HarmonyOS 鸿蒙Next:tabs作为底部导航,如何切换时避免重复刷新
HarmonyOS 鸿蒙Next:tabs作为底部导航,如何切换时避免重复刷新
我做了一个商城app。底部使用tabs,每个tabContent放的自定义组件,当第一次进入按需加载当前内容,但是切换回来的时候又刷新一次,如何避免第二次重复刷新,只有用户下拉时才刷新??
也就是说第一次加载之后不再刷新UI?
API 12了有什么更好的实现方法么
更多关于HarmonyOS 鸿蒙Next:tabs作为底部导航,如何切换时避免重复刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我问问题已经解决了,你这么写跟我当初写的一样,这样切换会导致重复刷新,你应该修改if判断
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
Component 中的 aboutToAppear 呢
这个不行
你说的Node是什么意思?
是鸿蒙另一种使用view的方式,drawing
这个第一次听说哦,不会用

这样
你这个没有看懂哦,我是这样做的: build() { Column() { Tabs({ barPosition: BarPosition.End, index: this.tabCurrentIndex}) { TabContent() { Watching() }.tabBar(‘追剧’)
TabContent() {
VideoSwiper({ pageFlag: $pageFlag })
}.tabBar('推荐')
TabContent() {
Theater()
}.tabBar('剧场')
TabContent() {
MyComp();
}.tabBar('我的')
}.vertical(false).barMode(BarMode.Fixed).scrollable(false).onChange((index: number) => {
this.tabCurrentIndex = index;
if (index == 1) {
this.pageFlag.state = false;
} else {
this.pageFlag.state = true;
}
})
}.height('100%').width('100%')}
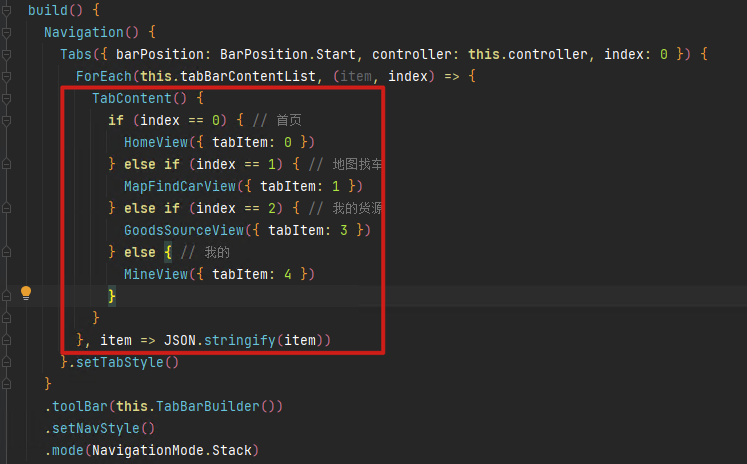
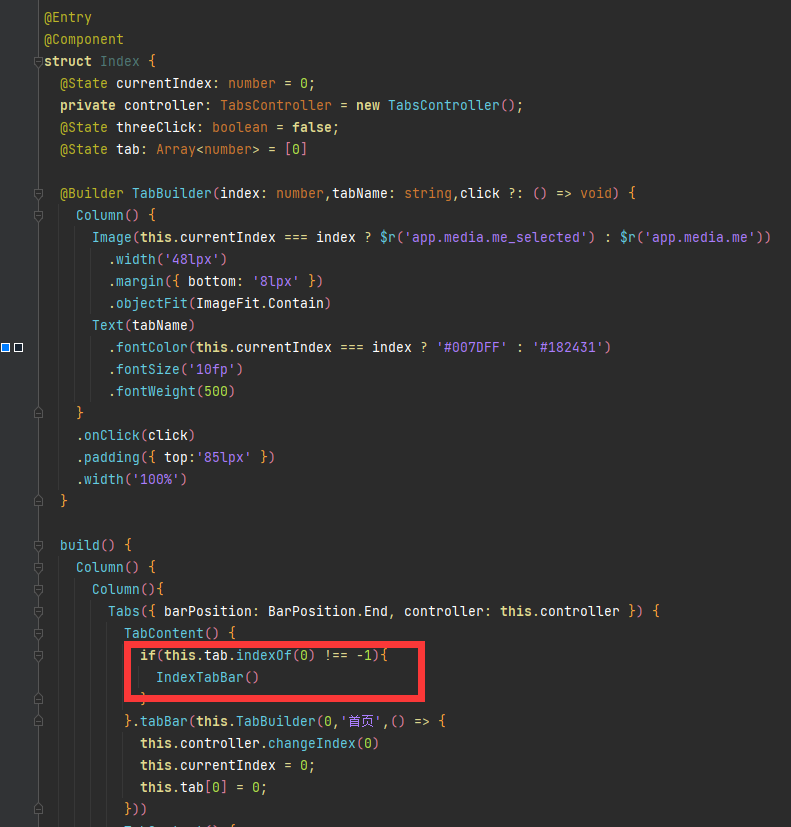
就是把点击过的tabbar存到数组中,数组中存在就不会重新加载组件了
这样啊,好的老铁,我试试,谢谢你
对的
去掉if
刚开始我就是没有加if,但会全部加载,切换不会刷新页面。但是这样会影响启动的速度,因为把里面的内容全部加载了,我觉得这样用户体验不好
在HarmonyOS鸿蒙Next中,若使用tabs作为底部导航并希望在切换时避免重复刷新,可尝试以下方法:
- 利用组件生命周期:Tabs组件切换时,可能会触发相关组件的生命周期方法。确保在组件的生命周期方法中,如
onVisibleAreaChange,进行必要的状态判断和数据更新,而非在每次切换时都执行完整的刷新逻辑。 - 缓存页面状态:对于每个TabContent,可以设计算法或机制来缓存其状态和数据。当Tab被重新选中时,先检查是否有缓存的状态,如果有则直接恢复,避免重新加载和刷新。
- 优化数据获取逻辑:确保数据获取逻辑是高效的,并且在必要时才执行。例如,可以使用数据懒加载或分页加载技术,以减少不必要的网络请求和数据处理。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。