HarmonyOS 鸿蒙Next页面开发指导:多级tab与海报联动&循环
HarmonyOS 鸿蒙Next页面开发指导:多级tab与海报联动&循环
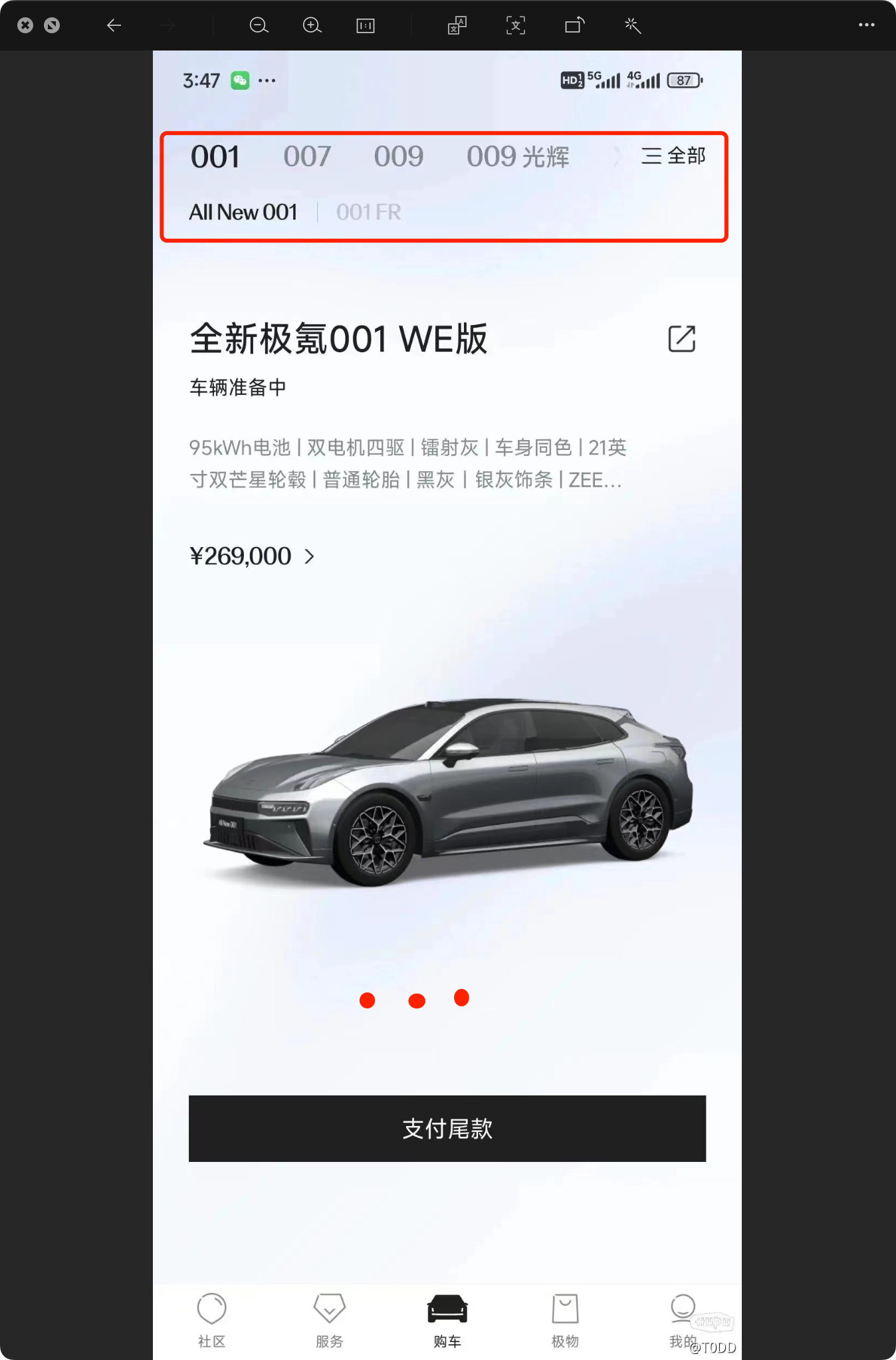
类似极氪的车辆海报这样
1、两层tab,分表表示一分类和二级分类
2、二级分类可能有多张海报
3、海报滑动会联动tab变化
4、海报能够收尾循环,即在009的最后一张滑动后,会回到001分类下的All New 001的第一张
5、二级分类下再有多张海报呢
目前感觉有几个问题需要解决: 1、自定义分类tab的问题,内置组件好像没有符合的。
2、海报的循环问题,交互有点像多个swiper之间循环,举例说就是001的海报swiper滑完就这是001FR的海报swiper。
希望论坛的大佬们给点思路和建议,谢谢各位。

更多关于HarmonyOS 鸿蒙Next页面开发指导:多级tab与海报联动&循环的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next页面开发指导:多级tab与海报联动&循环的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢回复
这个组合有个问题,期望的tabs应该是浮在content上且完全透明,但是系统的tabs组件似乎没有办法,看了API,有个barOverlap属性似乎可以,找时间先验证这个组合
先写demo验证看看
看到过高频例子中🈶提及2级联动的,可以查看一下例子照着做,2级联动下再嵌套一个swiper应该可以实现上面需求吧。
在HarmonyOS鸿蒙系统中进行Next页面开发时,实现多级tab与海报的联动及循环效果,需要充分利用ArkUI框架提供的组件和API。以下是一个简要的开发指导:
-
多级Tab设置:
- 使用
tabs组件来创建多级Tab。 - 通过
tabs-item来定义每个Tab项,并为每个Tab项绑定相应的页面或组件。 - 可以通过设置
tab-bar属性来定制Tab栏的样式。
- 使用
-
海报联动:
- 在每个Tab页中,使用
swiper组件来实现海报的滑动效果。 - 监听
swiper的滑动事件,通过事件回调更新其他Tab页中的海报显示。 - 可以使用
list组件来展示海报列表,并通过数据绑定实现动态更新。
- 在每个Tab页中,使用
-
循环效果:
- 在
swiper组件中,通过设置loop属性为true来实现海报的循环滑动。 - 确保海报数据列表是循环的,即首尾相连,以实现无缝循环效果。
- 在
-
注意事项:
- 确保页面布局合理,避免Tab和海报的相互遮挡。
- 优化性能,特别是在处理大量海报数据时,要注意内存和CPU的使用。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








