CodeGenie HarmonyOS 鸿蒙Next
CodeGenie HarmonyOS 鸿蒙Next


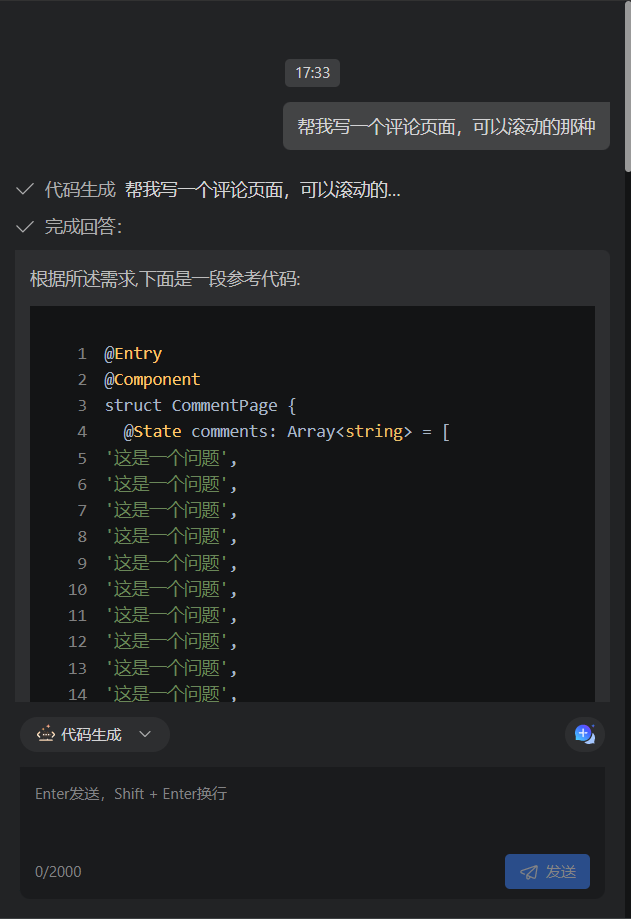
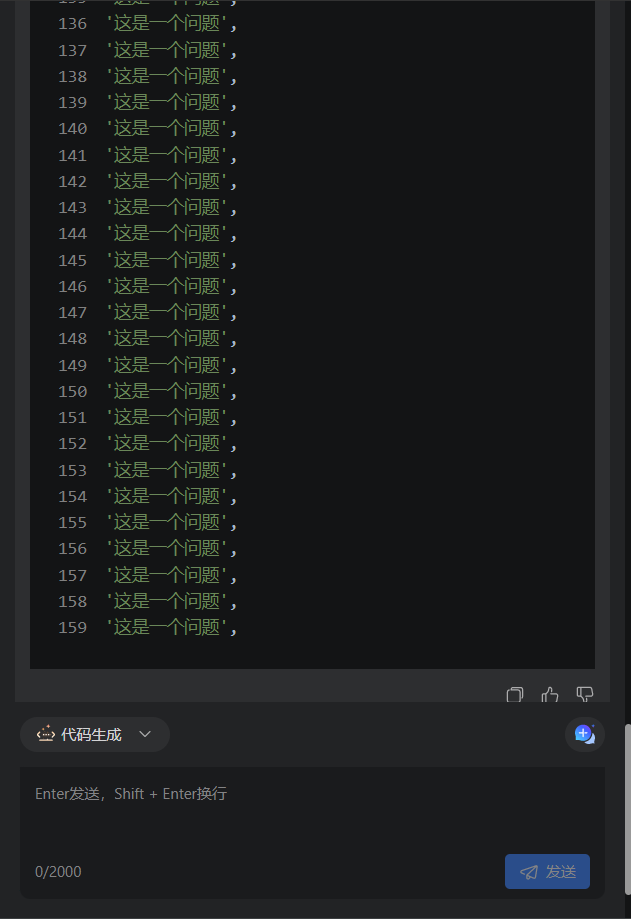
CodeGenie的数据反馈出问题了,我提出了以上这个问题后,反馈给我的答案一度的陷入了死循环,希望官方可以看一下,对这个Bug进行再修复一下,以免在未来的开发使用中会出现相似的问题,鸿蒙千帆起!助力鸿蒙生态,加油鸿蒙,看好鸿蒙!
更多关于CodeGenie HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
现在好像不用申请了,你看看在最新工具下载里面有没有
按照这个说明https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-codegenie-plugin-0000001919728506-V5h±/$%-+我打开“下载中心”没有看到CodeGenie,估计是申请通过的账号才有。
我身边有人没有申请,也在下载中心看到了,不知道什么情况
可以尝试一下调整提问方式看看,比方说“帮我写一个评论的页面,可以滚动的那种”、“用ArkTS实现一个支持滚动的页面,展示用户评论”等等(列举的这两个应该都可以正常生成),可以稍微多试几种不同的说法。
另外下面是一些其它的可能的参考代码:
[@Entry](/user/Entry) [@Component](/user/Component) struct CommentPage { private commentController: ScrollController = new ScrollController()
build() { Scroll(this.commentController) { Column() { //这里是评论区的内容 } } } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
这段代码定义了一个名为CommentPage的组件,它是一个页面组件,用于显示评论区的内容。在这个组件中,定义了一个名为commentController的ScrollController对象,用于控制页面的滚动行为。在build方法中,使用Scroll组件包裹了一个Column组件,Column组件用于垂直排列子组件,这里可以添加评论区的具体内容。
@Entry @Component struct CommentPage { @State commentList: Array<string> = []aboutToAppear() { for (let i = 0; i < 100; i++) { this.commentList.push(i.toString()) } }
build() { Column() { List({ space: 2 }) { ForEach(this.commentList, (item: string) => { ListItem() { Row() { Text(item) .width(‘100%’) .fontSize(20) .textAlign(TextAlign.Start) } } }, (item: string) => item) } .listDirection(Axis.Vertical) .scrollBar(BarState.Off) .friction(0.6) .divider({ strokeWidth: 1, color: Color.Black, startMargin: 10, endMargin: 10 }) .edgeEffect(EdgeEffect.None) .width(‘95%’) .height(‘80%’) } } }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
这段代码使用了一个状态变量commentList来存储评论列表,并在组件即将出现时(即在aboutToAppear生命周期方法中)填充这个列表。然后,在build方法中,它创建了一个Column组件,其中包含一个List组件,用于显示评论列表。List组件中的每个ListItem代表一个评论,并且使用ForEach方法来渲染每个评论。最后,List组件被配置为垂直滚动、关闭滚动条、设置摩擦系数、添加分隔线、禁用边缘效果,并设置宽度和高度。
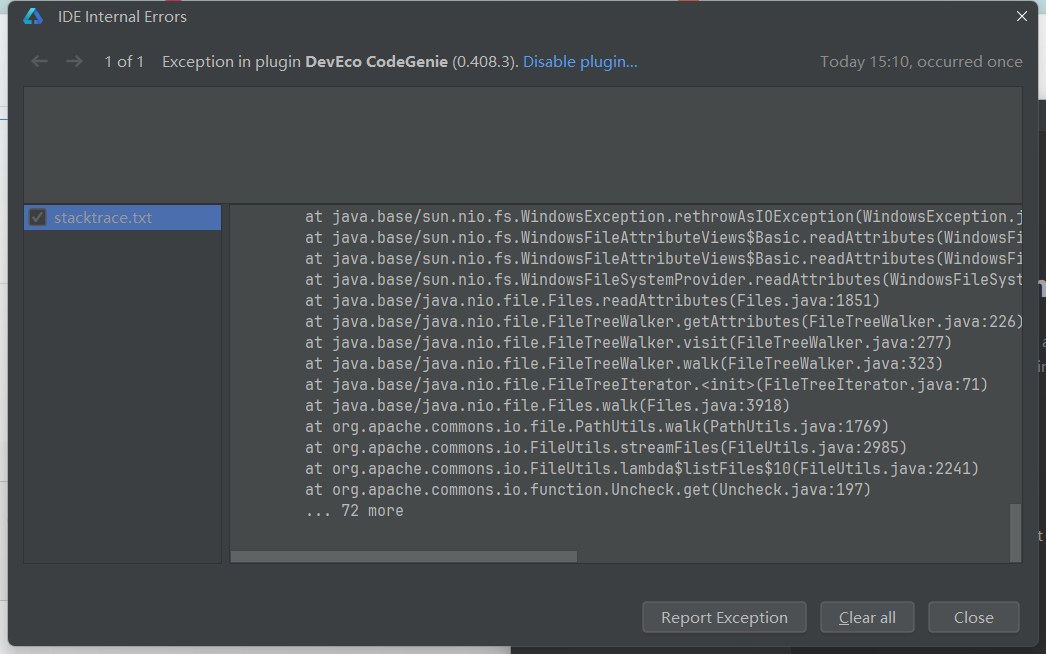
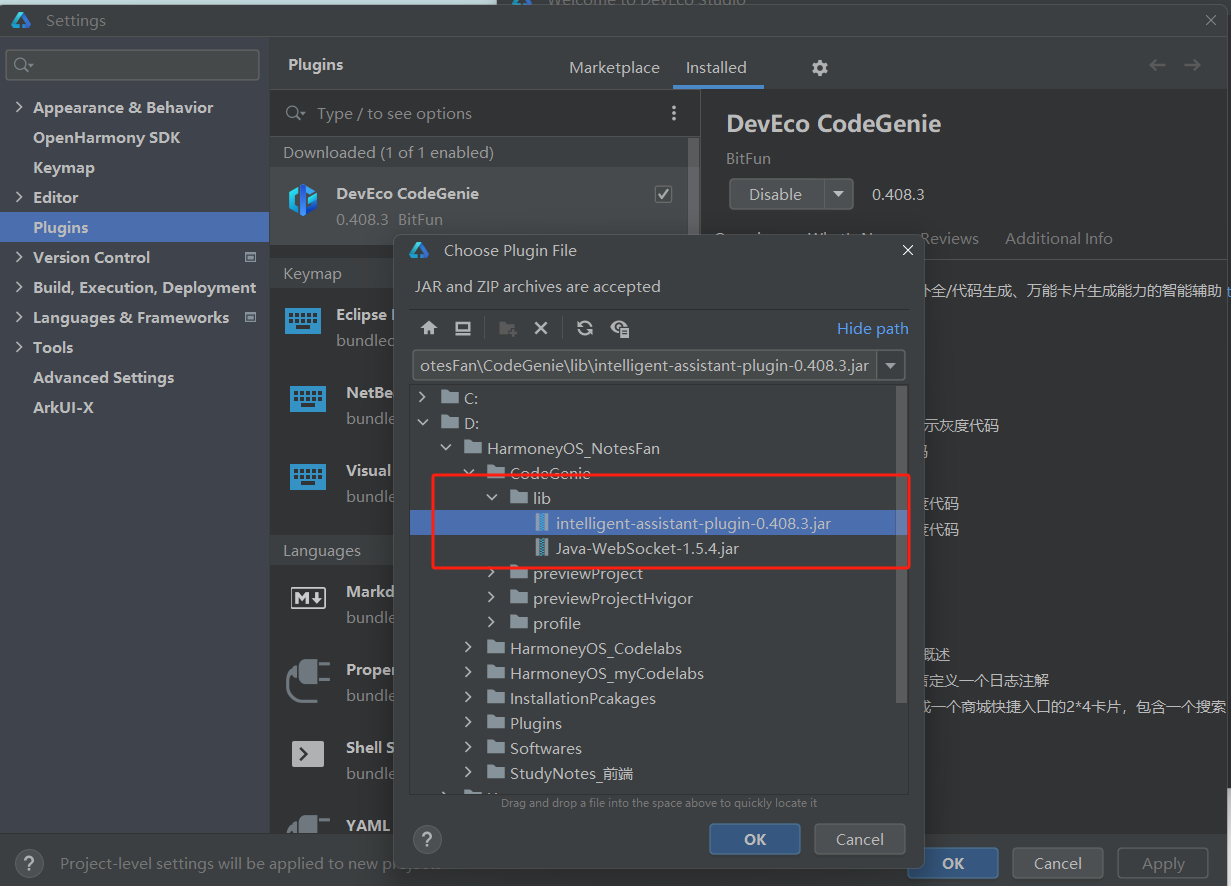
 为什么我出现这个问题是哪个步骤不对吗?
为什么我出现这个问题是哪个步骤不对吗? 我选的第一个jar包不对吗?还是路径放错了的原因?
我选的第一个jar包不对吗?还是路径放错了的原因?针对您提到的CodeGenie HarmonyOS 鸿蒙Next相关问题,这里提供一些专业信息以供参考:
CodeGenie HarmonyOS 鸿蒙Next是华为针对鸿蒙系统开发者推出的一款开发工具,旨在帮助开发者更高效地进行应用开发和调试。该工具集成了代码生成、项目管理、调试测试等多项功能,能够显著提升开发效率。
在使用CodeGenie HarmonyOS 鸿蒙Next时,开发者需要注意以下几点:
- 确保开发环境配置正确,包括鸿蒙SDK的安装和更新,以及开发工具的版本兼容性。
- 熟悉鸿蒙系统的API和组件,以便在开发过程中正确使用。
- 充分利用CodeGenie提供的代码生成功能,可以自动生成部分代码,减少手动编写的工作量。
- 在开发过程中,及时关注鸿蒙系统的更新和变化,确保应用能够兼容最新版本的鸿蒙系统。
此外,如果遇到具体的开发问题,如代码报错、功能实现困难等,建议查阅鸿蒙系统的官方文档和开发者社区,以获取更详细的解决方案。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。希望这些信息能够对您有所帮助。







