HarmonyOS 鸿蒙Next图形变换
HarmonyOS 鸿蒙Next图形变换
一、前言
在探索 HarmonyOS 的过程中,我们发现了许多有趣且实用的功能和特性。有些总是在不经意间或者触类旁通的找到。或者是某些开发痛点。其中,早上群友对Rotate有点疑惑,干脆把这玩意整一整,分享给大家。
该系列将着重分享、介绍HarmonyOS API11+的新版本特性或者奇奇怪怪的解决方案、BUG。(弃用API非必要不提及)
如果您有任何疑问、对文章写的不满意、发现错误或者有更好的方法,欢迎在评论、私信或邮件中提出,非常感谢您的支持。🙏
二、translate
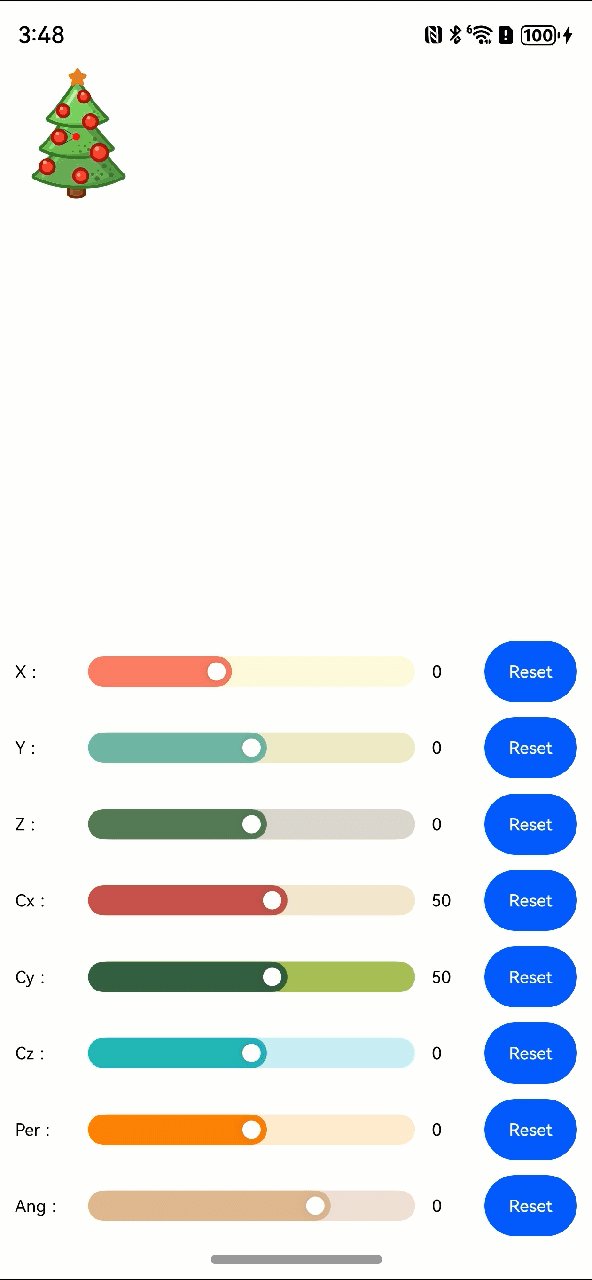
translate变换主要包含以下几个参数:x、y、z。
x、y两个参数用于指定平移的方向和距离。在2D平移中,x代表横向移动的距离,y代表纵向移动的距离。通过调整这两个坐标,我们可以实现物体在二维空间中的移动。
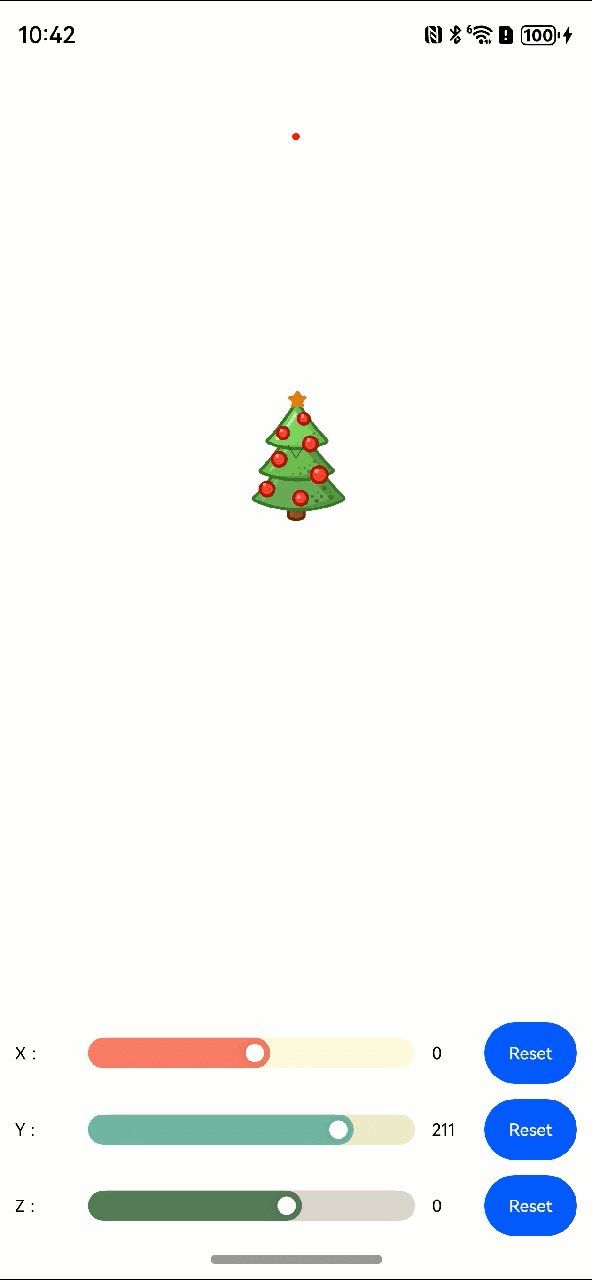
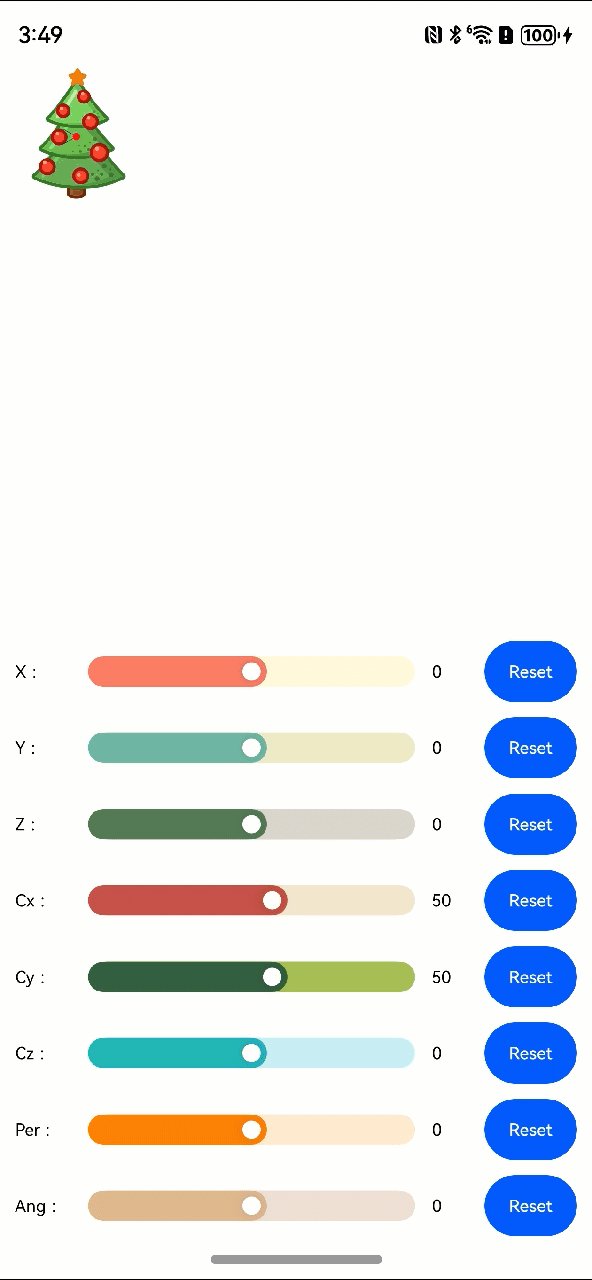
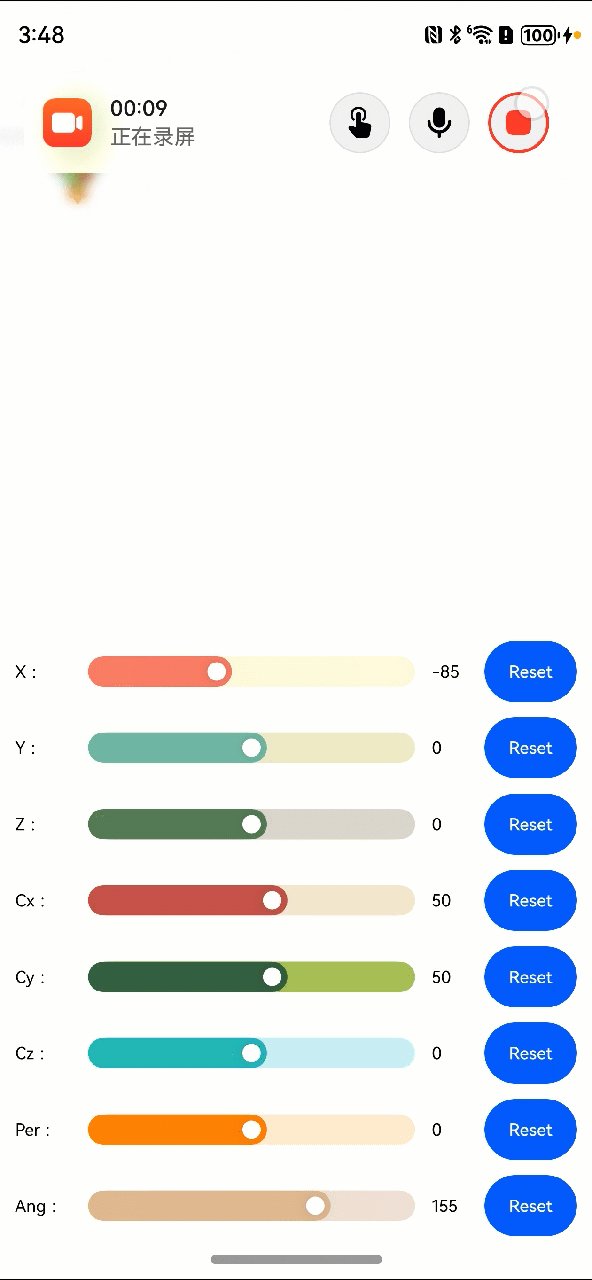
只移动X、Y轴效果如下:

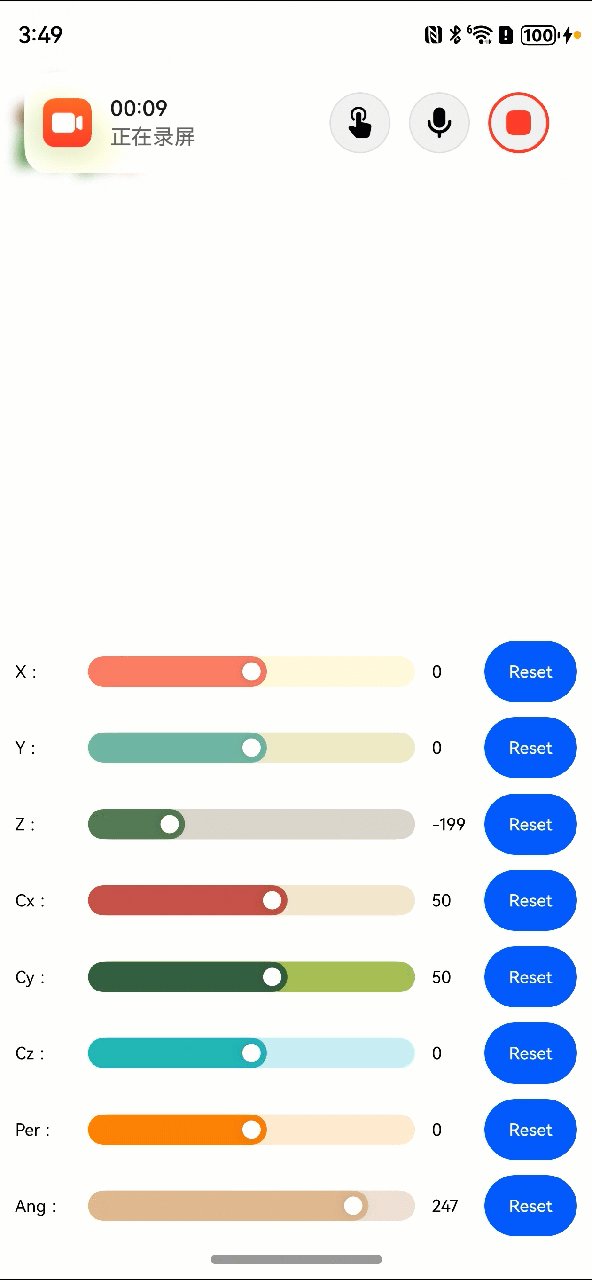
z参数用于指定在垂直方向上的移动距离,也可以理解为深度。在3D空间中,通过调整z值,我们可以实现物体在垂直方向上的移动,从而产生立体效果。
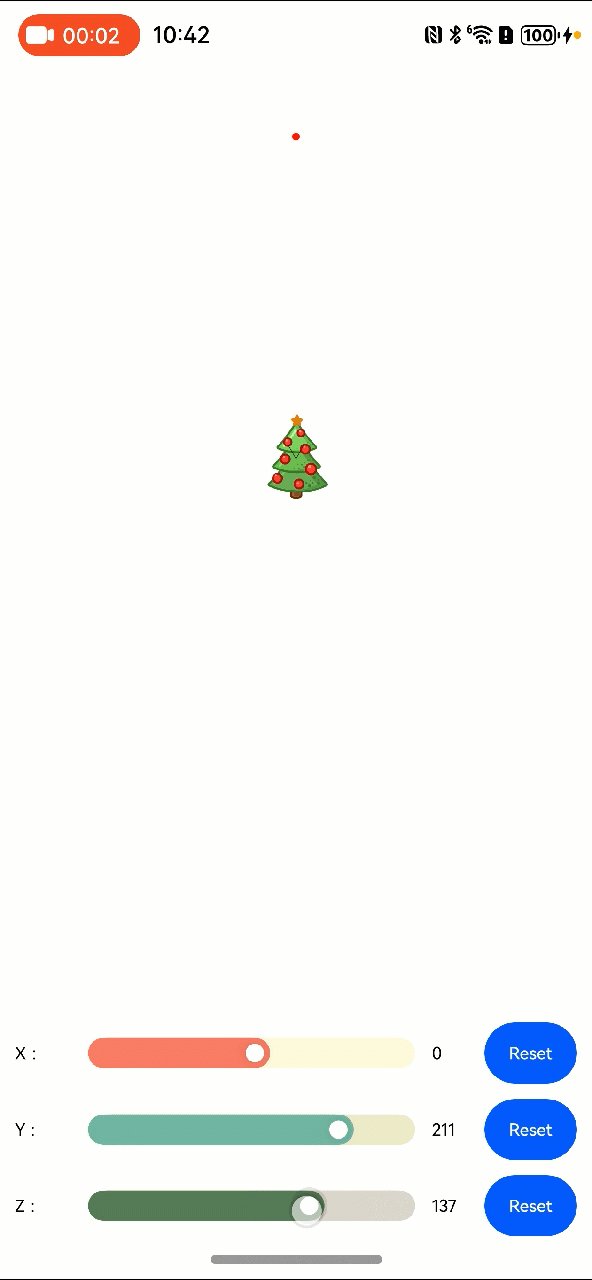
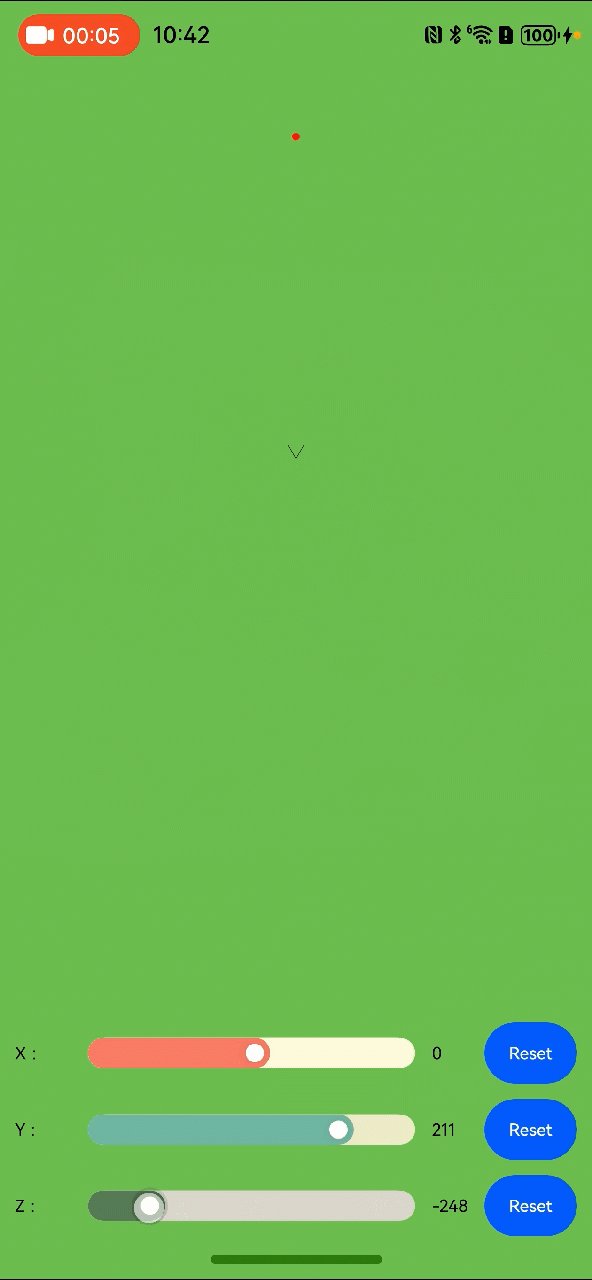
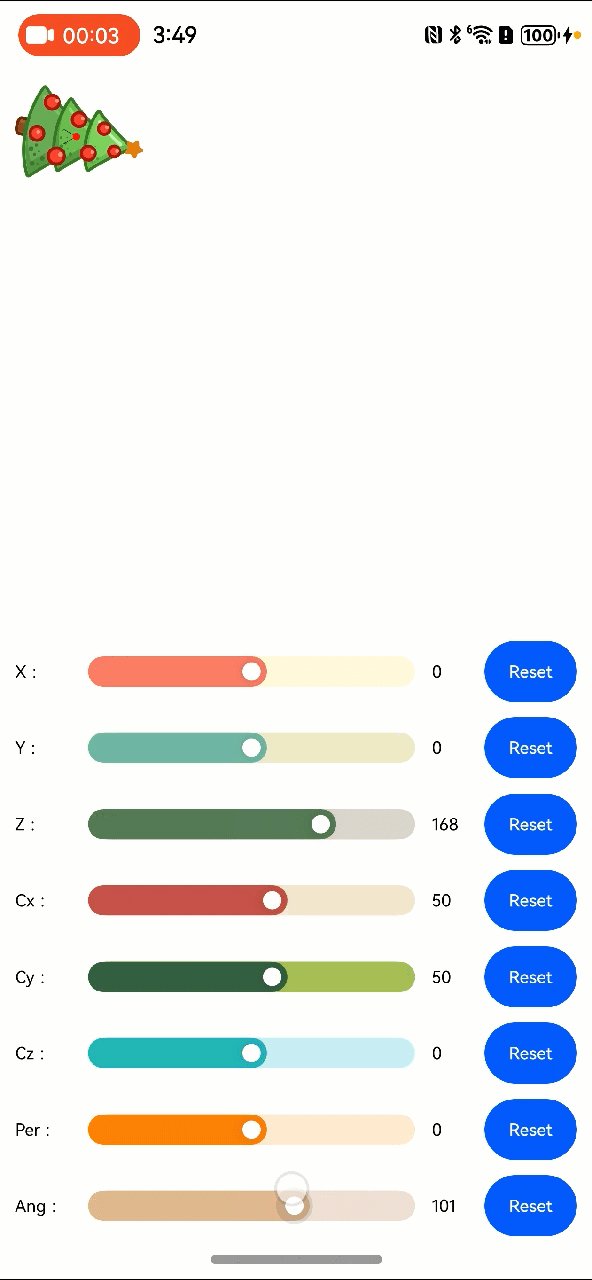
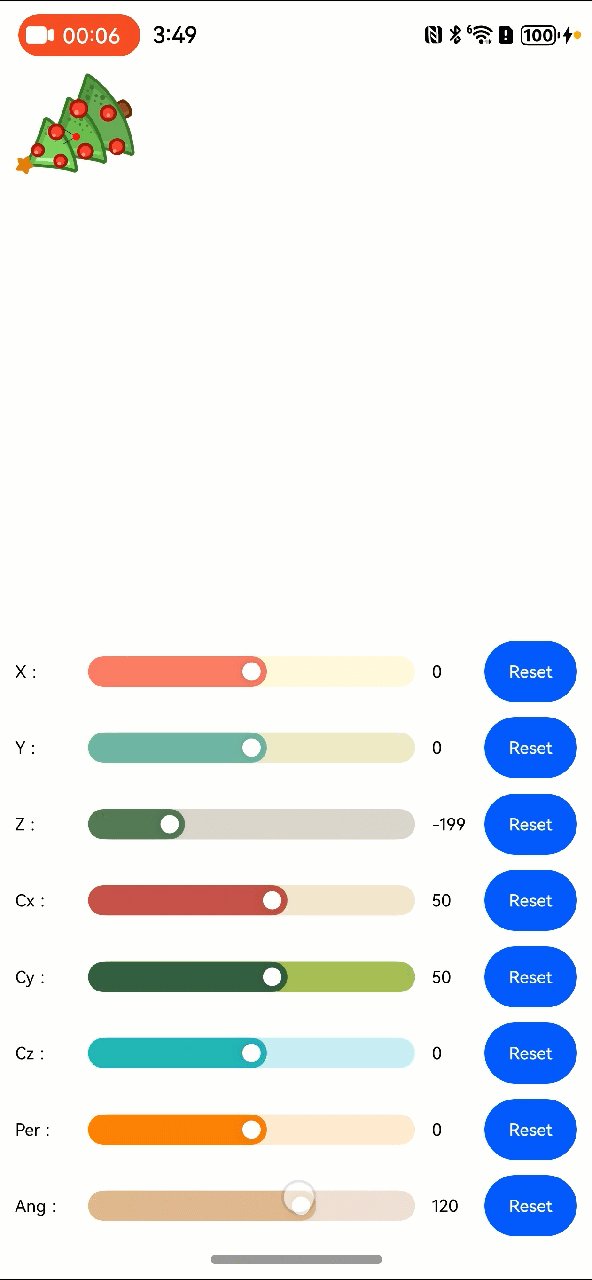
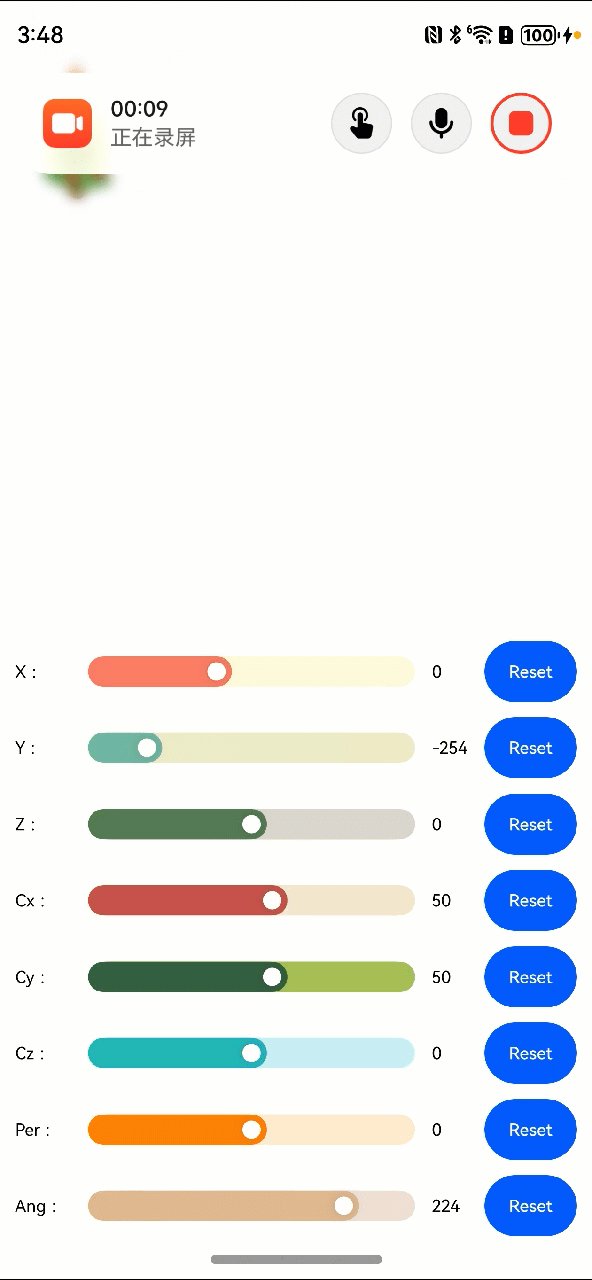
移动Z轴:

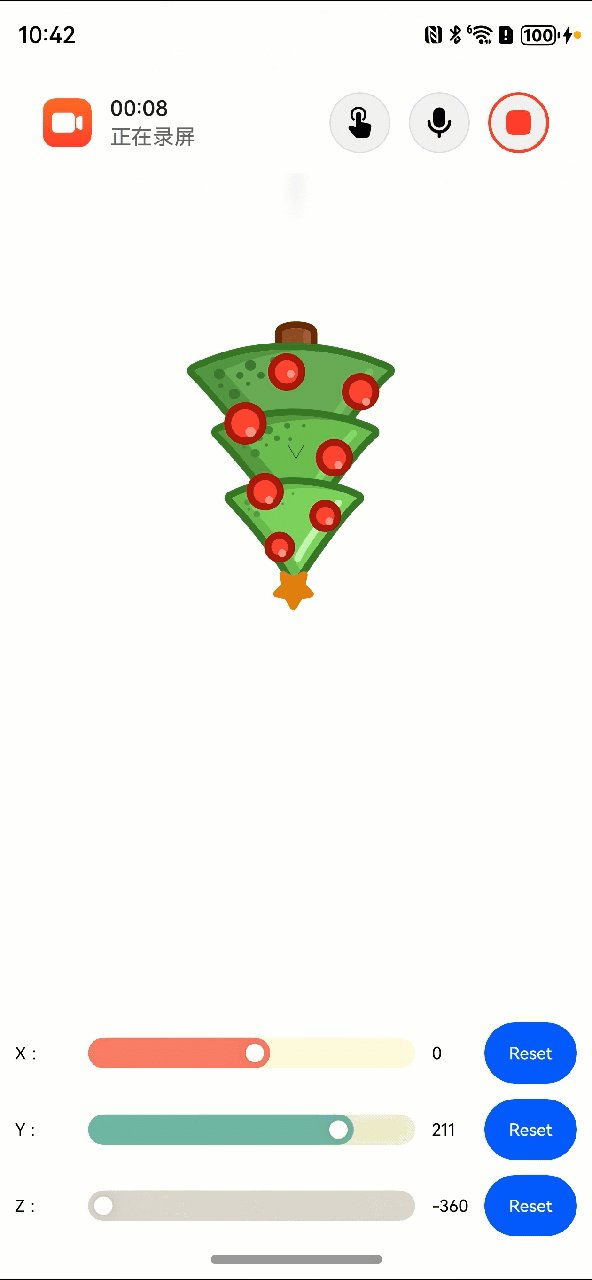
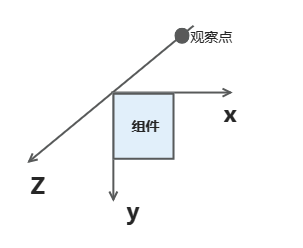
在z轴从0趋向于-∞的时候,你会发现z 轴在<0时是缩小,但是<-250时会放大,并反向。
因为存在观察点(我猜就是-250),所以离观察点越近组件越大,反之。

如果组件的z值超过了观察点(z > -250),会进入观察点的后方视野,导致物体变得反向。此时,物体会变得很大且反转。
三、rotate
旋转香蕉而言多了角度、旋转中心、视距
| 名称 | 类型 | 说明 |
|---|---|---|
| x | number | 旋转轴向量x坐标。 |
| y | number | 旋转轴向量y坐标。 |
| z | number | 旋转轴向量z坐标。 |
| angle | number | string |
| centerX | number | string |
| centerY | number | string |
| centerZ | number | z轴锚点,即3D旋转中心点的z轴分量。 |
| perspective | number | 视距,即视点到z=0平面的距离。旋转轴和旋转中心点都基于坐标系设定,组件发生位移时,坐标系不会随之移动。 |
在旋转中,x、y、z这三个参数用于指定旋转轴。在3D旋转中,x轴、y轴和z`轴分别代表水平、垂直和深度方向。
当x、y、z均为单独设置时,其大小只影响相对方向,全靠angle影响
1、绕Z轴:这是中心旋转
{
"x": 0,
"y": 0,
"z": 1,
"angle": 45,
"centerX": "50%",
"centerY": "50%",
}

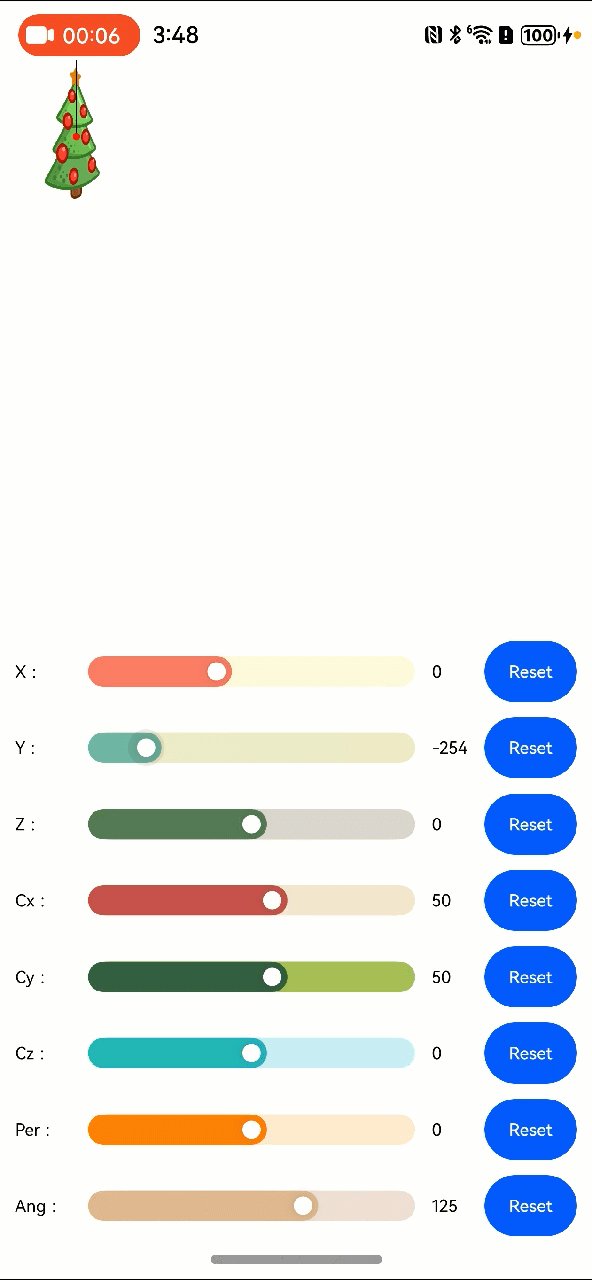
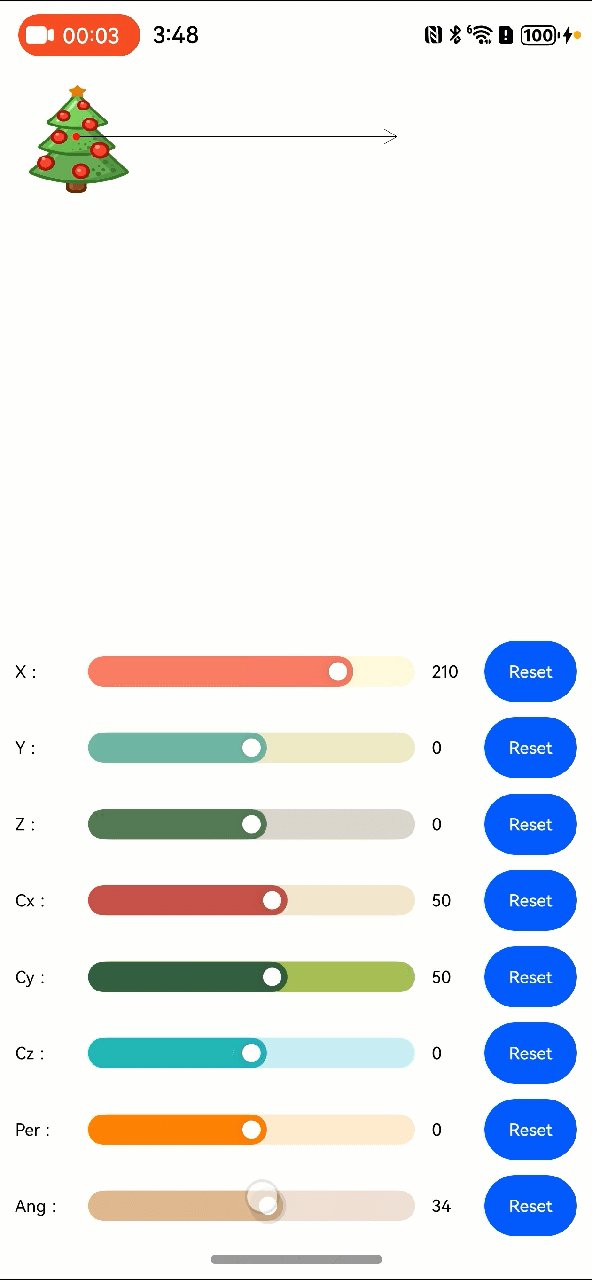
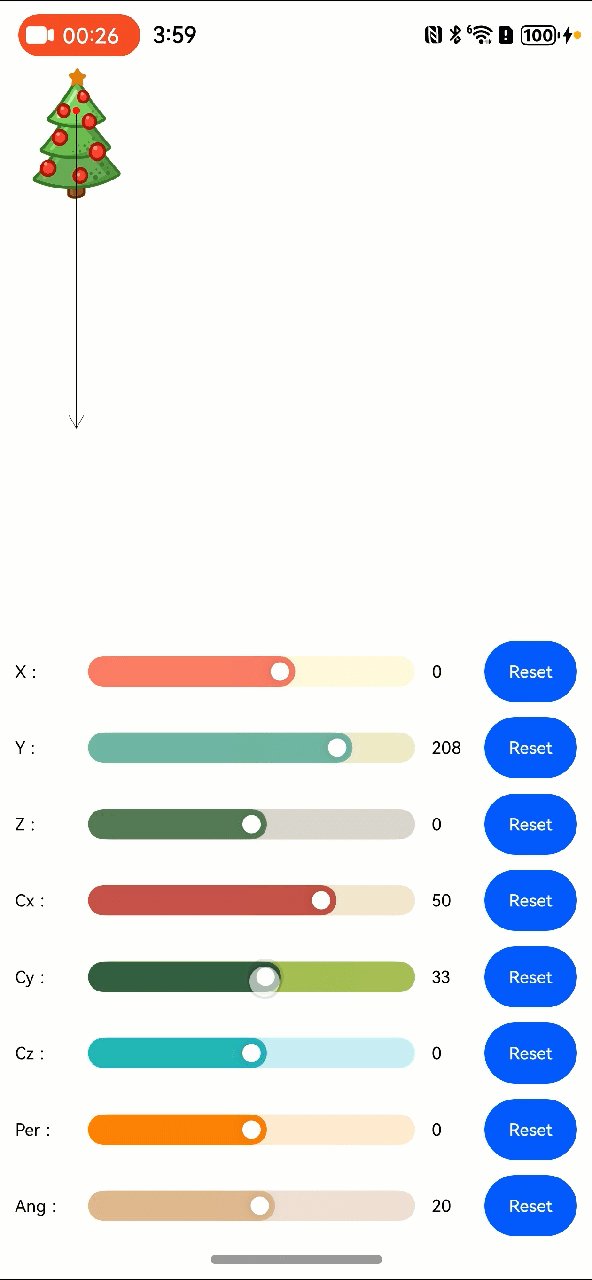
2、绕Y轴:这也是左右翻转
{
"x": 0,
"y": 1,
"z": 0,
"angle": 45,
"centerX": "50%",
"centerY": "50%",
}

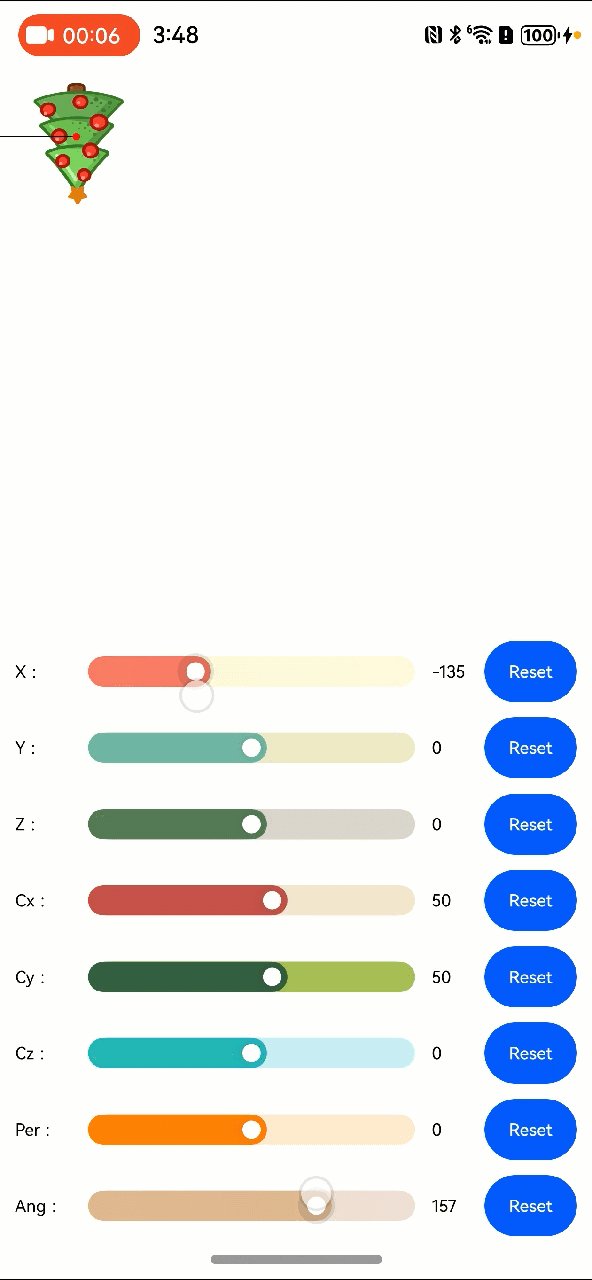
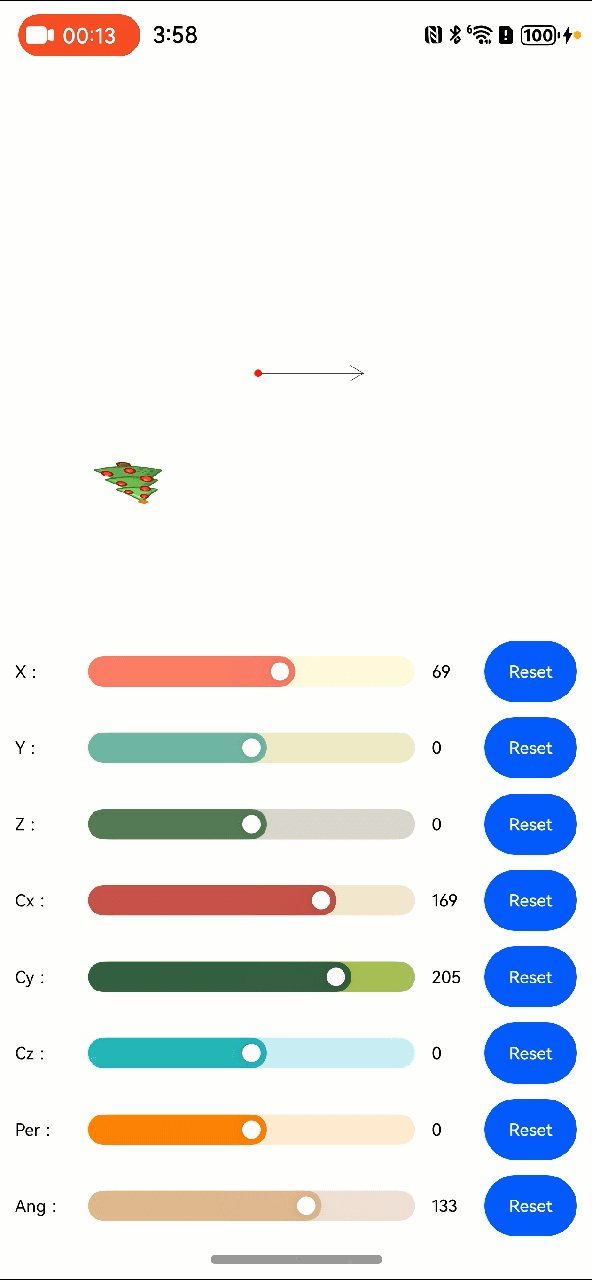
3、绕X轴:这也是上下翻转
{
"x": 1,
"y": 0,
"z": 0,
"angle": 45,
"centerX": "50%",
"centerY": "50%",
}

三者如果合并的话,就是空间向量的合了,需要空间想象力。
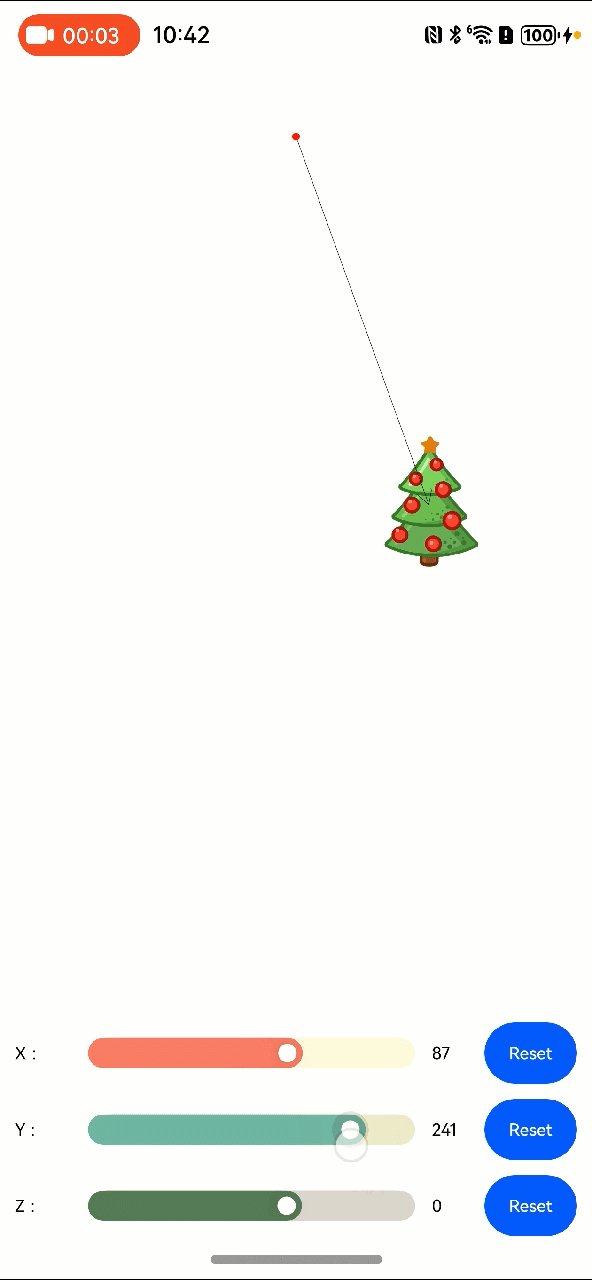
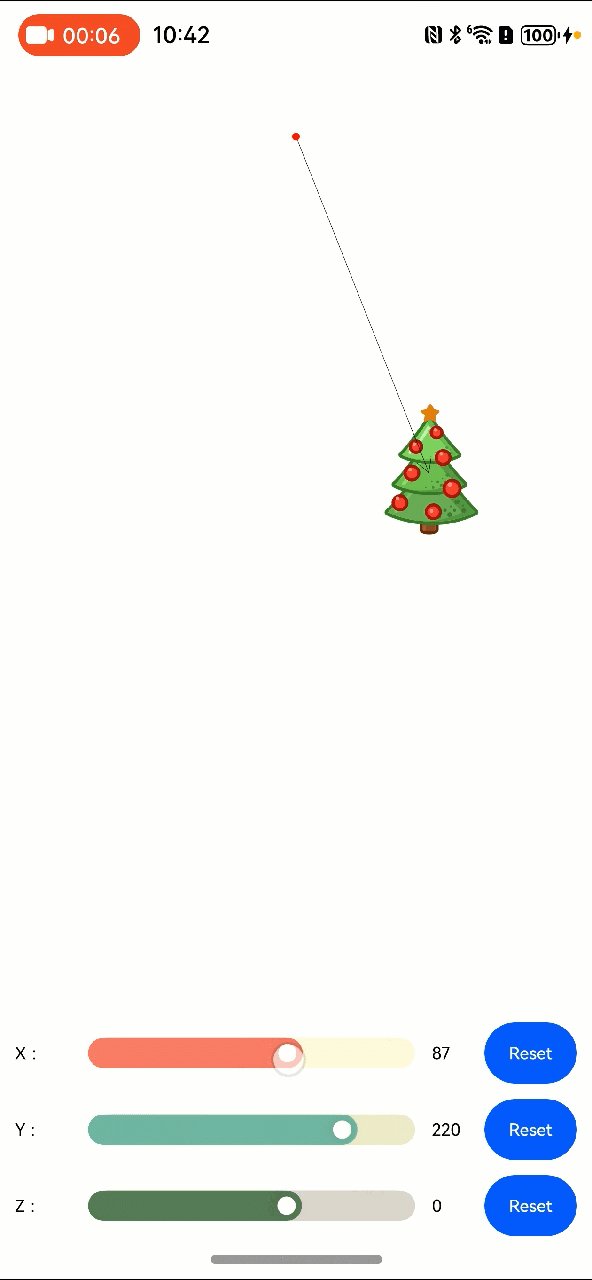
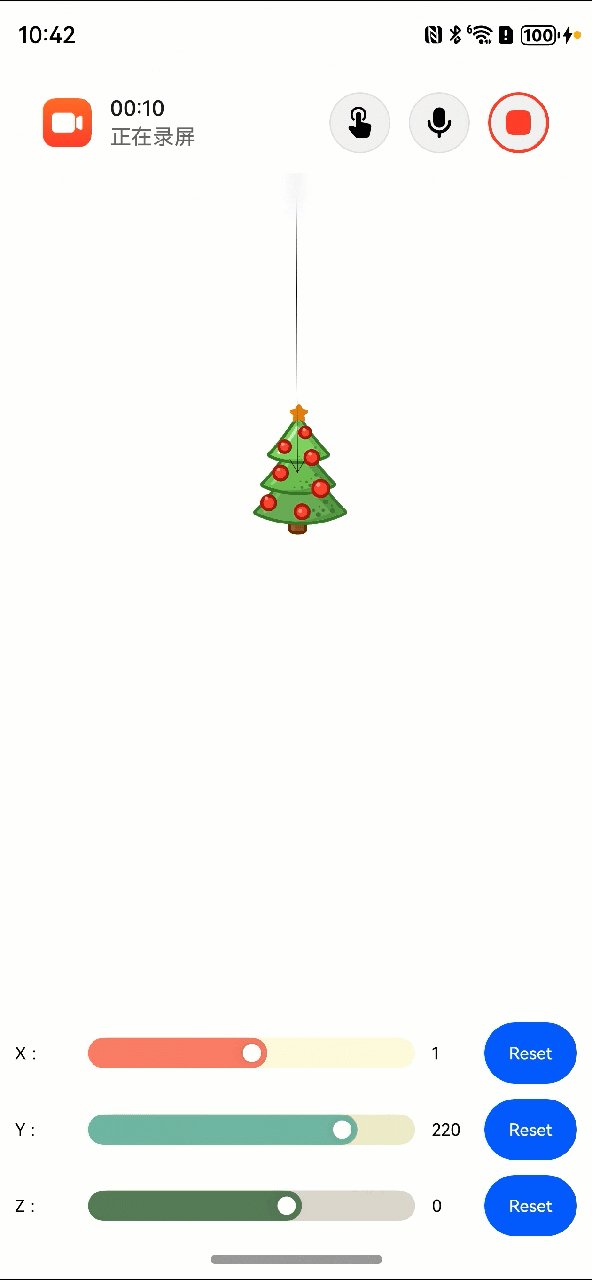
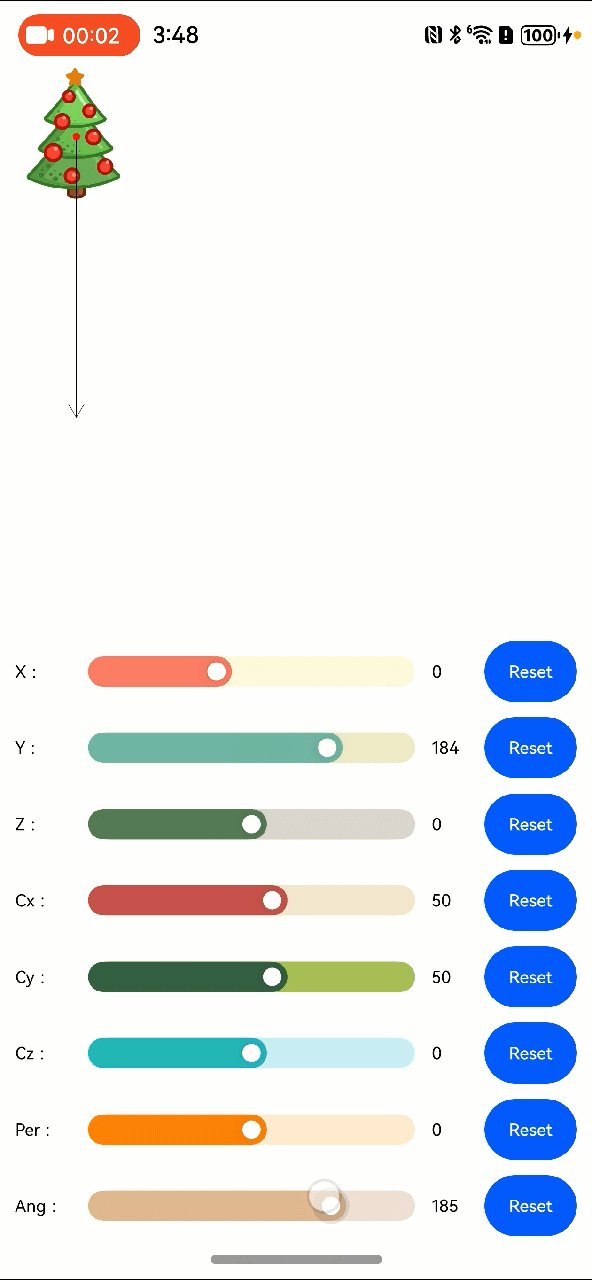
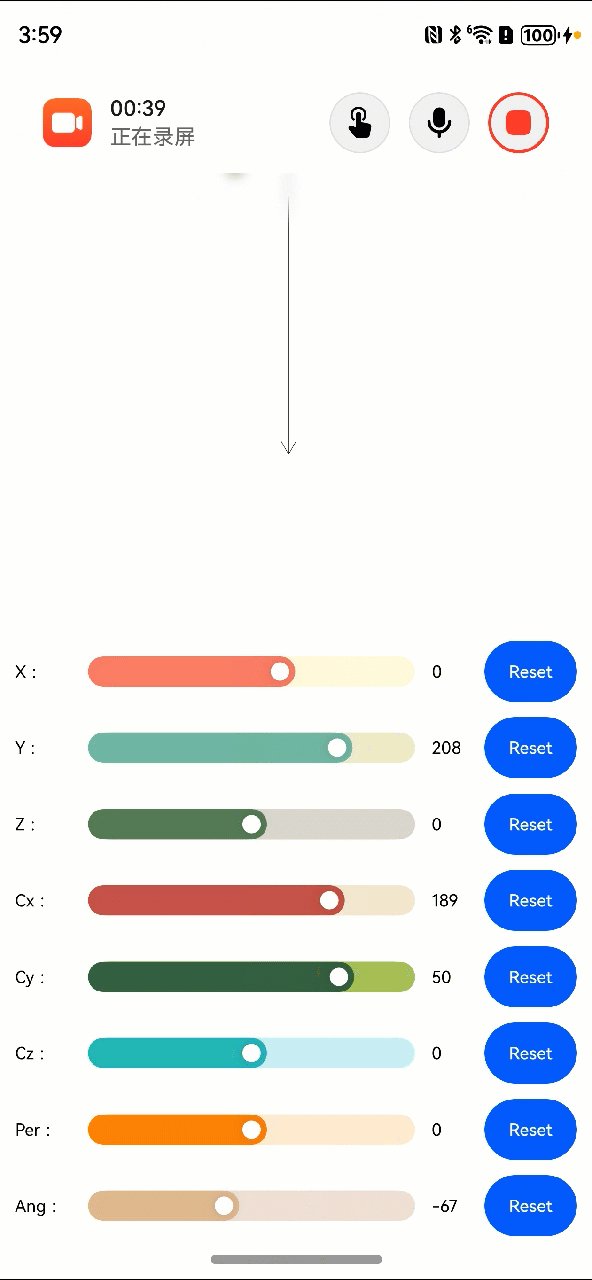
4、centerX、centerY、centerZ
默认情况下,旋转是围绕图形的中心进行的。通过调整centerX、centerY、centerZ,可以改变旋转的中心点,使得变换效果更灵活。而centerZ就是在三维中的点了。
我们可以看到GIF中的红点。

5、perspective
perspective是透视参数,它可以模拟物体在远近不同的位置看起来大小不同的效果。有点类似平行于z轴的角度 rotate默认是z轴旋转,需要设置旋转参数中 x 或者y轴的参数。
想象你在看一条笔直的公路,这条公路会在远处逐渐变窄,直到消失在视线尽头。这就是透视效果。
无透视效果:当perspective为0时,图形在旋转时不会有任何深度变化,看起来像是平面的旋转。
有透视效果:当perspective值较大时,图形在旋转时会产生明显的深度变化,产生3D效果。
(实际操作中并不明显)
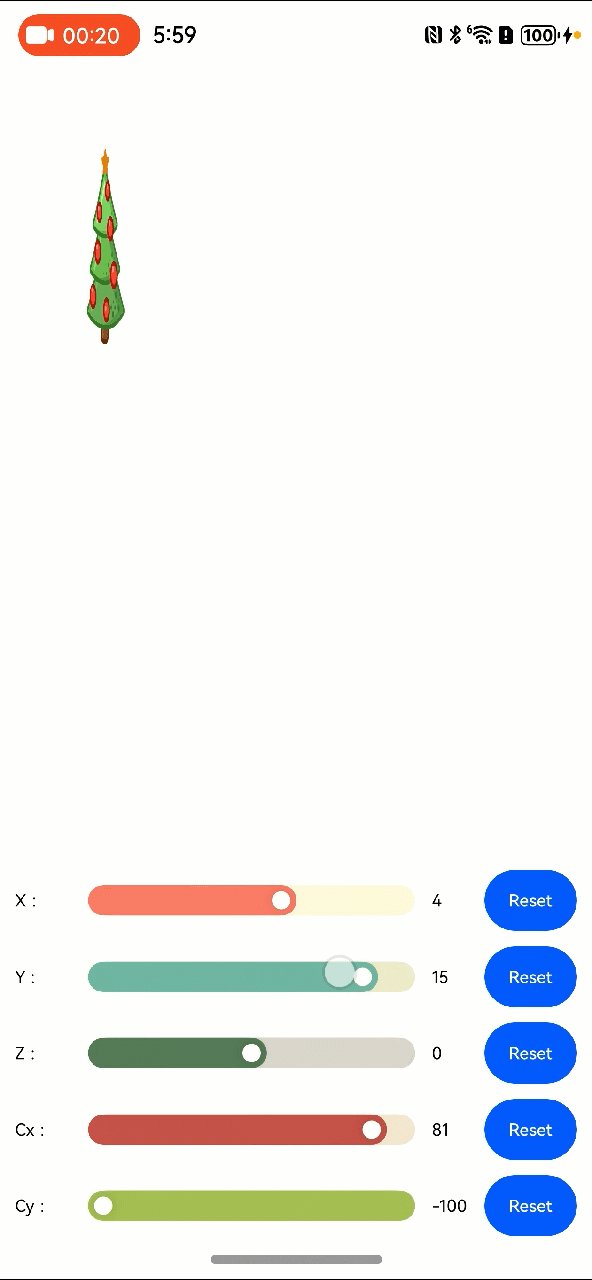
四、Scale
scale参数如下:
| 名称 | 类型 | 说明 |
|---|---|---|
| x | number | x轴的缩放倍数。x>1时以x轴方向放大,0<x<1时以x轴方向缩小,x<0时沿x轴反向并缩放。 |
| y | number | y轴的缩放倍数。y>1时以y轴方向放大,0<y<1时以y轴方向缩小,y<0时沿y轴反向并缩放。 |
| z | number | z轴的缩放倍数。z>1时以z轴方向放大,0<z<1时以z轴方向缩小,z<0时沿z轴反向并缩放。 |
| centerX | number | string |
| centerY | number | string |

在二维平面中,Z轴的缩放通常没有直接的视觉效果~
五、预告
下篇分享矩阵变换(可能)
六、结尾
没了。
如果您有任何疑问、对文章写的不满意、发现错误或者有更好的方法,欢迎在评论、私信或邮件中提出,非常感谢您的支持。🙏
更多关于HarmonyOS 鸿蒙Next图形变换的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next图形变换功能十分强大,它支持对组件和PixelMap对象进行多种图形变换操作。
对于组件,HarmonyOS提供了rotate、translate、scale和transform等API。这些API允许开发者对组件进行旋转、平移、缩放和矩阵变换等操作。从API Version 7开始,这些功能就得到了支持,并且在后续版本中不断优化和扩展。例如,rotate API可以设置组件的旋转角度和旋转中心;translate API可以设置组件在x轴和y轴方向上的平移距离;scale API可以设置组件在x轴和y轴方向上的缩放倍数。
对于PixelMap对象,HarmonyOS也提供了丰富的图像变换API,如crop、scale、translate、rotate、flip和opacity等。这些API允许开发者对图片进行裁剪、缩放、偏移、旋转、翻转和设置透明度等操作。
这些图形变换功能在HarmonyOS应用开发中具有广泛的应用场景,如UI界面设计、动画效果制作等。开发者可以根据实际需求选择合适的API进行图形变换操作,以实现丰富的视觉效果。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。









