保已经正确配置了common层的依赖关系,并且已经同步刷新。
最后,如果以上步骤均无误,但问题依旧存在,可能是由于编译构建期的语法校验工具对文件类型的检查不严格所导致。此时,可以尝试新增对应的声明文件(.d.ts),并在引用时不指定后缀。
鸿蒙Next教程已发布,可以先学学:https://www.itying.com/category-93-b0.html








