HarmonyOS 鸿蒙Next - 鸿蒙网络编程系列14-WebSocket客户端通讯示例
HarmonyOS 鸿蒙Next - 鸿蒙网络编程系列14-WebSocket客户端通讯示例
1. WebSocket简介
WebSocket协议最初于2011年通过RFC 6455完成了标准定义,后来又通过RFC 7936、RFC 8307、RFC 8441等标准对协议进行了完善。WebSocket位于网络分层模型的应用层,是建立在TCP之上的双向通讯协议,可以在一个TCP连接上进行全双工通信;和HTTP不同的是,WebSocket通讯需要服务端和客户端先通过握手连接,连接成功后才能相互通信。
2. WebSocket的常用方法
鸿蒙封装的WebSocket操作类位于模块webSocket中,使用如下的方式导入:
import webSocket from ‘@ohos.net.webSocket’;<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>webSocket模块包括了众多的操作方法,就本文而言,重点需要掌握的是如下四个:
1)createWebSocket(): WebSocket
创建一个WebSocket对象,在使用WebSocket的方法以前需要创建该对象。
2)connect(url: string, options?: WebSocketRequestOptions): Promise<boolean>
连接到url指定的地址,可选参数options包含了连接需要的header信息,使用promise方法作为异步方法。
3)send(data: string | ArrayBuffer): Promise<boolean>
通过WebSocket连接发送数据data,使用Promise方式作为异步方法。
4)on(type: ‘message’, callback: AsyncCallback<string | ArrayBuffer>): void
订阅WebSocket连接的接收消息事件,使用callback方式作为异步方法。
3. WebSocket客户端通讯示例
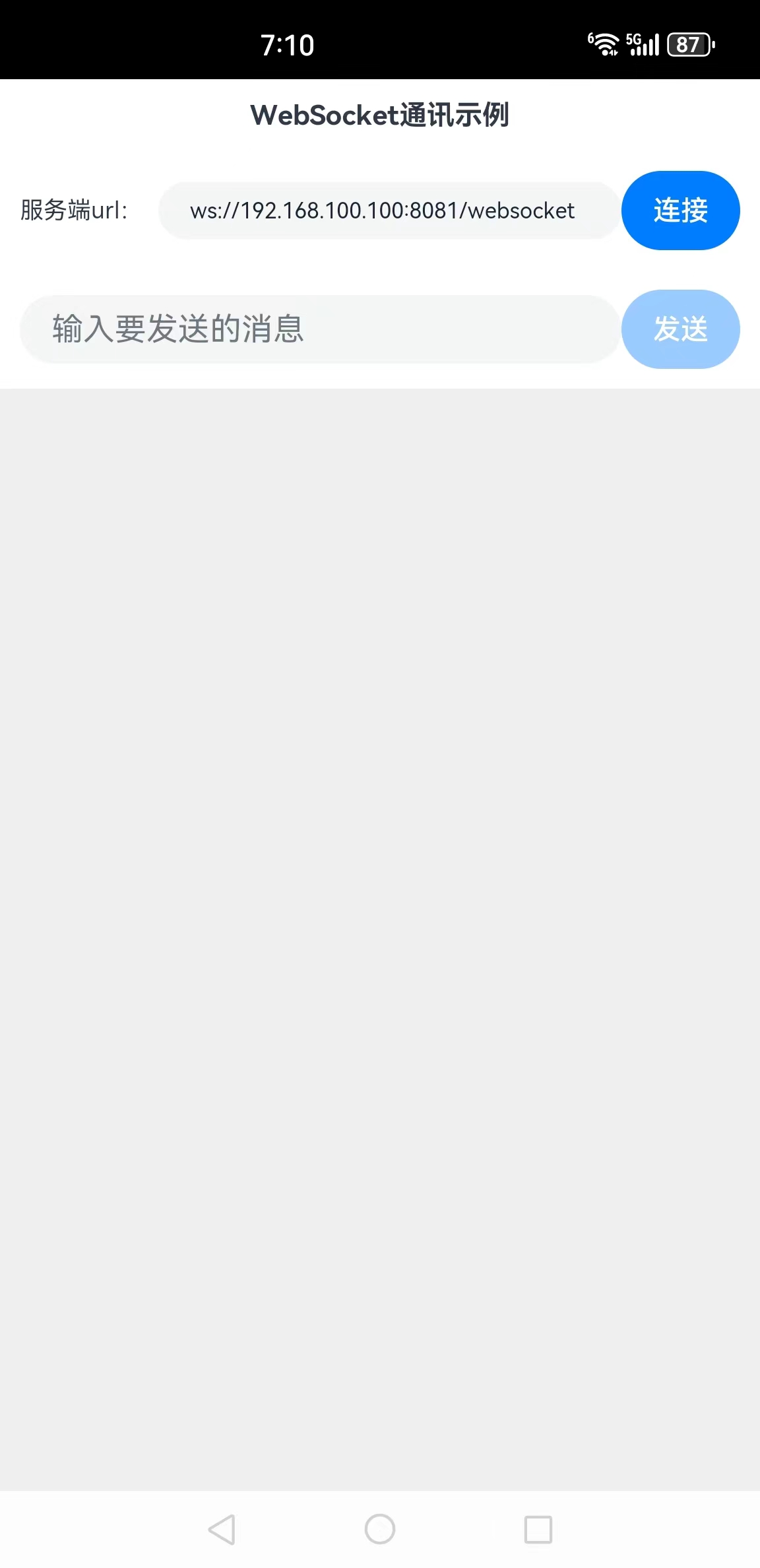
为演示WebSocket通讯的方式,本示例实现了一个使用WebSocket协议发送、接收消息的功能,运行后的初始界面如下所示:

应用启动后,单击“连接”按钮可以可以连接到指定的WebSocket服务器,输入要发送的信息,然后单击“发送”按钮,即可发送信息到服务器,架设服务器是一个回声服务器,就会把收到的信息发送给客户端。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
“requestPermissions”: [
{
“name”: “ohos.permission.INTERNET”
}
]<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import webSocket from ‘@ohos.net.webSocket’; import util from ‘@ohos.util’;//执行websocket通讯的对象 let wsSocket = webSocket.createWebSocket()
@Entry @Component struct Index { //连接、通讯历史记录 @State msgHistory: string = ‘’ //要发送的信息 @State sendMsg: string = ‘’ //ws服务端地址 @State wsServerUrl: string = “ws://192.168.100.100:8081/websocket” //是否可以连接 @State canConnect: boolean = false
//是否可以发送消息 @State canSend: boolean = false scroller: Scroller = new Scroller()
//是否绑定了事件处理程序 eventHandleBinded:boolean=false
//绑定事件处理程序 bindEventHandle() { //如果已绑定就退出 if(this.eventHandleBinded) { return }
wsSocket.on(<span class="hljs-string"><span class="hljs-string">'open'</span></span>, (err, value) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msgHistory += <span class="hljs-string"><span class="hljs-string">"连接打开:status:"</span></span> + value[<span class="hljs-string"><span class="hljs-string">'status'</span></span>] + <span class="hljs-string"><span class="hljs-string">", message:"</span></span> + value[<span class="hljs-string"><span class="hljs-string">'message'</span></span>] + <span class="hljs-string"><span class="hljs-string">"\r\n"</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.scroller.scrollEdge(Edge.Bottom) }); <span class="hljs-comment"><span class="hljs-comment">//收到消息时的处理</span></span> wsSocket.on(<span class="hljs-string"><span class="hljs-string">'message'</span></span>, (err, value) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msgHistory += <span class="hljs-string"><span class="hljs-string">"服务端:"</span></span> + value + <span class="hljs-string"><span class="hljs-string">"\r\n"</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.scroller.scrollEdge(Edge.Bottom) }); <span class="hljs-comment"><span class="hljs-comment">//错误事件处理</span></span> wsSocket.on(<span class="hljs-string"><span class="hljs-string">'error'</span></span>, (err) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msgHistory += <span class="hljs-string"><span class="hljs-string">"出现异常:"</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(err) + <span class="hljs-string"><span class="hljs-string">"\r\n"</span></span> <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.scroller.scrollEdge(Edge.Bottom) }); <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.eventHandleBinded = <span class="hljs-literal"><span class="hljs-literal">true</span></span>}
build() { Row() { Column() { Text(“WebSocket通讯示例”) .fontSize(14) .fontWeight(FontWeight.Bold) .width(‘100%’) .textAlign(TextAlign.Center) .padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) { Text(<span class="hljs-string"><span class="hljs-string">"服务端url:"</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">12</span></span>) .width(<span class="hljs-number"><span class="hljs-number">70</span></span>) .flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>) TextInput({ text: <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.wsServerUrl }) .onChange((value) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.wsServerUrl = value }) .width(<span class="hljs-number"><span class="hljs-number">110</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">11</span></span>) .flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>) Button(<span class="hljs-string"><span class="hljs-string">"连接"</span></span>) .onClick(() => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.connect2Server() }) .width(<span class="hljs-number"><span class="hljs-number">60</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .padding(<span class="hljs-number"><span class="hljs-number">10</span></span>) Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) { TextInput({ placeholder: <span class="hljs-string"><span class="hljs-string">"输入要发送的消息"</span></span> }).onChange((value) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.sendMsg = value }) .width(<span class="hljs-number"><span class="hljs-number">200</span></span>) .flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>) Button(<span class="hljs-string"><span class="hljs-string">"发送"</span></span>) .enabled(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.canSend) .width(<span class="hljs-number"><span class="hljs-number">60</span></span>) .fontSize(<span class="hljs-number"><span class="hljs-number">14</span></span>) .flexGrow(<span class="hljs-number"><span class="hljs-number">0</span></span>) .onClick(() => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.sendMsg2Server() }) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .padding(<span class="hljs-number"><span class="hljs-number">10</span></span>) Scroll(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.scroller) { Text(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msgHistory) .textAlign(TextAlign.Start) .padding(<span class="hljs-number"><span class="hljs-number">10</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .backgroundColor(<span class="hljs-number"><span class="hljs-number">0xeeeeee</span></span>) } .align(Alignment.Top) .backgroundColor(<span class="hljs-number"><span class="hljs-number">0xeeeeee</span></span>) .height(<span class="hljs-number"><span class="hljs-number">300</span></span>) .flexGrow(<span class="hljs-number"><span class="hljs-number">1</span></span>) .scrollable(ScrollDirection.Vertical) .scrollBar(BarState.On) .scrollBarWidth(<span class="hljs-number"><span class="hljs-number">20</span></span>) } .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .justifyContent(FlexAlign.Start) .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)}
//发送消息到服务端 sendMsg2Server() { wsSocket.send(this.sendMsg + “\r\n”) .then((value) => { this.msgHistory += “我:” + this.sendMsg + “\r\n” }) .catch((e) => { this.msgHistory += ‘发送失败’ + e.message + “\r\n”; }) }
//连接服务端 connect2Server() { this.bindEventHandle()
wsSocket.connect(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.wsServerUrl) .then((value) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msgHistory += <span class="hljs-string"><span class="hljs-string">'connect success '</span></span> + <span class="hljs-string"><span class="hljs-string">"\r\n"</span></span>; <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.canSend = <span class="hljs-literal"><span class="hljs-literal">true</span></span> }) .catch((e) => { <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.msgHistory +=<span class="hljs-string"><span class="hljs-string">'connect fail '</span></span> + e.message + <span class="hljs-string"><span class="hljs-string">"\r\n"</span></span>; })
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
步骤4:编译运行,可以使用模拟器或者真机。
步骤5:配置服务端地址,假设服务端是回声服务器。
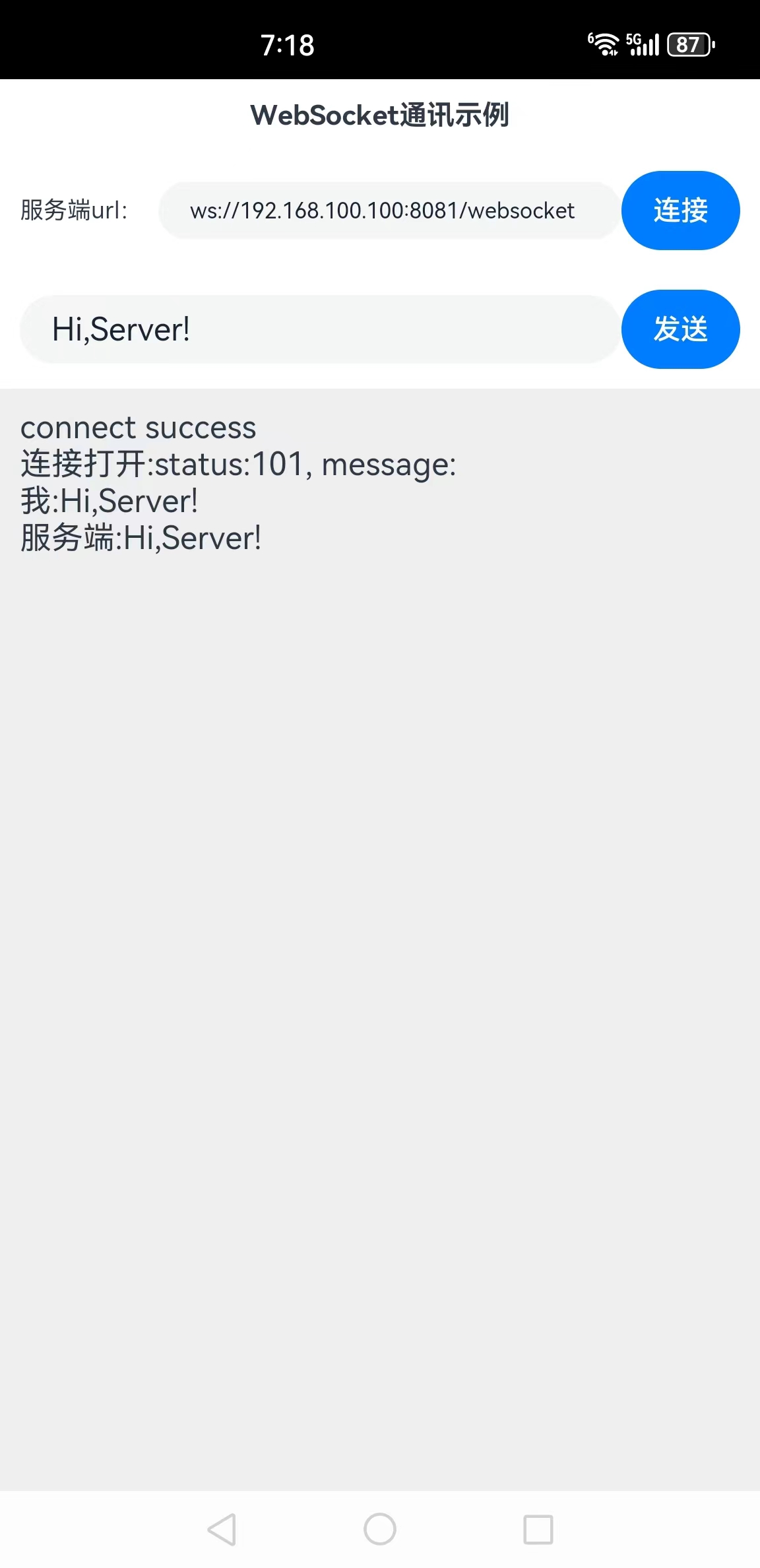
连接上服务端后,客户端发送消息“Hi,Server!”
然后服务端自动回复:“Hi,Server!”,截图如下所示:

这样就完成了一个简单的WebSocket消息发送应用。
(本文作者原创,除非明确授权禁止转载)
其他鸿蒙网络编程文章:
鸿蒙网络编程系列10-使用HttpRequest下载文件到本地示例
鸿蒙网络编程系列11-使用HttpRequest上传文件到服务端示例
更多关于HarmonyOS 鸿蒙Next - 鸿蒙网络编程系列14-WebSocket客户端通讯示例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
服务端使用仓颉语言写的,因为保密协议的原因,暂时还不能公开。
好吧,谢谢楼主
在HarmonyOS鸿蒙系统中进行WebSocket客户端通讯,您可以通过以下步骤实现基本功能:
-
引入必要的库:确保在项目的
build.gradle文件中引入了WebSocket相关的依赖库,如OkHttp或Java自带的WebSocket API。HarmonyOS SDK本身可能不包含特定WebSocket库,因此需根据需求选择合适的第三方库。 -
建立WebSocket连接:使用选定的库创建WebSocket客户端实例,并指定要连接的服务器URL。在连接建立过程中,可以处理连接成功、失败以及消息接收等事件。
-
发送与接收消息:连接建立后,可以使用WebSocket客户端实例发送文本或二进制消息到服务器。同时,需要实现消息接收回调,以处理从服务器接收到的消息。
-
关闭连接:在不再需要WebSocket通讯时,应主动关闭连接,释放资源。
示例代码(以Java自带WebSocket API为例,具体实现需根据HarmonyOS环境调整):
// 伪代码示例,具体实现需根据HarmonyOS SDK和所选库进行调整
WebSocketClient client = new WebSocketClient(new URI("ws://example.com/socket")) {
@Override
public void onOpen(Session session) {
// 连接成功处理
}
// 实现其他回调方法...
};
client.connectBlocking();如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







