HarmonyOS 鸿蒙Next点击事件这里箭头函数和匿名函数有什么区别吗?
HarmonyOS 鸿蒙Next点击事件这里箭头函数和匿名函数有什么区别吗?
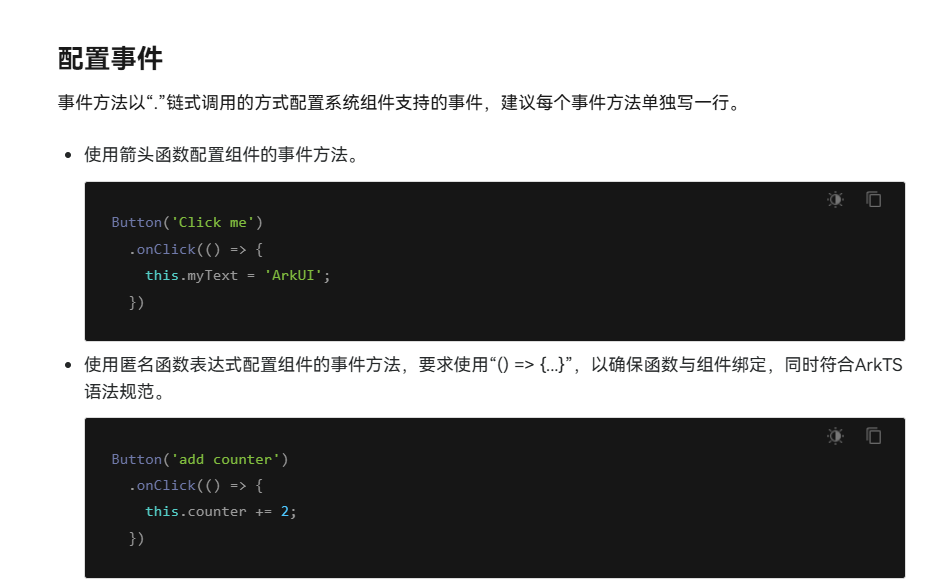
1.这里配置点击事件提到的两种(箭头函数、匿名函数表达式)看不出区别来啊~
2.IDE上敲点击事件有快捷方式敲出那个箭头函数吗,写Android点击事件的时候是一敲onClick直接生成的。

1、匿名函数通常是 function(params) {...} 形式;箭头函数是进一步简化;文档中应该是混淆了;
2、IDE设置中编辑器项下有个Live Template(模板)里可自定义简化输入,如 模板名取 click,替换代码用上面.onClick(箭头函数);然后绑定在ArkTS语言中使用,之后代码里输入click<Tab>就自动替换了。
更多关于HarmonyOS 鸿蒙Next点击事件这里箭头函数和匿名函数有什么区别吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
匿名函数不是文章里指的这玩意,在js中匿名函数特指function(){}的这种。对应的function xxx(){}为具名函数。
箭头函数就是单指箭头函数。不过某种意义上来说,箭头函数确实可以称之为匿名函数。毕竟他们都必须是xxx=箭头函数/匿名函数
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions
在HarmonyOS鸿蒙Next中,箭头函数和匿名函数在点击事件处理上存在一定区别,主要体现在语法特性、this绑定及可读性方面:
- 语法特性:箭头函数采用
=>语法,更简洁,而匿名函数则使用传统的function关键字定义。箭头函数是ES6引入的,是匿名函数的一种简写形式。 this绑定:匿名函数内部的this指向调用该函数的对象,除非通过.bind(this)显式绑定。而箭头函数不绑定自己的this,它会捕获其所在上下文的this值,因此更适合在回调函数中使用,避免了this指向的问题。- 可读性:箭头函数通常更简洁,尤其在不需要
function关键字和return语句时,这使得代码更易于阅读和维护。
综上所述,箭头函数在HarmonyOS鸿蒙Next的点击事件处理中,因简洁性和this绑定的特性,通常更受欢迎。但如果需要显式绑定this或处理更复杂的函数逻辑,匿名函数也是可选的。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







