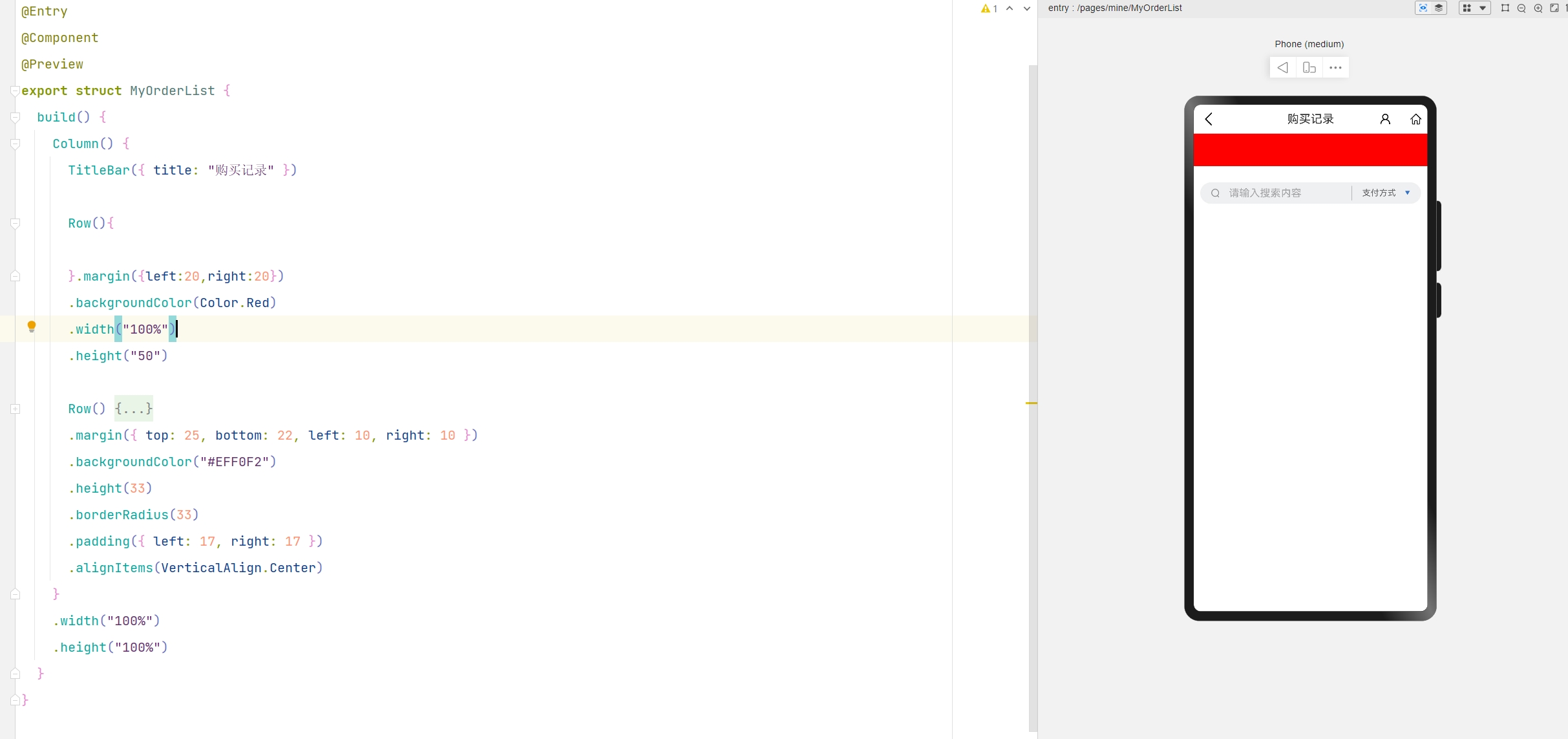
HarmonyOS 鸿蒙Next:width=100%时设置左右margin无效
HarmonyOS 鸿蒙Next:width=100%时设置左右margin无效

我之前是做安卓的,我以为是宽度撑满屏幕,然后左右有些margin,就可以实现容器相较于屏幕宽度有边距的效果
最后还是通过设置.constraintSize({ maxWidth: “100%” })解决的,搞不懂ArkUI的布局原理,迷迷糊糊的不知道还要踩多少坑
另外!!!!目前还是用的API9,可是中心仓库里面的三方库都是基于API11的,压根用不了啊!!!而且听说API9很多问题都在API高版本上得到了解决,不知道什么时候能用上。。。
更多关于HarmonyOS 鸿蒙Next:width=100%时设置左右margin无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
鸿蒙用的是web盒子模型的border-box
边距最给外部容器设置panding
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
我就一个组件,为了设置padding还需要套一层在外面
在HarmonyOS鸿蒙Next系统中,当元素宽度设置为width=100%时,如果尝试设置左右margin,可能会遇到无效的情况。这是因为元素的宽度已经占据了其父容器的全部可用空间,此时再设置左右margin将会导致布局冲突。具体来讲,左右margin的添加会试图在已经满宽度的元素上再增加额外的空间,这在逻辑上是不允许的。
解决此问题的一种方法是调整元素的宽度设置,例如将其设置为一个略小于100%的值(如width: 98%),然后再设置左右margin。这样可以确保元素在宽度上留有余地,以便margin属性可以生效。
另一种方法是使用padding属性替代margin。如果目的是在元素内部增加一些空间,而不影响其在父容器中的宽度占据,padding属性会是一个合适的选择。通过增加左右padding,可以在不改变元素总宽度的情况下,实现内部内容的间距调整。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







