【代码案例】HarmonyOS 鸿蒙Next 底部抽屉滑动效果案例
【代码案例】HarmonyOS 鸿蒙Next 底部抽屉滑动效果案例
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/tree/master/CommonAppDevelopment/feature/bottomdrawerslidecase
本案例已上架HarmonyOS NEXT开源组件市场,如需获取或移植该案例,可安装此插件。开发者可使用插件获取鸿蒙组件,添加到业务代码中直接编译运行。
介绍
本示例主要介绍了利用List实现底部抽屉滑动效果场景,并将界面沉浸式(全屏)显示,及背景地图可拖动。
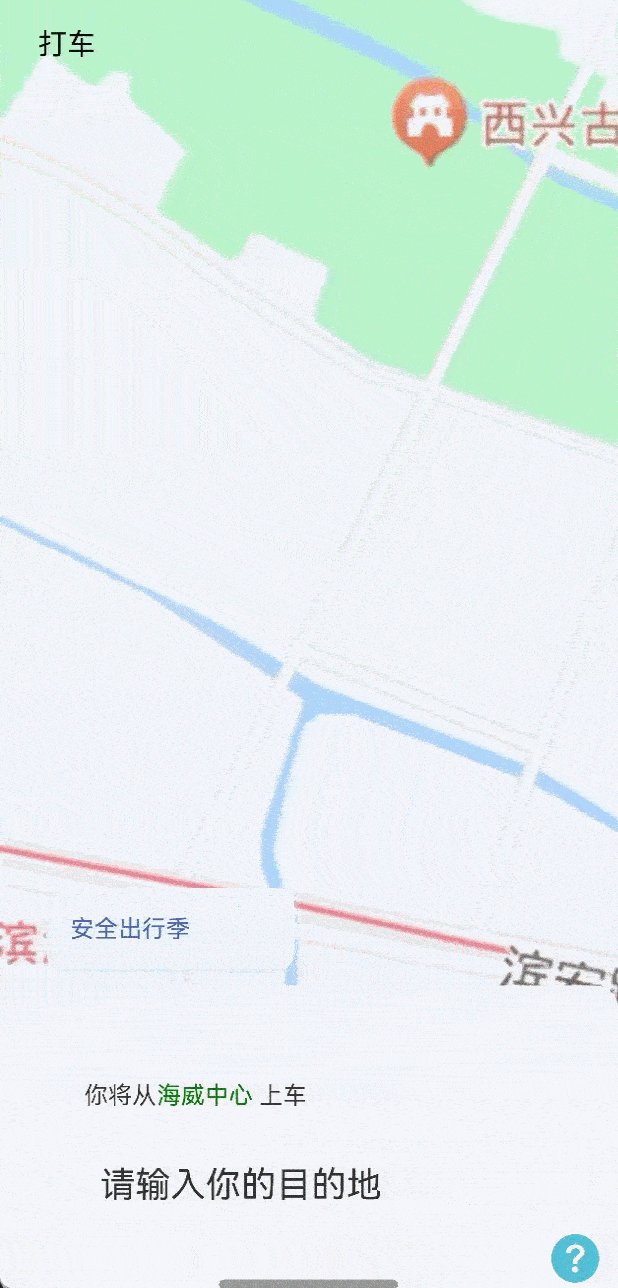
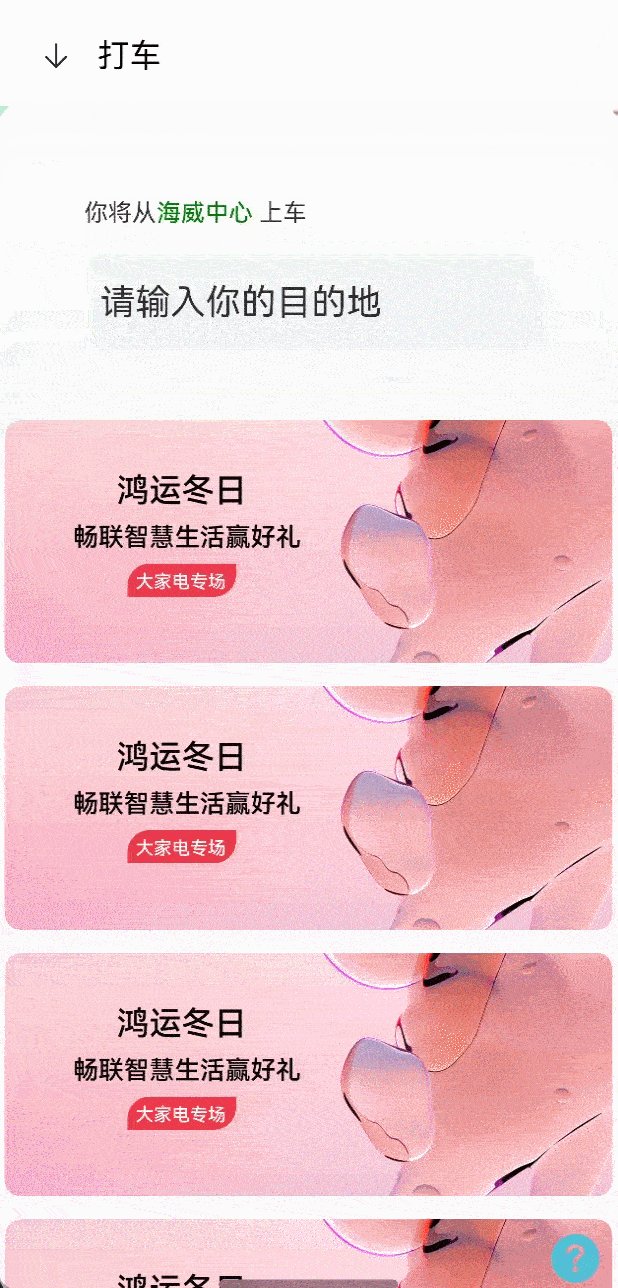
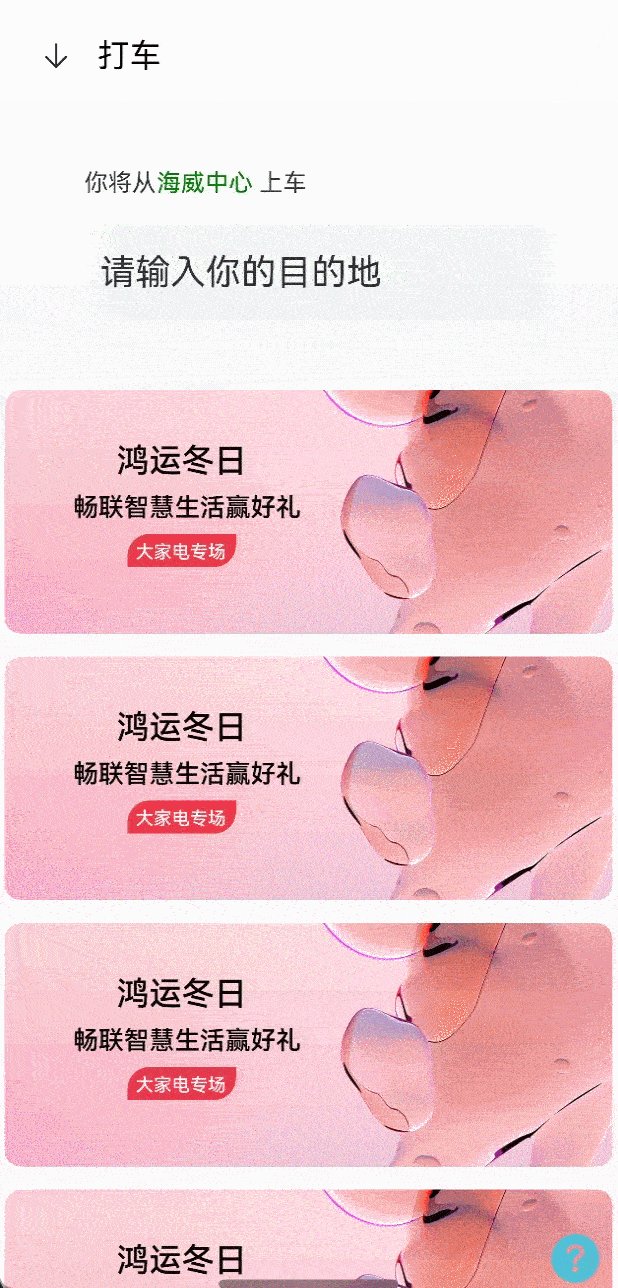
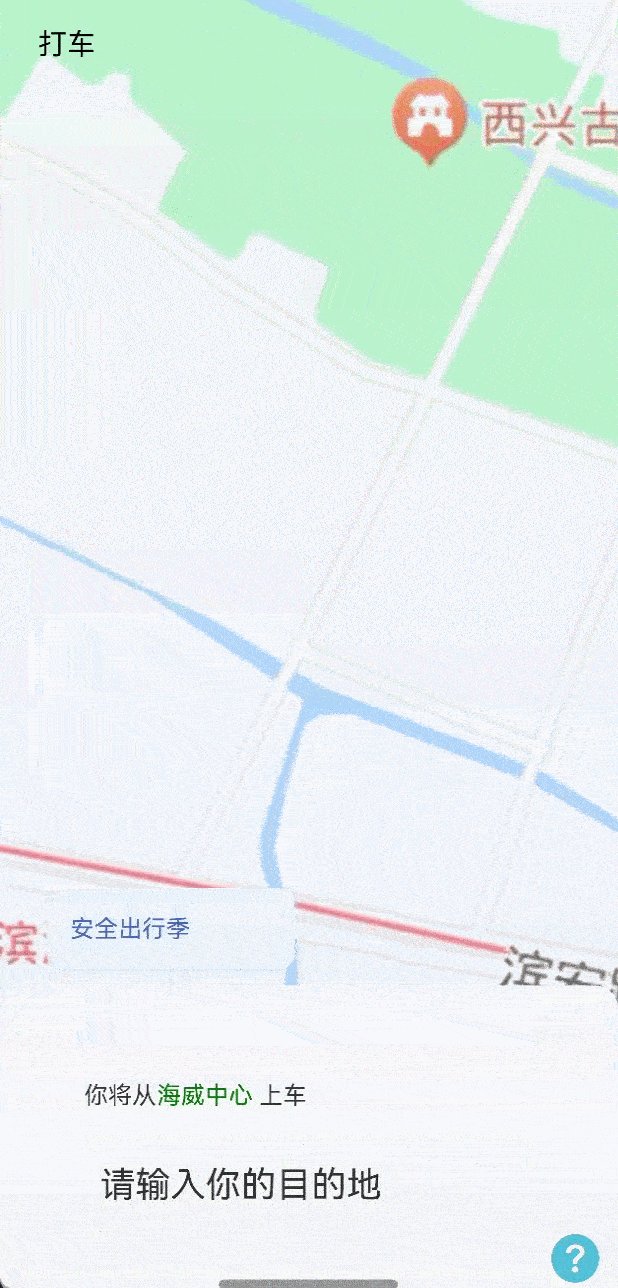
效果图预览

使用说明
- 向上滑动底部列表,支持根据滑动距离进行分阶抽屉式段滑动。
实现思路
本例涉及的关键特性和实现方案如下:
- 使用RelativeContainer和Stack布局,实现可滑动列表在页面在底部,且在列表滑动到页面顶部时,显示页面顶部标题栏。
Stack({ alignContent: Alignment.TopStart }) {
RelativeContainer() {
// 地图背景
Image($r('app.media.map'))
// 底部可变分阶段滑动列表
List({ scroller: this.listScroller }) {
...
}
.alignRules({
'bottom': { 'anchor': '__container__', 'align': VerticalAlign.Bottom },
'left': { 'anchor': '__container__', 'align': HorizontalAlign.Start },
'right': { 'anchor': '__container__', 'align': HorizontalAlign.End },
})
StatusHead({ statusBarHeight: this.statusBarHeight, topHeaderHeight: CommonConstants.PAGE_HEADER_HEIGHT })
.visibility(this.isShow ? Visibility.Visible : Visibility.None)
}
}
- 通过对List设置onTouch属性,记录手指按下和离开屏幕纵坐标,判断手势是上/下滑。
List({ scroller: this.listScroller }) {
ListItemGroup({ header: this.itemHead("安全出行季") }){
...
}
}
.onTouch((event) => {
switch (event.type) {
// 手指按下触摸屏幕
case TouchType.Down: {
this.yStart = event.touches[0].y; // 手指按压屏幕的纵坐标
break;
}
// 手指在屏幕移动
case TouchType.Move: {
let yEnd = event.touches[0].y; // 手指离开屏幕的纵坐标
let height = Math.abs(Math.abs(yEnd) - Math.abs(this.yStart)); // 手指在屏幕上的滑动距离
let maxHeight = this.windowHeight - this.statusBarHeight; // list列表的最大高度
// 判断上滑,且list跟随手势滑动
if (yEnd < this.yStart) {
this.isUp = true;
...
}
else {
this.isUp = false;
...
}
}
}
})
- 根据手指滑动的长度对列表高度进行改变(以上滑为例)。
let temHeight = this.listHeight + height;
if (temHeight >= maxHeight) {
this.listHeight = maxHeight;
this.isScroll = true; // 列表内的内容是否可以滑动
} else {
this.listHeight = temHeight; // listHeight为列表高度
this.isScroll = false;
}
- 在手指滑动结束离开屏幕后,通过判断此时列表高度处于哪个区间,为列表赋予相应的高度(以上滑为例)。
switch (event.type) {
case TouchType.Up: {
this.yStart = event.touches[0].y;
let maxHeight = this.windowHeight - this.statusBarHeight; // 设置list最大高度
// 列表上滑时,分阶段滑动
if (this.isUp) {
// 分阶段滑动,滑动到第二个item
if (this.listHeight > CommonConstants.LIST_HEADER_HEIGHT + this.firstListItemHeight && this.listHeight <= CommonConstants.LIST_HEADER_HEIGHT + this.firstListItemHeight + this.bottomAvoidHeight + this.secondListItemHeight) {
this.listHeight = CommonConstants.LIST_HEADER_HEIGHT + this.firstListItemHeight + this.secondListItemHeight;
this.isShow = false;
return;
}
// 分阶段滑动,滑动到页面顶部
if (CommonConstants.LIST_HEADER_HEIGHT + this.firstListItemHeight + this.bottomAvoidHeight + this.secondListItemHeight < this.listHeight && this.listHeight <= maxHeight) {
this.listHeight = maxHeight;
this.isShow = false;
return;
}
}
else {
// 下滑阶段
...
}
break;
}
}
高性能知识点
不涉及
工程结构&模块类型
bottomdrawerslidecase // har类型
|---src/main/ets/constants
| |---CommonConstants // 常量
|---src/main/ets/components
| |---Component // 自定义组件
|---src/main/ets/utils
| |---ArrayUtil.ets // 数组控制
| |---dataSource.ets // 数据类型文件
| |---WindowModel.ets // 窗口管理器
|---src/main/ets/view
| |---BottomDrawerSlideCase.ets // 列表吸顶穿透界面
模块依赖
参考资料
更多关于【代码案例】HarmonyOS 鸿蒙Next 底部抽屉滑动效果案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于【代码案例】HarmonyOS 鸿蒙Next 底部抽屉滑动效果案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
作为IT专家,对于HarmonyOS鸿蒙Next的底部抽屉滑动效果案例,这里提供一个简要的实现思路。
该效果通常通过List组件来实现,结合RelativeContainer和Stack布局,可以将可滑动的列表置于页面底部。当列表滑动到页面顶部时,可以显示页面的顶部标题栏。
实现步骤如下:
- 使用RelativeContainer和Stack布局来构建页面结构,确保列表在底部,并且可以在滑动时覆盖其他内容。
- 对List组件设置onTouch属性,记录手指按下和离开屏幕的纵坐标,从而判断手势是上滑还是下滑。
- 根据手指滑动的长度,动态改变列表的高度。在手指滑动结束时,根据列表当前的高度,为其赋予相应的高度值,以实现分阶段的抽屉式滑动效果。
- 当列表滑动到页面顶部时,可以通过调整布局或显示隐藏元素来展示顶部标题栏。
请注意,实现过程中需要处理各种边界条件和滑动状态,确保滑动效果流畅且用户友好。
此外,为了提升开发效率,可以参考鸿蒙官方文档和社区资源,了解更多关于List组件、布局和触摸事件处理的详细信息。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








