HarmonyOS 鸿蒙Next swiper设置displayCount为3时,数据源问题导致位置偏移
HarmonyOS 鸿蒙Next swiper设置displayCount为3时,数据源问题导致位置偏移
如标题所述,displayCount设置3时可能存在bug
[@State](/user/State) unit: number = 50;
build() {
Column({ space: 5 }) {
Swiper(this.swiperController) {
LazyForEach(this.data, (item: string) => {
Text(item).width(this.unit).height(160).border({width: 2, color: Color.Red})
.backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(30)
}, item => item)
}
.width(this.unit * 5).position({x: -this.unit * 2 / 3, y: 0})
.cachedCount(4)
.index(1)
.autoPlay(true)
.interval(4000)
.indicator(true)
.loop(true)
.duration(1000)
.displayCount(5)
.itemSpace(3)
.curve(Curve.Linear)
.onChange((index: number) => {
let tag: string = 'onChange()==';
Logger.info(this.Tag+tag, `-------------------- enter, index: ${index}`);
console.info(index.toString())
})
}.width('100%').height("100%")
.onAreaChange((oldArea, newArea) => {
this.unit = new Number(newArea.width).valueOf() * 3 / 11;
})
.margin({ top: 5 })
}

更多关于HarmonyOS 鸿蒙Next swiper设置displayCount为3时,数据源问题导致位置偏移的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
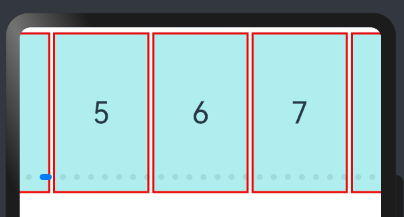
设置数据多一点时就很明显了,注意各个属性得和我一致才能出现这种情况。我的目的是设计一个一屏完全显示3个选项,另外左右各露出三分之各选项(用premargin和nextmargin)的需求,最会发现array里面的数据的index和swiper的监听的index不一致。
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
控制Swiper的宽高即可,下面贴了示例。
同问。请问你解决了吗? 这就是BUG,count=9,displayCount=3最右边的9滑动不到中间还不是BUG吗
针对HarmonyOS 鸿蒙Next中swiper设置displayCount为3时数据源问题导致的位置偏移,这通常不是由单一因素引起的。首先,确认swiper的子View个数是否充足,当子View个数小于displayCount时,可能会出现滑动空白或位置偏移的问题。其次,检查swiper的宽高设置,以及是否通过某些动态属性影响了swiper的布局或滑动逻辑。
此外,有开发者反馈在特定情况下(如数据源较多时),swiper的index可能会出现错位,表现为所有元素index都减1。这可能是由于swiper组件在处理数据源时的内部逻辑问题,或者是数据绑定和渲染过程中的异常。
为解决这个问题,可以尝试调整swiper的相关属性设置,确保数据源的正确性和稳定性。同时,关注鸿蒙系统的官方更新和修复,以获取可能的补丁或解决方案。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








