HarmonyOS 鸿蒙Next 气泡PopupOptions和自定义的气泡CustomPopupOptions设置popupColor无效
HarmonyOS 鸿蒙Next 气泡PopupOptions和自定义的气泡CustomPopupOptions设置popupColor无效
【关键字】
PopupOptions / CustomPopupOptions / popupColor
【问题描述】
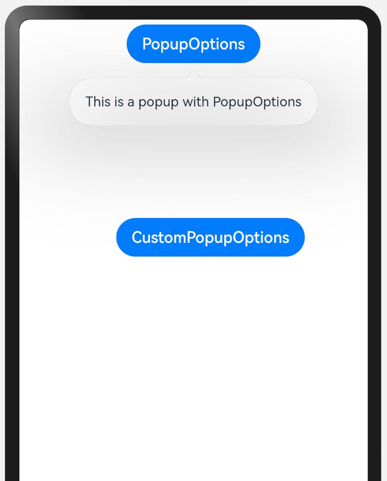
在API 11中使用系统提供的气泡PopupOptions和自定义的气泡CustomPopupOptions设置popupColor,展示的popup显示背景不是设置的颜色,有白色叠加在上面,具体如下图所示。

Demo示例代码如下:
@Preview
@Entry
@Component
export struct test {
@State handlePopup: boolean = false
@State customPopup: boolean = false
// popup构造器定义弹框内容
@Builder
popupBuilder() {
Row({ space: 2 }) {
Text(‘This is Custom Popup’).fontSize(15)
}.width(200).height(50).padding(5)
}
build() {
Column() {
Button(‘PopupOptions’)
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: ‘This is a popup with PopupOptions’,
onStateChange: (e) => { // 返回当前的气泡状态
if (!e.isVisible) {
this.handlePopup = false
}
},
popupColor: Color.Black
})
Button(‘CustomPopupOptions’)
.position({ x: 100, y: 200 })
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder, // 气泡的内容
placement: Placement.Bottom, // 气泡的弹出位置
popupColor: Color.Pink, // 气泡的背景色
onStateChange: (e) => {
console.info(JSON.stringify(e.isVisible))
if (!e.isVisible) {
this.customPopup = false
}
}
})
}.width(‘100%’).padding({ top: 5 })
}}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>【解决方案】
API 11新增了backgroundBlurStyle参数,默认在气泡上加了一个厚的模糊层,导致设置颜色无效,加上backgroundBlurStyle:BlurStyle.NONE这个配置就可以了。
具体可参见文档:
参考代码如下:
@Preview
@Entry
@Component
export struct test {
@State handlePopup: boolean = false
@State customPopup: boolean = false
// popup构造器定义弹框内容
@Builder
popupBuilder() {
Row({ space: 2 }) {
Text(‘This is Custom Popup’).fontSize(15)
}.width(200).height(50).padding(5)
}
build() {
Column() {
Button(‘PopupOptions’)
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: ‘This is a popup with PopupOptions’,
onStateChange: (e) => { // 返回当前的气泡状态
if (!e.isVisible) {
this.handlePopup = false
}
},
backgroundBlurStyle:BlurStyle.NONE,
popupColor: Color.Black
})
Button(‘CustomPopupOptions’)
.position({ x: 100, y: 200 })
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder, // 气泡的内容
placement: Placement.Bottom, // 气泡的弹出位置
backgroundBlurStyle:BlurStyle.NONE,
popupColor: Color.Pink, // 气泡的背景色
onStateChange: (e) => {
console.info(JSON.stringify(e.isVisible))
if (!e.isVisible) {
this.customPopup = false
}
}
})
}.width(‘100%’).padding({ top: 5 })
}
} 更多关于HarmonyOS 鸿蒙Next 气泡PopupOptions和自定义的气泡CustomPopupOptions设置popupColor无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 气泡PopupOptions和自定义的气泡CustomPopupOptions设置popupColor无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next系统中,关于PopupOptions和自定义的CustomPopupOptions设置popupColor无效的问题,通常可能是由于以下几个原因导致的:
-
API版本与设备兼容性:确保你的开发环境(包括SDK版本)与运行设备的鸿蒙系统版本兼容。某些API或属性可能在旧版本系统中不被支持或表现异常。
-
属性设置顺序:在设置
PopupOptions时,属性的设置顺序可能会影响最终效果。尝试调整popupColor的设置位置,确保其在其他相关属性之前或之后设置。 -
主题与样式覆盖:检查应用的主题和样式设置,确保没有其他样式或主题覆盖了
popupColor的设置。 -
代码实现错误:仔细检查代码实现,确保
popupColor的设置代码没有语法错误或逻辑错误。 -
文档与示例代码:参考最新的官方文档和示例代码,确保按照正确的方式使用
PopupOptions和CustomPopupOptions。
如果以上方法均无法解决问题,可能是系统内部的bug或特定环境下的表现。此时,建议直接联系官网客服获取进一步的技术支持。官网地址是:https://www.itying.com/category-93-b0.html








